If you have been using Elementor for a while you know that it is a very solid WordPress page builder with a lot of capability. However, there is always room to add more functionality, and if you want to edit headers and footers, you will need an add-on plugin.
Editing a header or footer in Elementor can be a difficult process if you are not sure where to look for the solution. In this article, I am going to show you how to make use of a great plugin that will allow you to create a layout with Elementor and then assign that layout as a header or a footer on your website.
Let’s take a look at the plugin in question and then learn how to use it together.
Elementor – Header, Footer, and Blocks

The Elementor – Header, Footer, and Blocks plugin allows you to create website headers and footers with Elementor. You create a custom layout using the page builder and then set it as an Elementor header or footer element on your website.
You will also have the ability to use a custom block as well with the plugin. Basically, the tool is easy to install, activate, and set up. It is lightweight and gives even more flexibility and building options to Elementor. As you know, this page builder is already packed with functionality.
Let’s take a look at how to install, activate, and set up the Elementor – Header, Footer, and Blocks plugin.
Note: This tutorial assumes that you already have the Elementor plugin running on your WordPress Hosted website.
Install and Activate Plugin
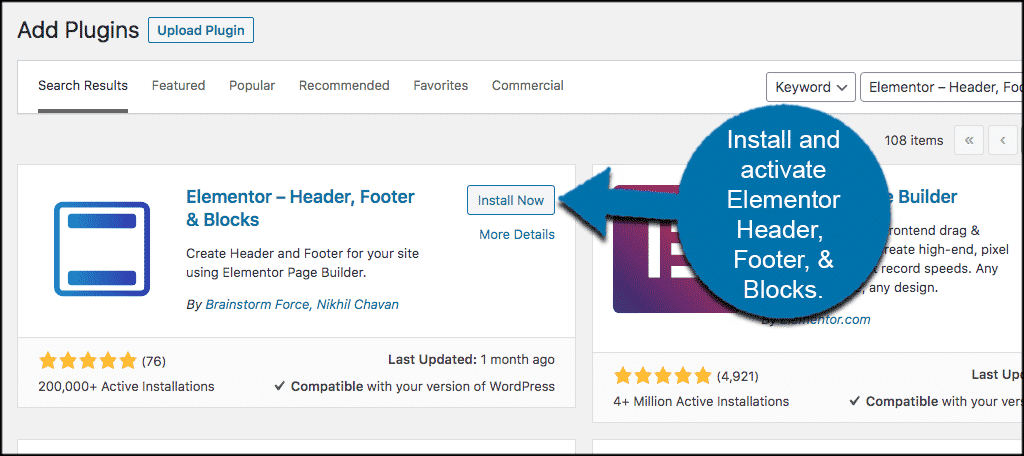
In order to edit headers and footers in Elementor, you first need to install and activate the plugin. You can do this by searching for it on the plugins page of your WordPress admin dashboard.

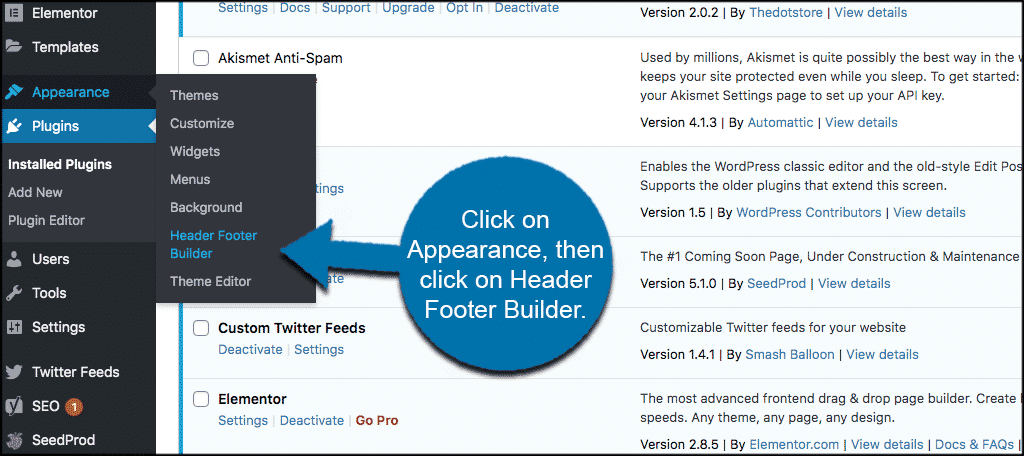
Once the plugin has been installed and activated, click on Appearance > Header Footer Builder. You will see this located in the left menu of your WordPress admin dashboard.

Now, there are a couple of issues we need to talk about quickly before moving on. This plugin is actually only compatible with certain WordPress themes. There are two ways to get around this issue:
- Install a theme that is compatible with the plugin (list below)
- Click on the “Theme Support” tab in the settings section for the plugin and follow those directions.
Install Compatible Theme
The Elementor – Header, Footer, and Blocks plugin is only compatible out of the box with the following themes:
- Astra
- Neve
- Hestia
- GeneratePress
- OceanWP
- Genesis
- Phlox Theme
- Attesa Theme
These are the best themes to use with Elementor.
Note: Some of these themes also offer a variety of child themes. All of those will work as well. So your first option is to use one of the themes from the above list.
Use the Theme Support Tab
Once you are in the settings section for this plugin you will see two tabs.
- All Templates
- Theme Support
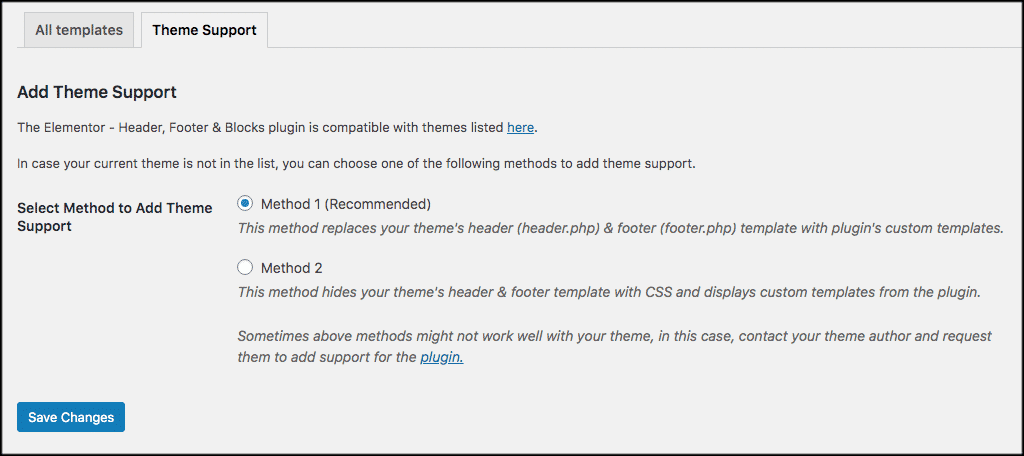
Click on the “Theme Support tab.
You will see a couple of different solutions here for adding theme support to the plugin. Go ahead and choose the one you prefer.

The recommended method should work for most themes. If it doesn’t, try the second method. Now, if neither of those two methods work, then you have two choices. You can contact your theme developer and ask them to add support for this plugin, or you can install a compatible theme from above.
Now that is done let’s go ahead and look at how to use this plugin to edit headers and footers.
Note: You will know you can use the plugin properly because the “Theme Support” tab will disappear and you can now add a new template.
Add Header or Footer For Elementor
Now that you are in the template section, go ahead and click on the “Add New” button to add and edit headers or footers for Elementor.

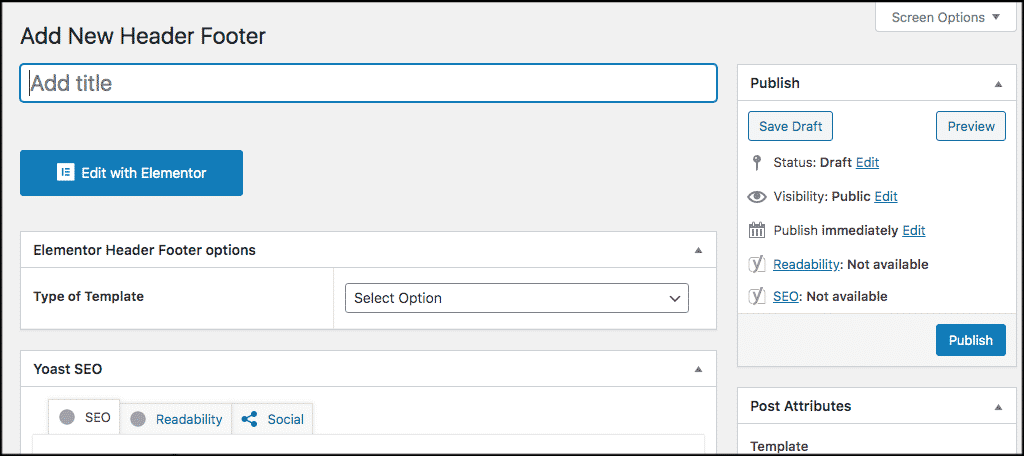
You will be taken to an editing page for the plugin. Here, you will need to complete a two-step process. You need to select all the options you want for the Elementor header or footer and save them. Once saved, you will be presented with a shortcode as well that you can use to put the block in where you want.
Once you make those selections, you can now actually build the header, footer, or custom block using Elementor. Let’s look at what both steps take to accomplish.
Elementor Header and Footer Options
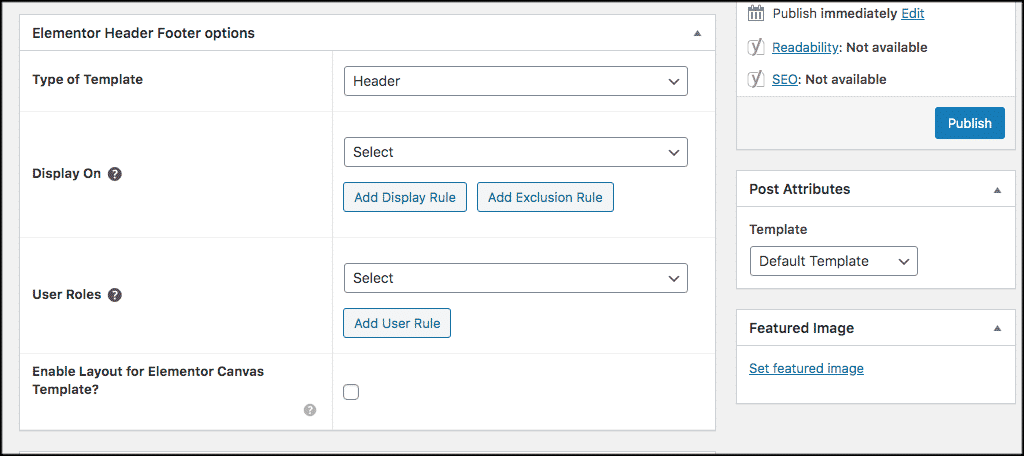
The first thing to do is to set the header and footer options for the new template you are about to build. You are going to name the template. From there, you have several options. They include:
Type of Template: Header, before footer, footer, or custom block.
Display On: Here you will select where to display the header footer on your site. You will also be able to add display rules and exclusion rules.
User Roles: Select your user roles of who can make edits.
Enable Layout for Elementor Canvas: This will allow you to edit using the “canvas” layout that Elementor offers.

Once you have these configurations how you want, click the “Publish” button and the template styles will be published.
Edit Headers and Footers Using Elementor
Now you can go ahead and actually build and edit your header footer layout using Elementor. To do this, click on the “Edit with Elementor” button.

This will open the Elementor editor where you can then build, design, and edit headers and footers using the Elementor page builder.

When you are finished, click on the green “Publish” button at the bottom of the editor and you are all set.
That’s it! You can now display this header or footer in the places you chose while configuring the template. The header footer will display based on the rules you have in place. You can also use the shortcode to display it in blocks or other parts of your website.
Final Thoughts
The Elementor page builder for WordPress is arguably the very best page builder out there right now. That being said, there are a lot of great ad-on plugins available that make this page builder even more powerful.
With this plugin, you can now edit headers and footers and display custom ones in different parts of your website based on the various rules you set. The kicker, you get to build and design these headers and footers using Elementor, which makes creating custom blocks and designing custom headers and footers even easier.
When you combine a page builder like Elementor with a platform like WordPress, the possibilities are endless when it comes to concept and design. This plugin only gives you even more options.
I hope this tutorial showed you how to effectively create headers and footers to display using Elementor. Remember, this specific plugin may take a little extra work to get going. You might have to contact a theme author or use a compatible theme for the plugin to work. However, the process is totally worth it as your site will be as customized as you want.
What other plugins are you using to create customized headers and footers in WordPress? Have you found any that are compatible with Elementor and as easy to build and display as this one?

My site is on Greengeeks and I’m using free Elementor and Astra theme. Can you tell me whether this plugin can be used to make a transparent header? I don’t see how… ?
Hi Theresa, great question. Actually, in order to make a transparent header using Elementor you would need to be using the Pro version of the plugin. There would also be quite a bit of code involved as well, as you would combine specific code and the Elementor Nav Pro widget. That being said, you could choose to actually use the Astra theme itself to create a transparent header. Settings are available in the customizer under Header > Transparent Header. Here you will see all available styling options for creating a transparent header using Astra. Hope this helps.
Hi Jeremy
with the plugin Header or Footer we can’t use the widget in footer there is any solution.
Well, if you are using Elementor full-width, or your theme page default template, then you should still be able to use your theme footer widgets. However, if you are building the entire page using headers and footers from Elementor, then you will need to build those within Elementor.
Hi Jeremy!
I am having a problem when assigning the user role editor level. But does not have access to editors and edits but is still restricted
Cause unknown
I am not exactly sure what you are asking here? Please clarify so I can help you. Assigning roles happens in the WordPress dashboard. If you assign a role as an editor, then that person will have all those capabilities. Please confirm.
I am using oceanwp with elementor.
dashboard > appearance > header footer blocks .
Then you can choose footer you want to edit.
Using this header, my icon and navigation menu appears on a desktop, but on a laptop the icon disapears and the navigation menu turns into an icon. How can I fix that?
You need to go into the tablet and then the mobile settings and configure those appropriately as well.
Hi when I add this plugin, the elementor widget box is stuck on the loading icon. I’m using Astra, any ideas how I can fix this?
Make sure all plugins, themes, and WordPress is up-to-date. Also, check your PHP version. From there, if the issue remains, you will want to deactivate all plugins and test them to see what plugin is causing a conflict. Hope this helps.
Hello.
i would be glad if you can help me fix this.
i created a header with elementor free version that i published on my website. Now, I would like to adjust the size of my tagline, but it doesn’t allow me to do it. how can i handle it?
Hey Diane,
Please contact Elementor as they are the plugin developer and can help you.