Elementor is the widest used and most well-known WordPress page builder out today. The product gives you a lot of amazing tools to help you build and design a WordPress website to spec. However, you can take the page builder even further by using a plugin called OoohBoi Steroids.
You may be thinking, well that’s an interesting name for a plugin. You are right. That being said, the plugin is named appropriately. The plugin bulks Elementor up, so it is like using steroids as it pertains to design.
Today, I am going to show you how to use the OoohBoi plugin to increase the power of Elementor. Let’s take a look at this Elementor add-on and see all that it has to offer.
OoohBoi Steroids for Elementor

OoohBoi Steroids for Elementor is an add-on plugin that will increase the power of the page builder and give you even more great features and functionality to use. Once installed, the plugin gives you an expanded set of tools, options, and settings that expand the Elementor page builder even further.
OoohBoi will simply expand Elementor, and add on other features that the page builder doesn’t have. It also may expand some features already there. The plugin comes with several different add-on features, including the ability to create Elementor overlapping columns.
Some of the other main features include:
- Harakiri: This allows you to change the writing mode (CSS property writing-mode) of Elementor’s Heading and Text Editor widgets.
- Poopart: The ability to add an overlay or underlay ghost-element to any Elementor Widget.
- Overlaiz: Move the Background Overlay in any direction, as well as to resize it.
- Paginini: Style the posts pagination in Elementor.
- Breaking Bad: Customize the section columns to your liking.
- Glider: Generate sliders using one-click.
- Photogiraffe: Gives you the ability to make any image full-height.
- Teleporter: Hover controls for columns.
- Search Cop: A unique search bar that can be tailored to fit your needs.
- VideoMasq: Allows you to add the SVG mask to the Section video background and let the video play inside any shape.
- Baseline Grid: Define the visual grid as you see fit.
- Butter Button: Design any type of button you want.
- Perspektive: A set of options that allows you to move widgets in 3D space.
- Shadough: Create shadows that conform to any shape.
- Photomorph: Add the clip-path to the Image widget for Normal and Hover state.
- Commentz: Style the post comments in Elementor.
As you can see, there is a lot of new functionality available when you install this Elementor add-on. Let’s take a look at how to get the plugin installed and activated for use.
Note: This tutorial assumes that you already have Elementor running on your website. If you don’t, install the page builder first.
Using OoohBoi Steroids on Your Website
The overall rundown of installation and setup is fairly simple. Let’s go through it together.
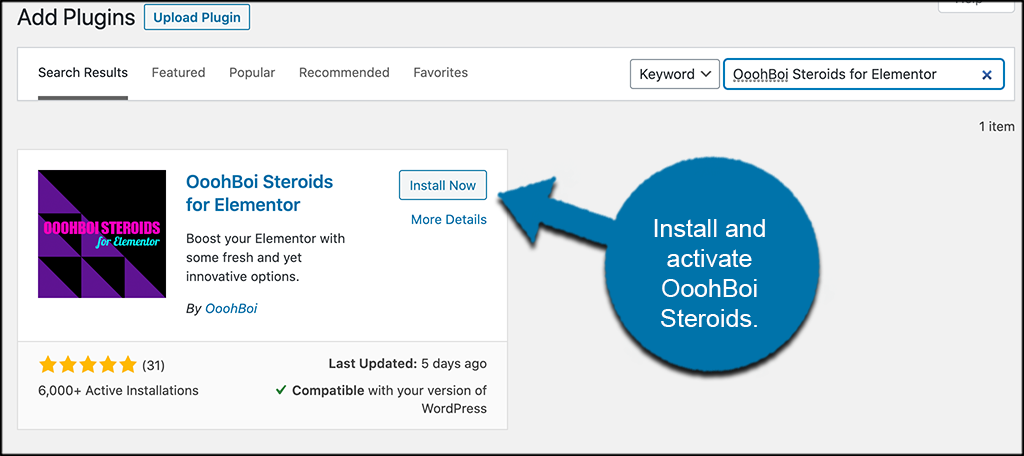
Step 1: Install and Activate the Plugin
To start using OoohBoi Steroids in conjunction with Elementor, you first need to install and activate the plugin. You can do this by heading over the Plugins page inside your WordPress admin dashboard.
Simply use the search field to search the plugin by name. Install and activate it right from there.

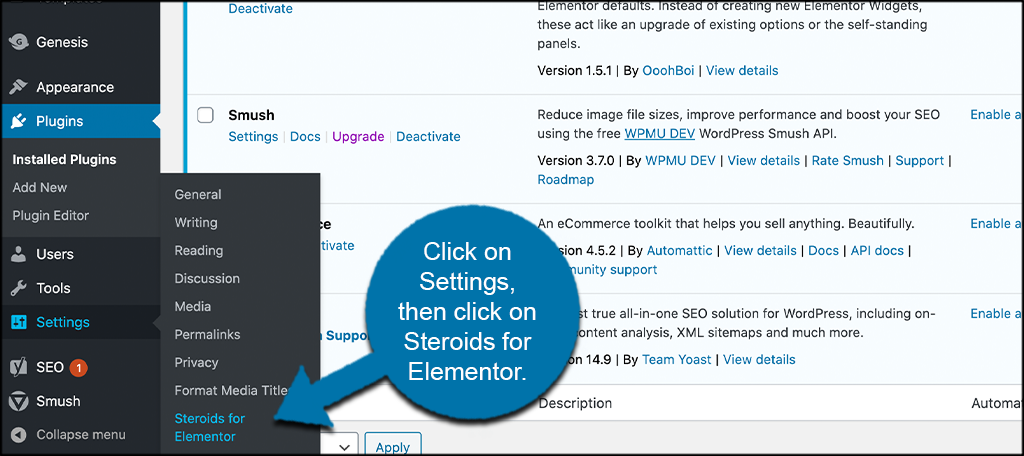
Step 2: Access the Main Settings Page
Now that the plugin is installed and activated, you want to access the main settings page for it. To do this, click on Settings > Steroids for Elementor. You see that this is now an available option after you activated the plugin.

Now let’s configure it real quick.
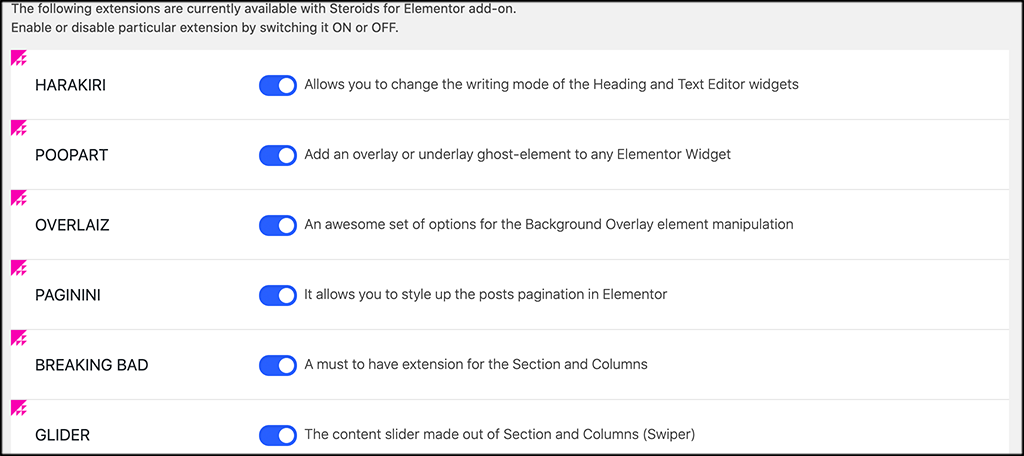
Step 3: Configure OoohBoi Steroids
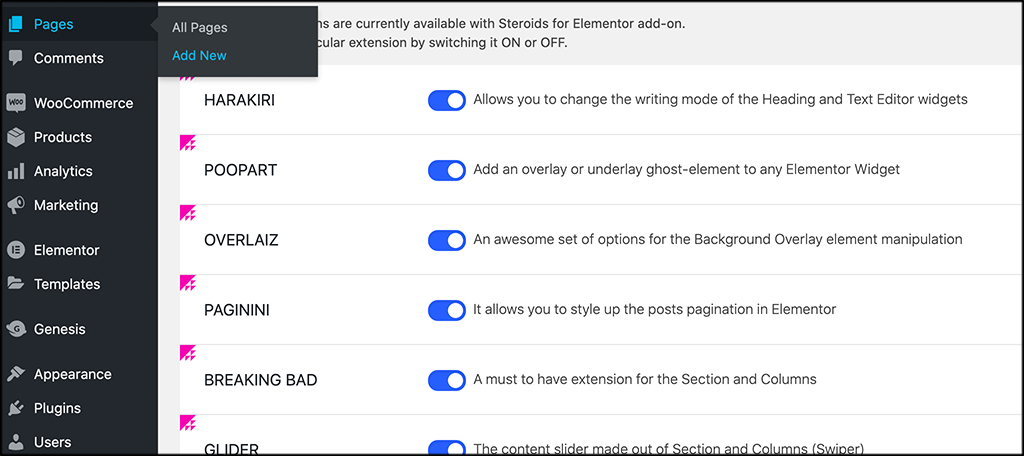
At this point, you have landed on the settings page for the plugin. The setup is very simple. The page is simply a one-off that displays all the add-ons that are available within the plugin.

Just click the blue button next to each feature to turn it on. If you want it off, turn it off. The plugin allows you to use any of the options available. They all don’t have to be turned on.
Step 4: Access Elementor on a Page
Now that the plugin has been set up how you want, it is time to go see where all the available tools are. To do so, you need to open an existing page or create a new page and edit it using the Elementor page builder.
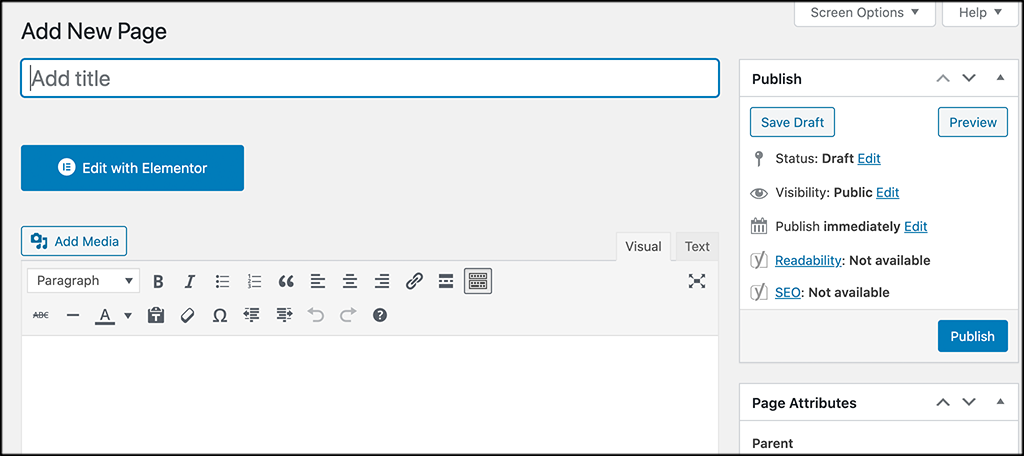
Click on Pages > Add New, located in the left menu of the dashboard.

Click on the “Edit with Elementor” button. This will open the page builder and you are ready to build and design.

Step 5: Use the OoohBoi Steroids Add-Ons
This is where it gets interesting. The actual OoohBoi add-ons are located within the Elementor options they apply to. In other words, you won’t see them listed in their own specific area. They appear under the option they apply to.
Let me show you what I mean.
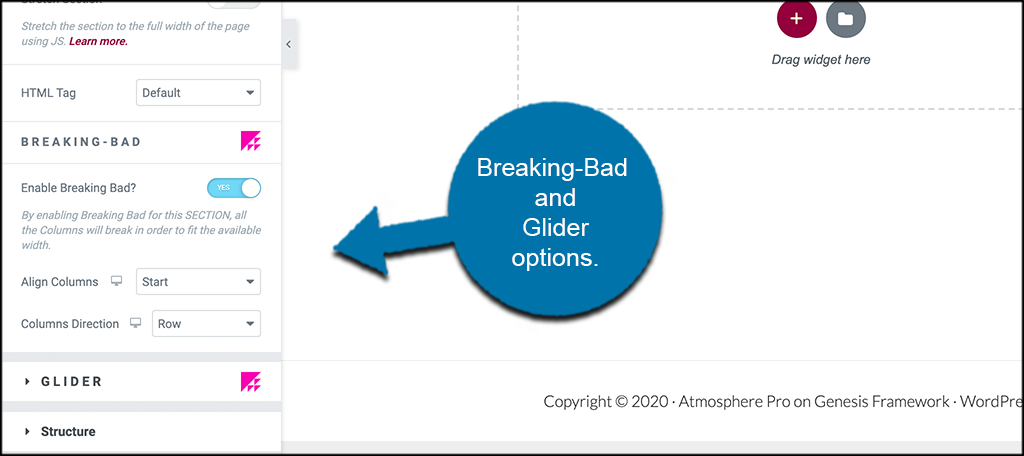
Two of the add-ons that come with the OoohBoi plugin are called “Breaking-Bad” and “Glider.”
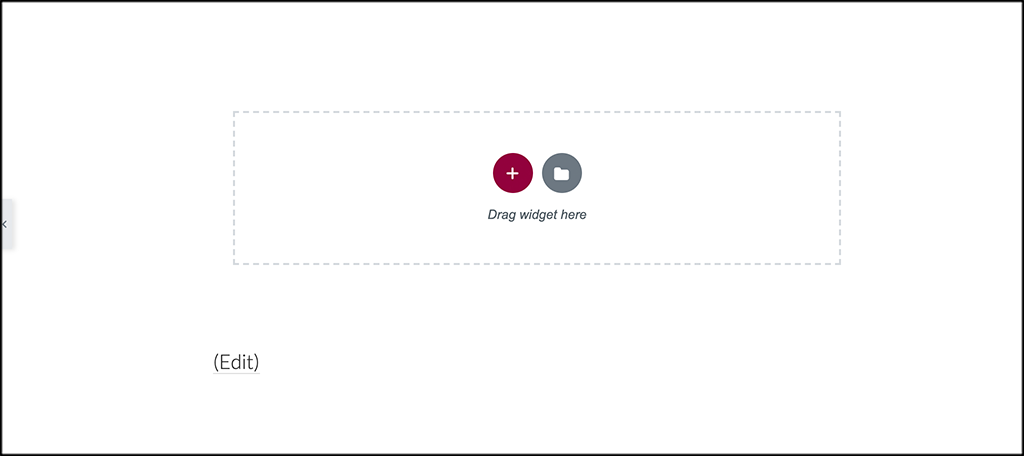
These don’t automatically show up in the list of functions. However, they will show up when you work on a section that they can be applied. So in this case, I have clicked on the “plus” icon to add a section.

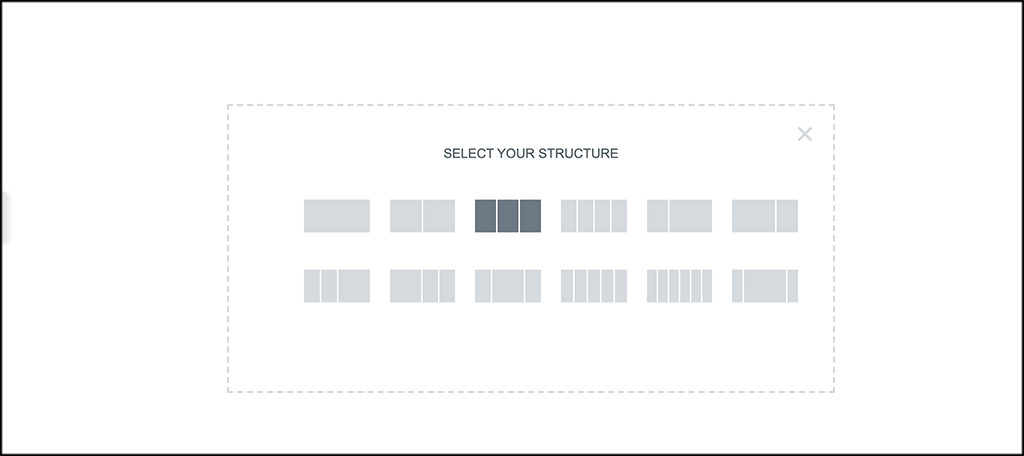
I am simply adding a three-column structure.

Now that the columns are added, you automatically see both the “Breaking-Bad” and the “Glider” options. They appear as part of the Elementor styling area.

From here, you can use those styling options how you see fit.
That’s it! The rest of the add-ons will show when you are in the styling areas that they apply to. You are now running the OoohBoi Steroids add-on and you can do even more with Elementor.
Will OoohBoi Steroids Work with the Free Version of Elementor?
Yes, it will! You don’t need the pro version of Elementor to use the plugin. It attaches perfectly to the free version as well.
How Do I Use OoohBoi Steroids?
As mentioned above, options only show when you are in the styling area of which they apply. For example, if you are about to style a Heading widget or Text Editor widget, Harakiri options will show up. All the Poopart options can be found under the “Advanced” tab, Poopart panel.
Why Are Some Functions Not Working?
Remember, OoohBoi Steroids is an add-on plugin that combines with Elementor. When they do an update, the OoohBoi developers have to go back through and make sure all options work properly with every update. So, sometimes updates may be a little behind.
Final Thoughts
The Elementor page builder opens up a lot of design and editing possibilities in WordPress. It gives you drag and drop functionality and allows you to more easily build pages to spec on your website.
Adding the OoohBoi Steroids plugin extends functionality even more. It gives you the ability to go even further with your designs and it works perfectly with the free and paid versions of Elementor.
I hope this article was able to show you how easy it is to extend Elementor functionality using OoohBoi Steroids.
Are you an avid user of Elementor? Have you tried this or any other plugin add-ons to further extend the functionality of the page builder?

Hello Jeremy,
Thank you very much for this detailed explanation, I just wonder if the plugin slows down the loading time of the WordPress website?
Sincerely,
Dennis Schmets
Dennis Schmets
Hey Dennis,
The plugin should not slow your site down any at all. It is simply an add-on for Elementor. If there are site slowdowns after the plugin is installed, make sure that all of the following are up-to-date with the latest versions:
WordPress
Elementor
Ooohboi
PHP
If all those are up-to-date and you are still having issues, chances are it is not the plugin, but some other factor. Definitely let us know though if you pinpoint slowdowns and you know they are from the plugin.