Have you finally selected which theme to use on your WordPress website? If so, then you are far from done. You must now customize the theme to create your own unique website. One of the best ways to improve your theme is to style categories in WordPress. When you install a theme, it shows its default settings and any other website will look the same if you don’t modify the theme.
WordPress makes up more than 25% of all websites and millions of websites are created every year. There are not as many themes as there are websites, which makes customizing a theme very important. It helps you stand out and in some cases customizing the theme will make it unrecognizable, which is a good thing. Today, I will demonstrate how to style categories in WordPress.
How Can Styling Categories in WordPress Make your Website Unique
When you install a theme, it is in its most basic state because the theme’s developers have no idea how you will use it. Every web developer is different and has their own style and themes allow you to add your unique style to them. Categories let visitors know what they will find or should expect to see. A smart web developer will use categories to their advantage. Styling them will enhance your visitor’s experience.
Whether you are going to style an individual category in WordPress or every category, you need to have a clear goal. Keep in mind there is no guidebook on how to style correctly and what looks good. What’s most important is listening to visitors’ feedback and making changes as needed, but keep in mind that you cannot please everyone.
How to Style Categories in WordPress
Today, I will demonstrate how to style categories in WordPress. The process is not hard and will not require any additional plugins. You will need access to your cPanel, which is provided by your web hosting plans when you create an account. There are multiple ways to style categories in WordPress, but we will focus on using a single category template.
WordPress themes will get displayed based on the template hierarchy. For categories, in particular, WordPress will read the category.php file. This stores the template that WordPress will use on a page with this category. So if you want to create a custom template for another category you need to make a category-mycategory.php file. This will tell WordPress to use that template when the mycategory category is used. It’s a very simple process, and I will walk you through it.
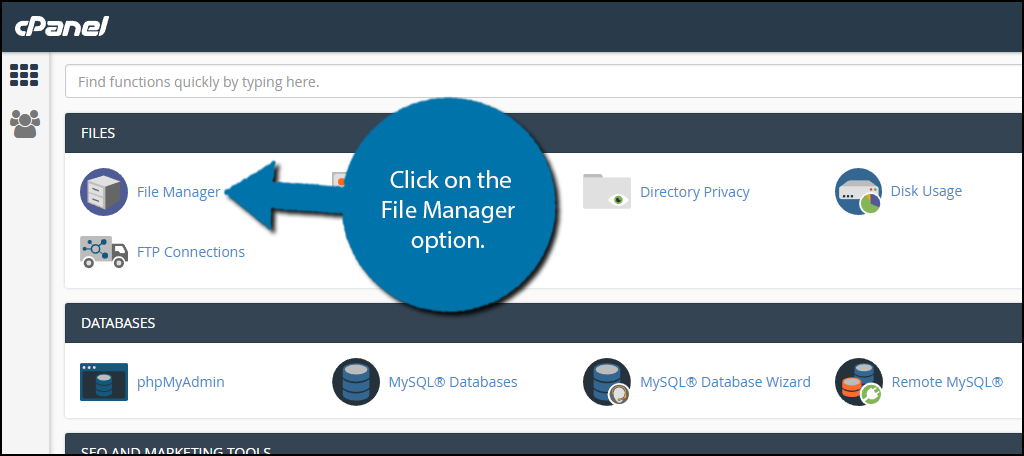
Let’s start by logging into the cPanel and clicking on the File Manager option. The File Manager will allow you to access all of the files related to your website.

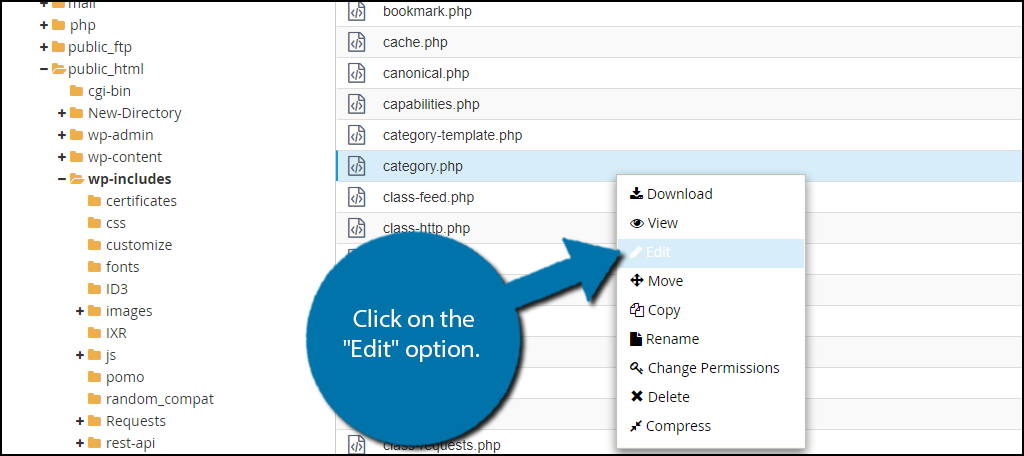
The first thing you need to do is search for the categories.php file. By default, there should be one located in the wp-includes folder. Click on the public_html directory. Click on the wp-includes folder. Right-click on the categories.php file and select the “Edit” option.

A popup window will appear asking you to click on the “Edit” button. Do it. The file will open in a new tab. Select everything inside of the file and copy it. Now you can close the tab.
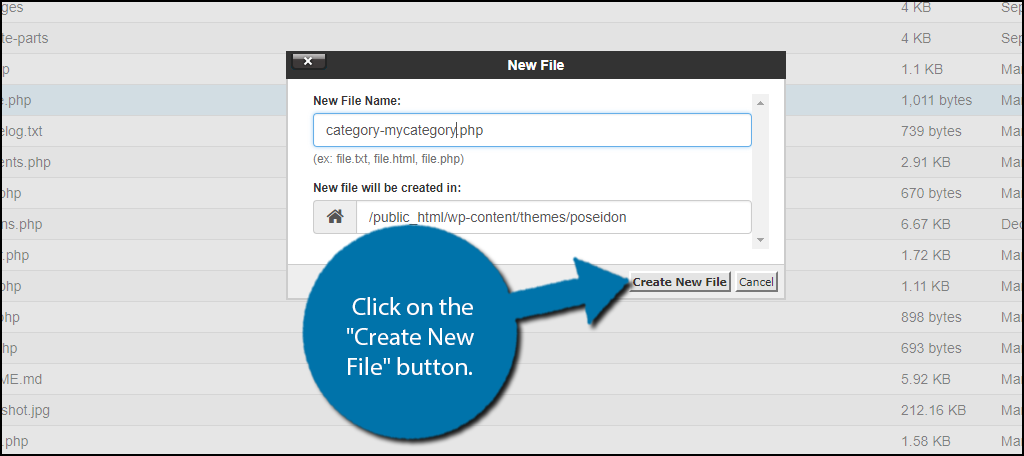
You now need to locate your themes files. Click on the public_html directory. Click on the wp-content folder. Click on the themes folder. Click on the folder of the theme you are currently using. Once inside click the “+ File” button. A popup will appear asking you to enter a name. This is very important and must be spelled correctly, or it will not work. You need to name the file category-mycategory.php. Replace “mycategory” with the category you would like to style. Click on the “Create New File” button.

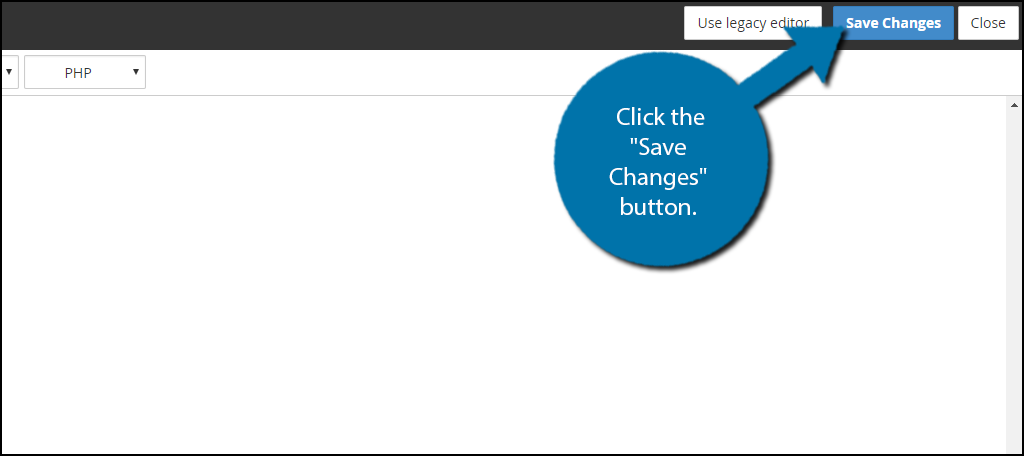
You should now see the file you created appear. Right-click the file and select the “Edit” option. Once it opens on a new tab paste the contents of the other categories.php file into it. Now you can freely edit this code, and it will only affect the category you have named in the file. Click on the “Save Change” button when you are done with the file.

Congratulations, you now know how to create a template for each category. You may repeat these steps for multiple categories. If you’re looking for a few ideas on ways that you can make this category page different, then try adding different widgets to your sidebars to give the pages a new look, maybe change the size of the page to full width, or simply change the color. There is an enormous amount of customization options available.
Another Method
This method requires you to add custom CSS to your website. Like template files, CSS files also follow a hierarchy and each category has its own CSS name associated with it. This name is usually category-mycategory where “mycategory” is the name of the category you are using. Here is a sample CSS you can add to your website (replace “ggexample.com” with your domain):[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
body.category-mycategory {
background-color:#EEE;
background:url(“https://ggexample.com/wp-content/uploads/2017/background.jpg”) no-repeat fixed;
color:#FFFFFF;
}
.category-mycategory .site {
background:#232323;
}
.category-mycategory a {
color:#CCCCCC;
} [/ht_message]
Keep in mind this is just a sample you will need to change “mycategory” to whatever your category is called and feel free to change any other settings.
Stand Out From the Crowd
There are millions of websites created using WordPress, and it is hard to make your website feel unique, but you need to find a way. Without a doubt, thousands of websites will use the same theme, and the only thing that will make these websites stand out from each other is how you design your pages and the content on those pages. WordPress categories are used to help your visitors locate content, but they can be so much more when you style them.
You can make a category page look like a completely different website by customizing the look of it. For example, a category for gothic may have a much darker feeling that the rest of the website and the coloring and text options will be different from the rest of your website. As long as you listen to your visitors’ feedback, your website can only be improved from taking the time to customize it.
What theme are you currently using for WordPress? Did you decide to style a certain category differently based on its popularity?

Thank you for this thorough and helpful information. I appreciate it!
Not a problem at all.