Ever been to a website and saw a sidebar element that followed you while scrolling? These are sticky floating widgets and they improve click-through rates and conversions. It’s like giving the visitor a constant reminder of important site elements.
The best part is that it’s not hard to add a sticky sidebar floating widget in WordPress. You don’t need to know any coding and you can implement it right now.
In this tutorial, I’m going to show you an easy way to add a WordPress sticky widget. In mere moments, you can add more flexibility to your site.
The Use of Sticky Sidebar Widgets
A sticky sidebar widget holds information in place when visitors scroll down your website. This is helpful if you have something like a newsletter or email subscription link you want to have visible at all times.
By keeping certain elements in plain sight for the visitor, there is potential to boost interaction. It’s harder to forget something important in the sidebar if it travels with you as you read the webpage.
This goes beyond using things like a sticky post. In this regard, it’s not merely content you want to keep in front of site guests. Sidebars have a plethora of purposes, and keeping them instantly available often encourages people to act on the widgets content.
Using Q2W3 Fixed Widget
For this tutorial, I’m going to feature the Q2W3 Fixed Widget plugin. This is a popular tool with more than 100,000 active installs and a very easy interface. It’s perhaps one of the best sticky widget plugins for WordPress.
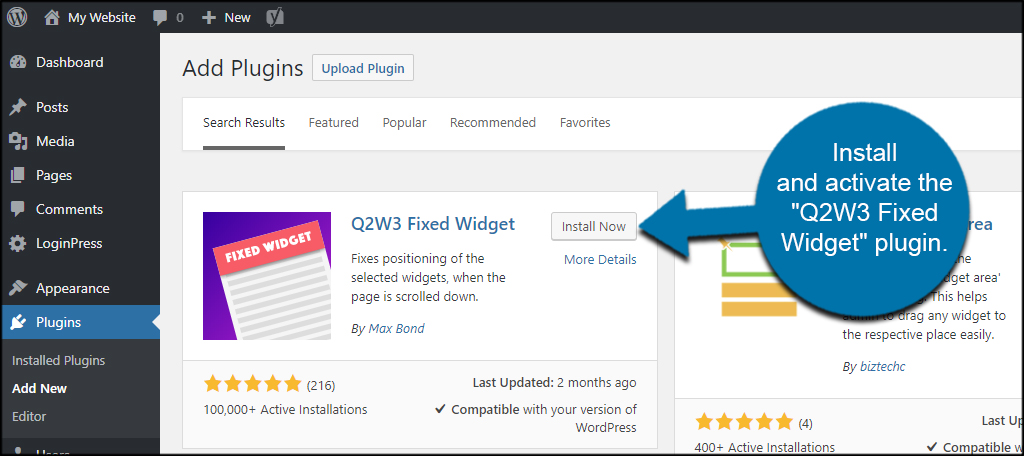
Install and activate the “Q2W3 Fixed Widget” plugin.

Fixed Widget Options
Q2W3 has a few advanced settings you can use to customize how the floating sticky widget works on your website.
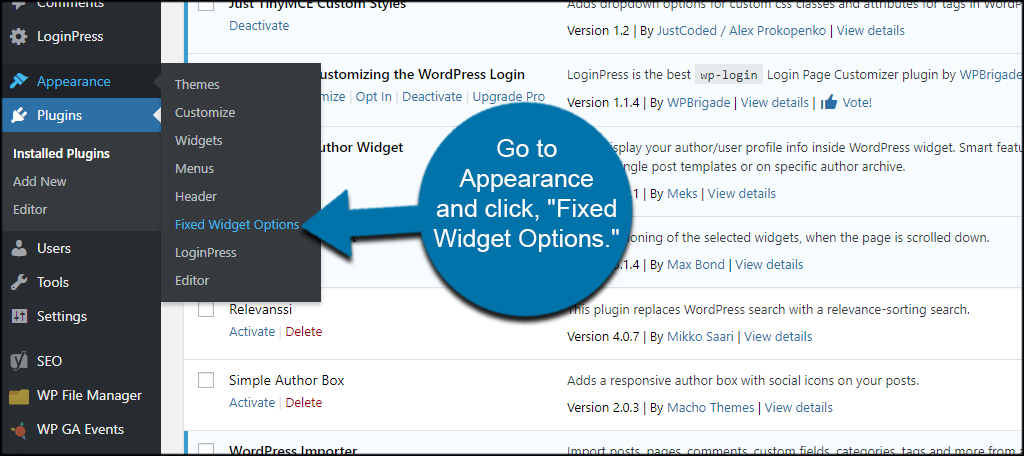
Go to Appearance and click, “Fixed Widget Options.”

In this screen, you can modify how the plugin behaves. For example, you can set margins or have the plugin automatically disable itself if a certain height or width is detected. This is beneficial for those who view your site from a mobile device.
For example, you can use some of the best responsive themes for WordPress to create an amazing site. However, some elements do not translate well over to mobile devices. If you have sidebar controls like this, it’s a good idea to restrict the pixel width and disable the fixed widget.
You can also change compatibility settings for jQuery, logged in users only or add custom HTML IDs.
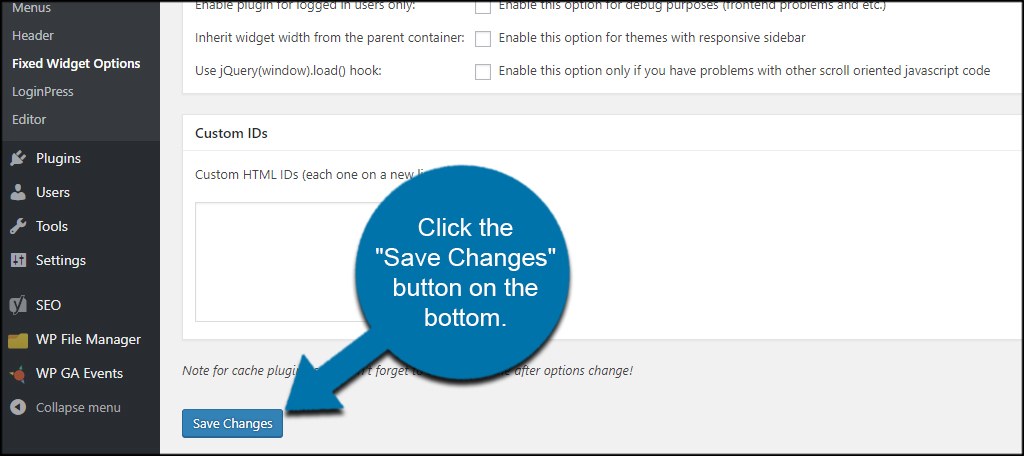
After making your adjustments, click the “Save Changes” button on the bottom.

Using Q2W3 Fixed Widgets
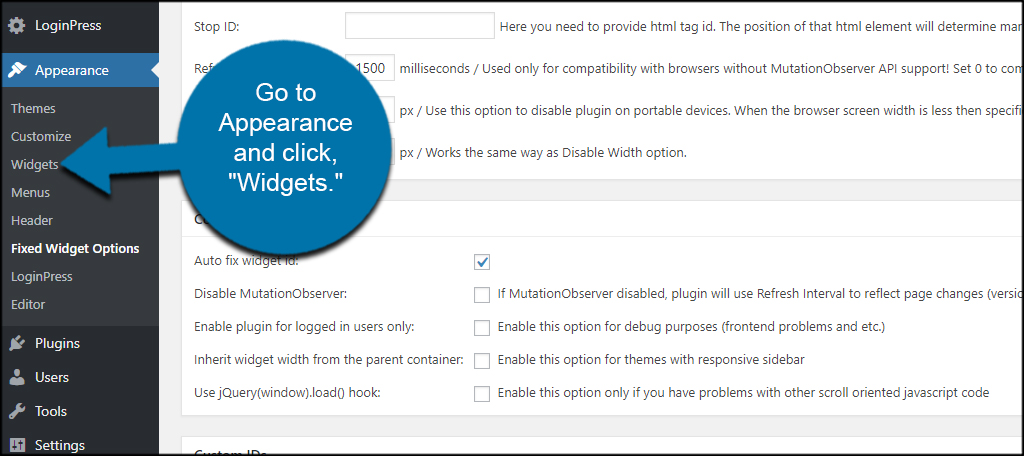
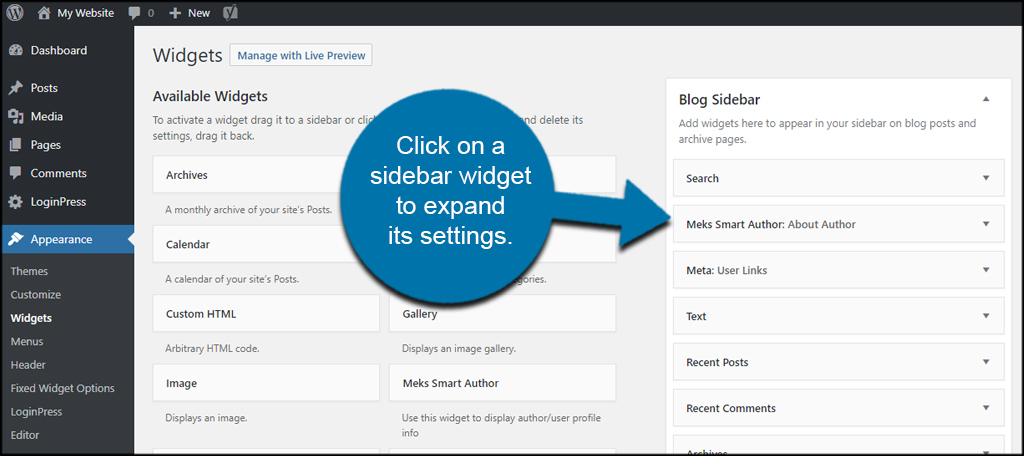
Enabling your sidebar to float with a visitor is very easy. Go to Appearance and click, “Widgets.”

Click on a sidebar widget to expand its settings.

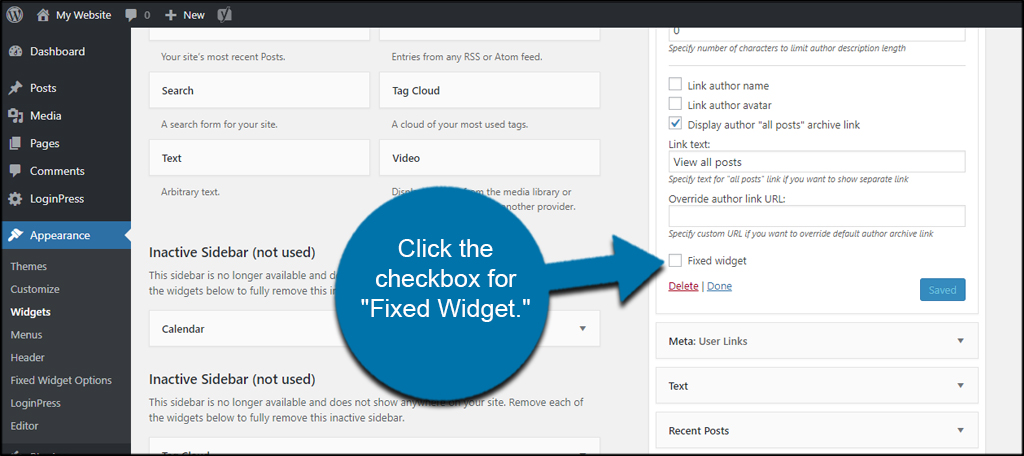
At the bottom, you’ll see a new option available. Click the checkbox for “Fixed Widget.”

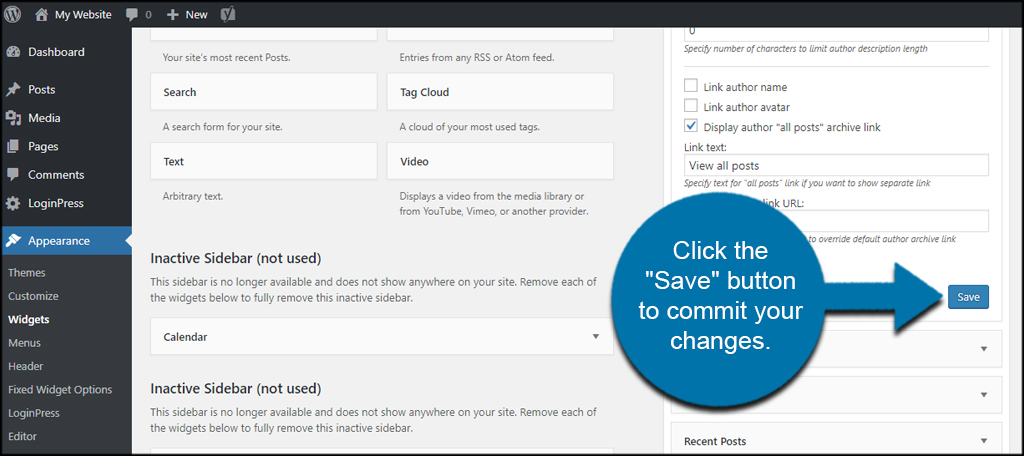
Click the “Save” button to commit your changes.

When visitors scroll through the site, that single widget will remain visible.
How many widgets can you “fix” with this plugin?
You can enable as many as you want as Q2W3 works with all of them. They don’t have to be in order, and the system will automatically collect the segments that are marked as a fixed widget.
Will text content in the sidebar overlap?
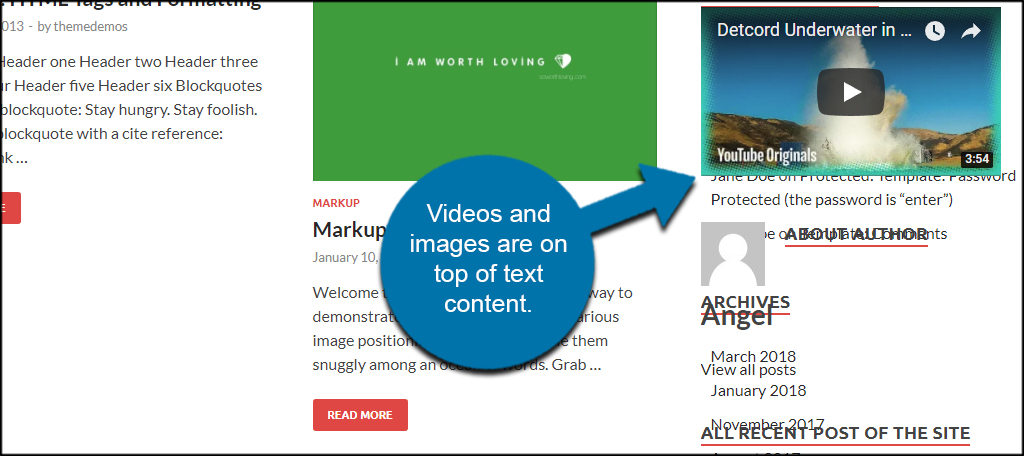
Perhaps one of the biggest drawbacks to this tool is how text will sometimes overlap in the sidebar. For example, you can set the Recent Posts to be fixed but have a text list of categories seemingly overlap when you scroll. However, the links in the floating widget are the only ones active which means you cannot click background links if the floating sidebar element is present.
On the upside, sidebar elements like videos and images are on top of text content. This means they will appear perfect when scrolling.

If you have a lot of sidebar widgets that use a transparent background, using this plugin may present an issue. However, there are many ways to get around the problem if you really like how simple this plugin is to use.
Perhaps it is better to restrict fixed widgets to elements that have a solid background instead of text, such as banners, graphics and video. This will prevent words from overlapping each other as seen in the image above.
Other Plugins to Consider
Although Q2W3 is one of the easiest floating widgets WordPress plugins to use, it’s not the only one. Here are a few more I think you might want to consider. Some are quite extensive when it comes to customization and other features.
Ad Inserter

Ad Inserter is more popular as a way to manage ads in posts. However, it also comes with the ability to create fixed sidebar widgets. This may help create a powerful system for marketing products, services and more on your site. The free version comes with an incredible number of functions including custom CSS, ad inserting and of course, sticky widgets.
Sticky Menu (or Anything!) on Scroll

Sticky Menu (or Anything!) on Scroll is a plugin that allows users to create sticky elements out of nearly anything in WordPress. This includes menus, logos, buttons and sidebar widgets. It’s a bit more involved as you’ll need a basic understanding of HTML and CSS development. However, it delivers an incredible number of possibilities for creating floating elements on your site.
Boost Conversions
A good sticky sidebar WordPress plugin can mean all the difference between just visitors and converting sales or leads. By keeping certain aspects of the site in obvious view, you keep those elements in the minds of people accessing your content. It’s but a simple way to market your content without adding much more than a simple click of a checkbox in a widget.
In what ways do you entice visitors of your site to interact with content? What elements would you make “sticky” for your guests?
