Whenever an error occurs on a website, the server will display an error page. For instance, if a visitor enters an incorrect URL, follows a broken link, tries to gain access to a directory or file they aren’t authorized to access, etc., they’ll see an error page.
The problem with generic error pages displayed by the server is they aren’t very informative. And worse, they take the visitor away from your website. In this tutorial, I’ll show you how to set up custom error pages using cPanel.
Why Use Custom Error Pages in cPanel
Custom error pages remedy the problems with generic server error pages. They can be more informative, and they can be styled to look just like a page of your website.
Having your site navigation available to a visitor seeing a “page not found” error gives them an option to try another link. On the other hand, a blank generic page gives the impression that the site is somehow “broken.”
It’s an invitation to leave the site, and we don’t want that.
You won’t see any fancy page styling in this tutorial, but your custom error pages can include your website CSS, creating a seamless experience to a visitor seeing the error. You should create custom error pages for all the common errors, as well as any less common errors that may apply to your specific site.
Create a Custom Error Page in cPanel
Log in to cPanel.
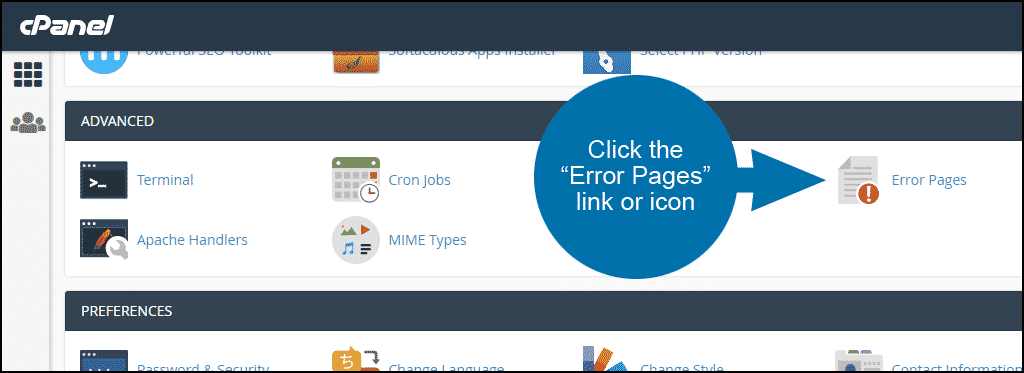
In the “Advanced” section, click the “Error Pages” link or icon.
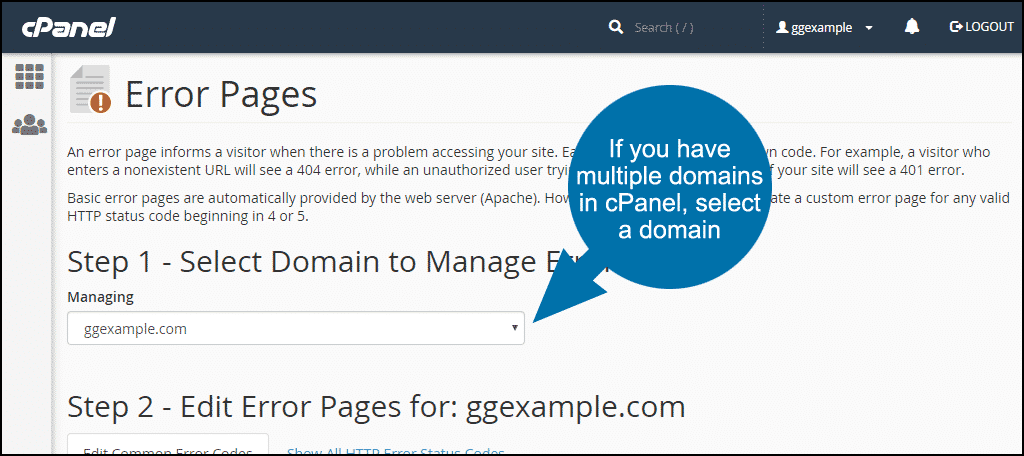
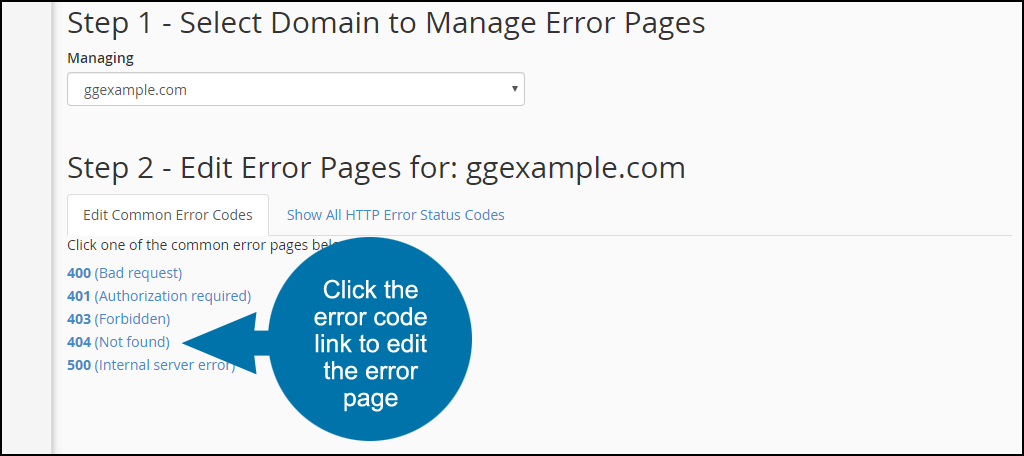
If you have multiple domains in cPanel, select the domain for which you will add a custom error page.
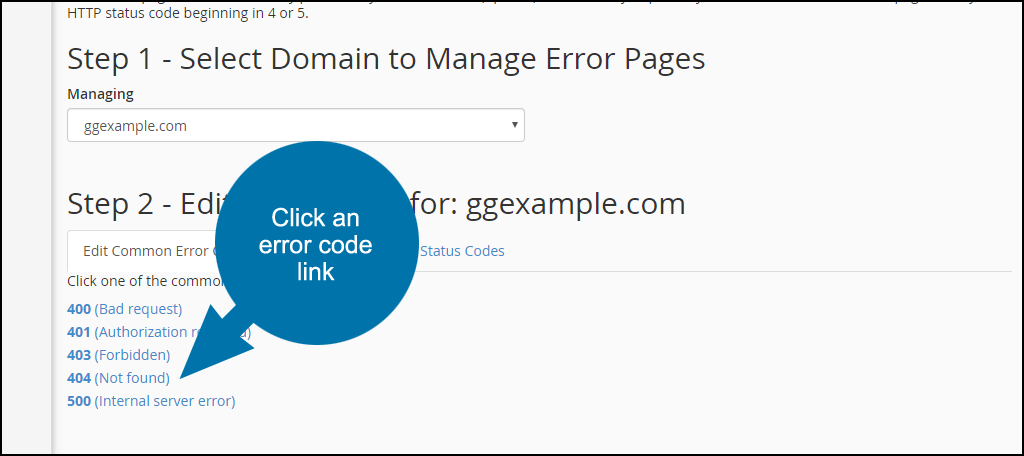
Click one of the error code links to create a page for that specific error. We’ll create a page for one of the most common errors, “404 (Not found).”
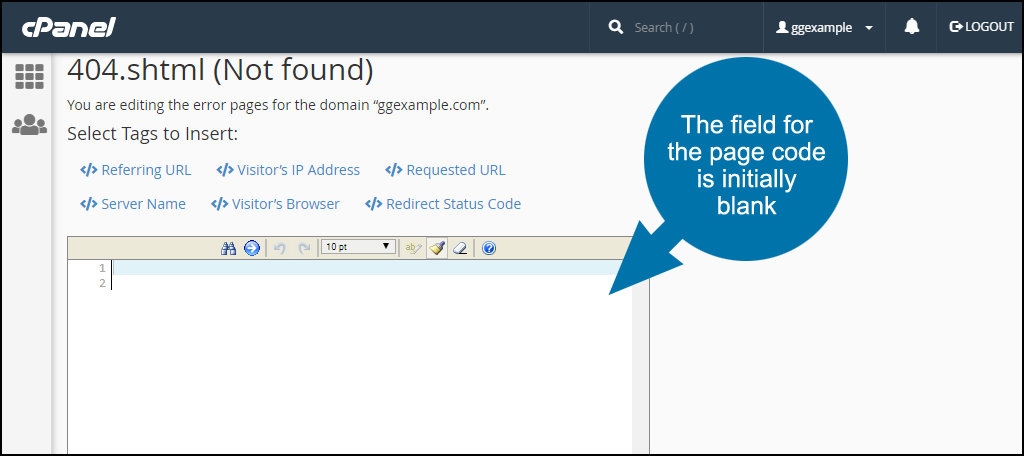
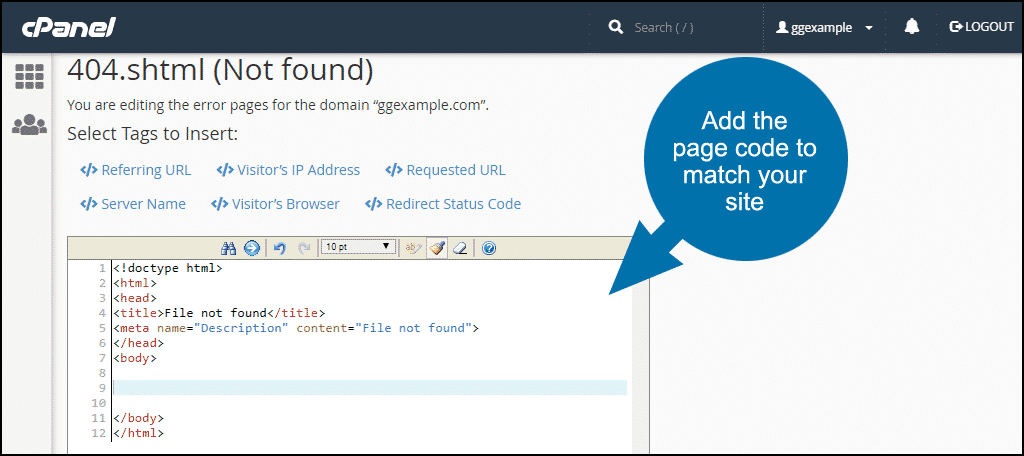
After clicking the error code link you will be taken to a page editor, which is initially blank.
Add the page code to match your site. Include all the header information and body tags. Basically, you want to enter what would be a blank page for your site.
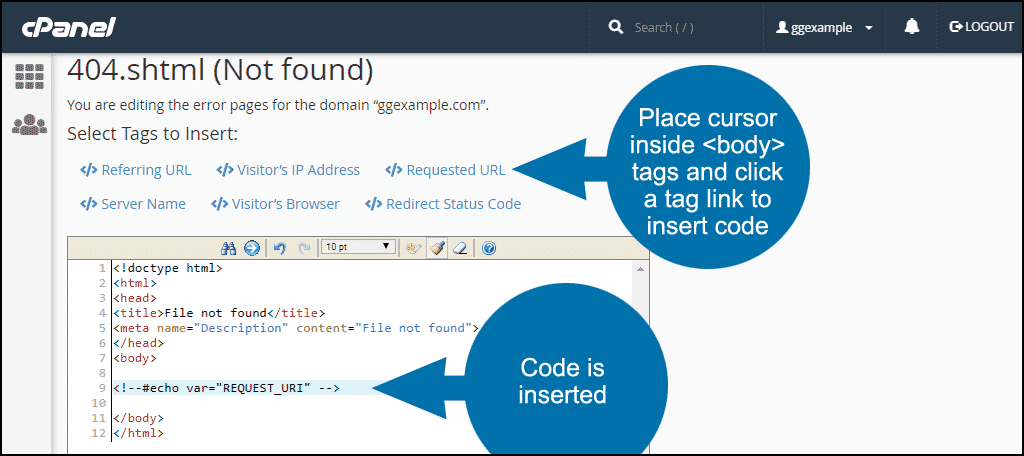
There will be a selection of variables available for each custom error page in the “Select Tags to Insert” section.
Since we’re creating a “file not found” page, we’ll use the “Requested URL” variable to show the broken link URL on the error page.
Place your cursor inside the
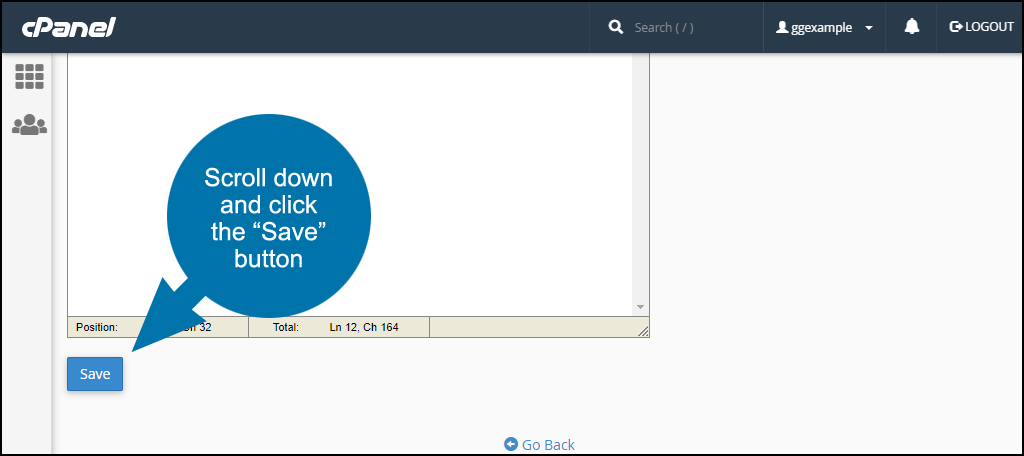
tags and click a tag link to insert the variable code.Scroll down and click the “Save” button.
When the page has been created you will see a success message.
Now if we go to the site and enter an incorrect URL, we get our custom error page.
As you can see, by default it’s a pretty plain error. Adding some explanatory text can help.
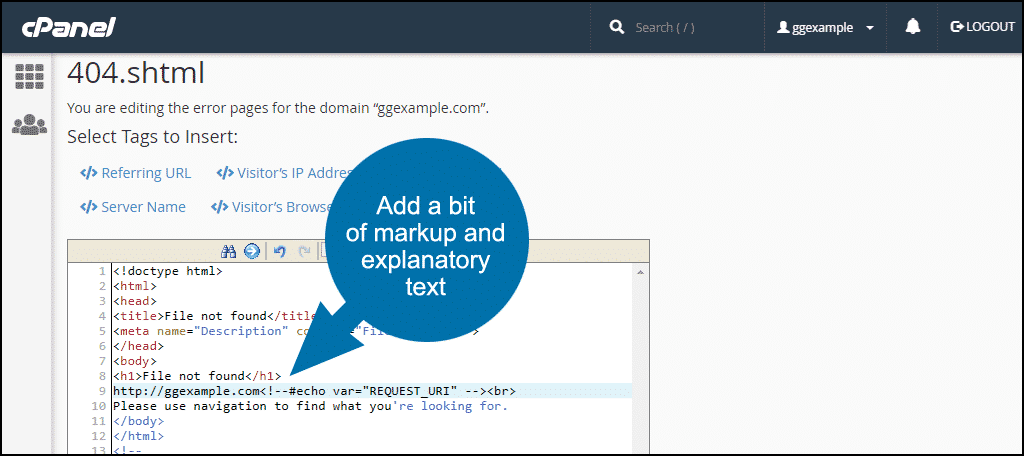
We’ll add an h1 title, a bit of text and markup around the variable tag code. Also, let’s add a line telling the visitor to try the site navigation.
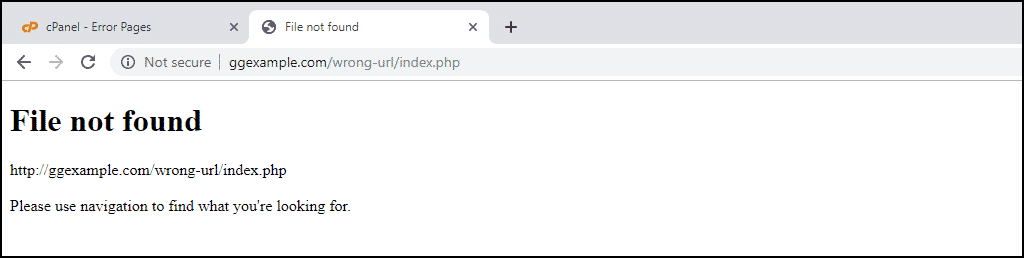
That gives us a more informative error page.
Editing a Custom Error Page
Custom error pages can be edited in cPanel. Click the error code link to edit the page.
Deleting a Custom Error Page
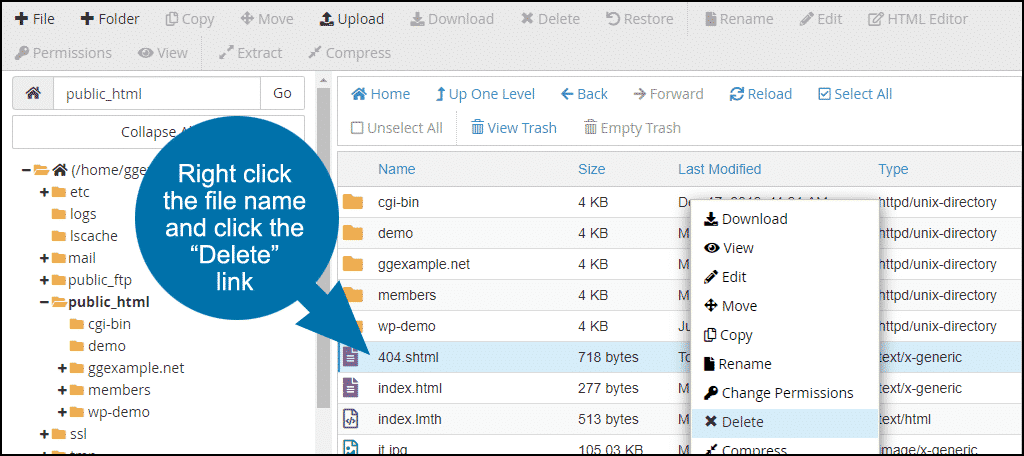
If the custom error page is for your primary domain, the file will be in the root directory, or public_html. We’re using the cPanel file editor for this tutorial. Right-click the file name and click the “Delete” link.
Mac users will hold down CMD+Click for the option to appear.
When the file is deleted, the generic server error page will be displayed to visitors.
A Custom Error Page for Every Occasion
The server errors that a visitor will generally see are 400 and 500. There are a lot of them, but many are assigned to less frequently encountered problems. It’s worth looking at the list, though, in case your site is likely to generate one of the lesser-seen errors.
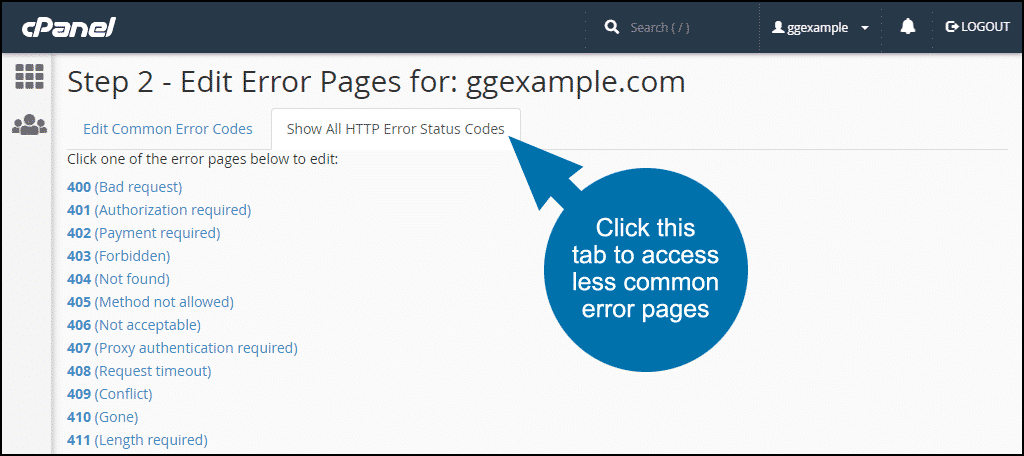
To create an error page for a less common error, click the “Show All HTTP Error Status Codes” tab.
This will display a list that you can edit depending on various situations.
Custom Error Pages are Useful
Creating a custom error page can benefit the end user as well as improve bounce rates. You could improve the visual quality of the page while adding elements of your site. This includes links to help the visitor stay and explore.
A visually appealing error page could mean the difference between losing a visitor and keeping him or her engaged.
Do you use custom error pages on your site? Do your error pages match your site or do you use a different format for errors?















Thanks alot. This was helpful