The WordPress Gutenberg block editor is here to stay. While many users are still adjusting to the changes, several plugins are offering even more blocks to add to the already vast number the editor offers by default. One of the more popular ones is the table of contents block.
Why Add a Table of Contents Block?
You come across websites all the time that have some sort of table of contents added to a page or section of the site. This can be used for a number of reasons.
The most popular reason website owners add a table of contents to a post or page is that it lets you display an index or a list of headings included within a long post or page. This gives users an overview of the content and links to the specific sections.
Basically, adding a table of contents Gutenberg block allows for much easier searching and scrolling of a long post or page.
Let’s take a look at how you can easily add a table of contents block to Gutenberg in WordPress.
Gutenberg Blocks – Ultimate Addons for Gutenberg

I found a great Gutenberg blocks plugin called Gutenberg Blocks – Ultimate Addons for Gutenberg. This plugin not only allows you to add a smooth table of contents block to the Gutenberg block editor, but it also adds a number of other blocks to the editor that you can use. Some of these other custom blocks include:
- Advanced Heading
- Advanced Columns
- Blockquote
- Call to Action
- Google Map
- Content Timeline
- Marketing Buttons
- Multi Buttons
Basically, this ultimate blocks library plugin adds more block options to your editor allowing you to do and build more. The plugin is lightweight, easy to install and use, and very easy to customize.
Install and Activate Gutenberg Blocks Plugin
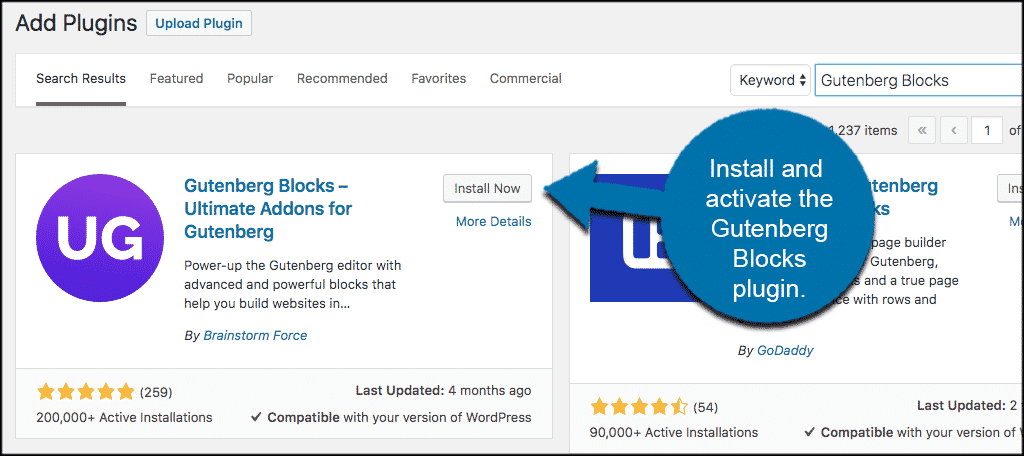
In order to add a table of contents block to Gutenberg, you need to install and activate the Ultimate Addons plugin. You can do this from the plugin’s page in your WordPress admin dashboard.

Once the plugin has been installed, click on Settings > UAG. This will take you to the plugin homepage where there is some information about the plugin.

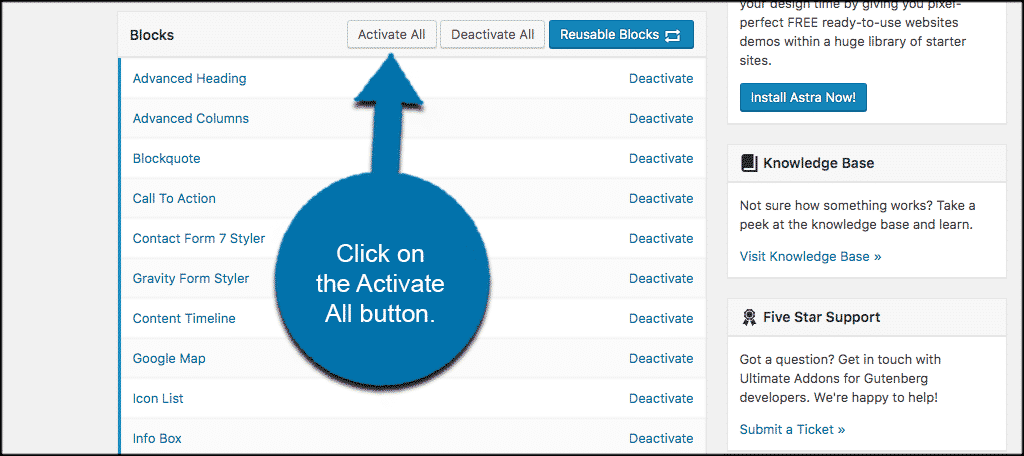
Scroll down some to the “Blocks” section and click on the “Activate All” button. This will activate all of the blocks that the plugin offers and put them into your Gutenberg editor.

Note: You can also activate only the blocks you want from here. Just click on “Deactivate” if you don’t want a block added to your editor.
Add Table of Contents Block to Post or Page
Now that the ultimate blocks library is installed and ready to go, you can easily add a table of contents block to a post or page. Head over to the posts or page section and click on an existing post or add a new one.
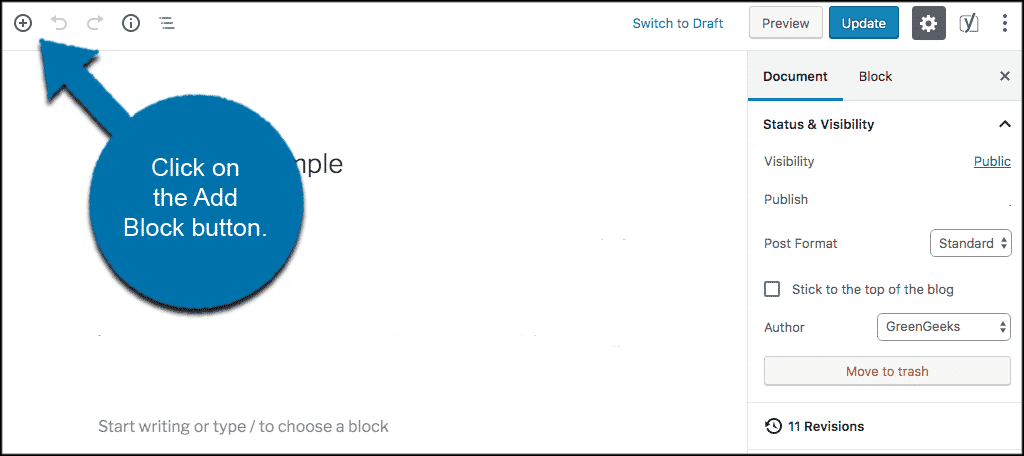
Once you are inside the editor, click on the “Add Block” button on the top left. It is a plus symbol.

A dropdown will appear with all your available blocks. Scroll down to the “Ultimate Addons Block” section and look for the “Table of Contents” block. Click on it to add it to your post or page.

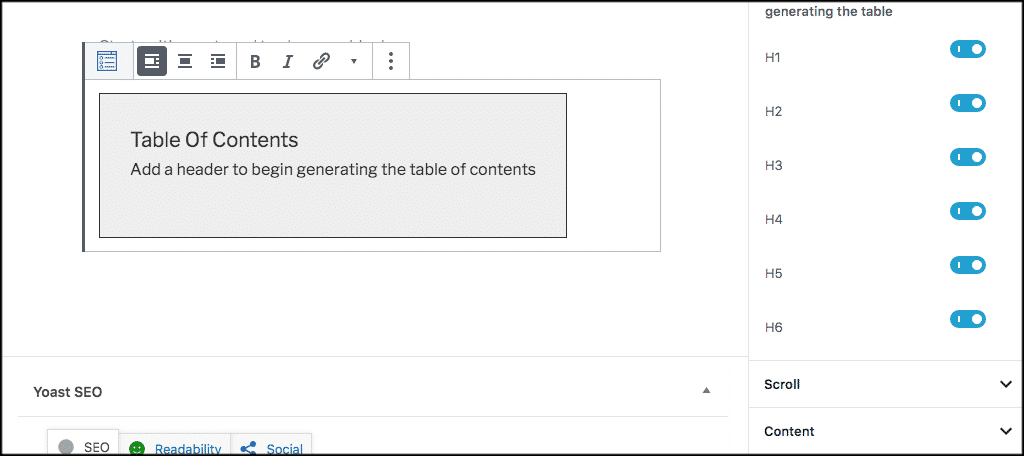
The block will automatically be added into your editor, and from here, you can start editing and building the table of contents block.

That’s it! You have successfully added a table of contents Gutenberg block into your post or page. Build as many as you would like.
Other Table of Contents Plugins
If the Gutenberg Blocks – Ultimate Addons for Gutenberg plugin does not suit you for one reason or another, then you can use a different plugin to do this. Here is another good one available that will allow you to easily add a table of contents block into your editor.
Ultimate Blocks – Gutenberg Blocks Plugin

The Ultimate Blocks – Gutenberg Blocks Plugin is another solid Gutenberg blocks plugin that will allow you to easily add a table of contents to your editor.
This plugin has the same concept as the one we used in the demo above. Install and activate it, and a lot of new and useful blocks will be automatically added. This includes a dynamic table of contents block.
Final Thoughts
Gone are the days where you have to tediously build and code a table of contents section into a post or page. With the Gutenberg blocks plugins above you can now easily add this to any post or page and then seamlessly build your customized block section.
Have you found a better way to add a table of content’s block to your editor? Are you still more comfortable building one the old way?

Thanks Jeremy for this helpful post.
You made it easy for me to choose a good TOC plugin.
Sams
I was looking for a TOC plugin for my blog and your article was very useful. I like the
“Gutenberg Blocks – Ultimate Addons for Gutenberg” plugin because it’s made by Brainstorm Force, the team behind Astra theme and solid plugins.
Thank you Mr Jeremy for this helpful post. But how do I add automatically Table of Content of Gutenberg Blocks for all posts just one click? Because I just change my table of content plugin to Gutenberg Blocks. Thank you!
Hello. From what I can tell of the plugin, there are no automatic options for placing the Table of Contents. You may have to contact the plugin developer directly. It would a great feature, to be sure.