It’s the goal of every website to give visitors a great experience and most visitors will agree that a faster website is better than a slower one. Your website can slow down for a number of reasons including caching, render-blocking JavaScript and CSS issues. You can fix render-blocking JavaScript and CSS issues in WordPress with a plugin and likewise you can fix caching with a plugin as well.
Making your website run fast is extremely important. It is great for visitors with slower Internet connections and maybe even more important, it is one of the many factors that determine search engine rankings. This problem is quite easy to fix and today I will be demonstrating how to fix render-blocking JavaScript and CSS issues using the Autoptimize plugin.
What is and Where Does Render-Blocking JavaScript and CSS Come From
If you have run your website for a while you will have certainly installed many different plugins and themes onto your WordPress website. Though these themes and plugins make your site look great and give it new features, they unfortunately also increase your websites load time. This is because they add CSS and JavaScript files which increase your load times for visitors. These CSS and JavaScript files are known as render-blocking JavaScript and CSS.
Why Are Render-Blocking Javascript and CSS Harmful to Your Website
The main disadvantage of render-blocking JavaScript and CSS is they slow down your WordPress website. That is why it is important to only use the minimum amount of plugins possible. There are many speed test websites, but the most important may be Google Pagespeed Insights. This test is from Google itself and will point out exactly where you can improve the performance of your site. By placing your websites URL in the search box on the Insight home page you will see your WordPress Pagespeed score.
This score is on a scale on 1-100, but most websites will not reach 100. The most common improvement advice given is to fix render-blocking JavaScript and CSS. It is also important to realize that speed is just one factor and creating engaging content that visitors will enjoy should always be the number one concern of websites.
How to Install and Use The Autoptimize Plugin to Speed Up Your Website
Autoptimize is a great plugin with over 300,000 active installs. It helps improve the performance of your website by cleaning up the JavaScript and CSS files that are left behind by plugins and themes.
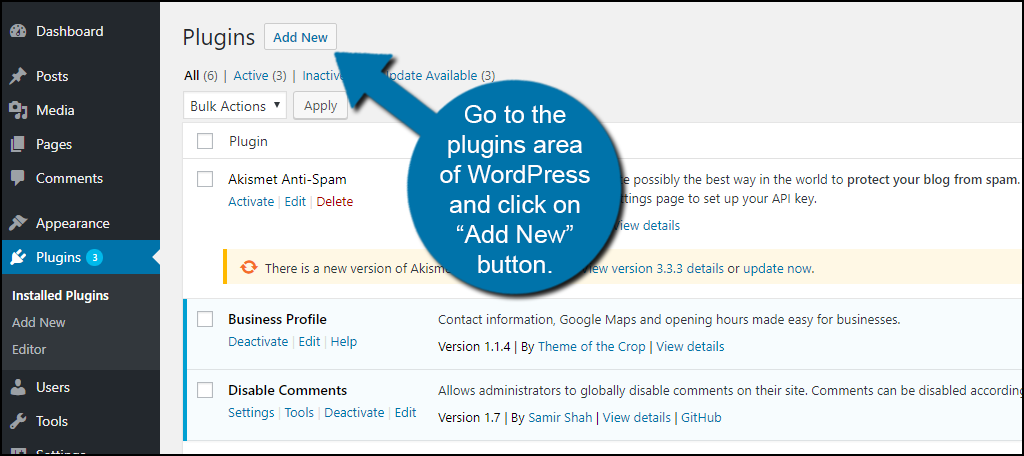
Let’s start by going to the plugin area of WordPress and click on the “Add New” button.

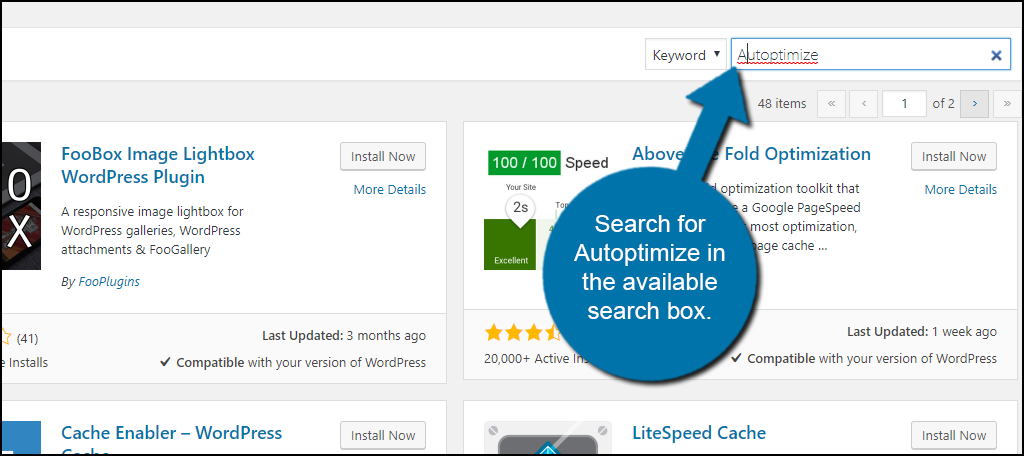
Search for Autoptimize in the available search box. This will pull up other similar plugins that you may find helpful.

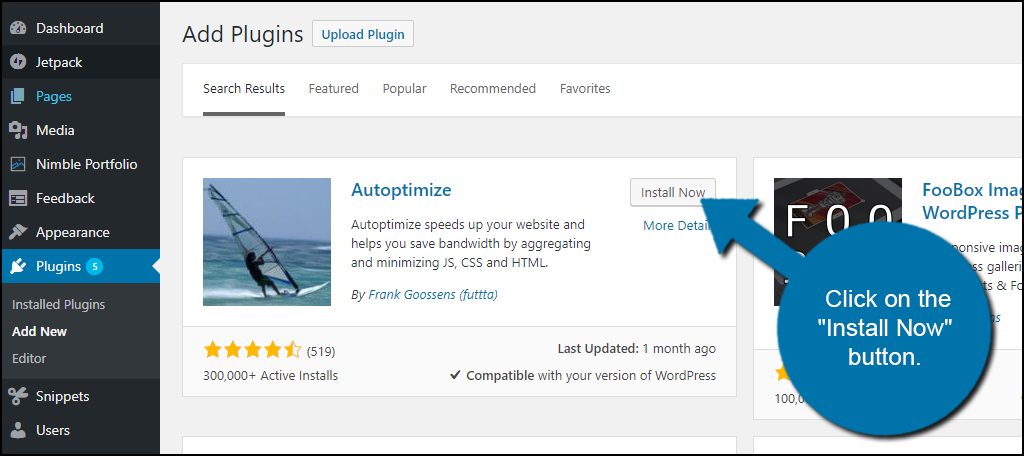
Scroll down until you find the Autoptimize plugin and click on the “Install Now” button and activate the plugin for use.

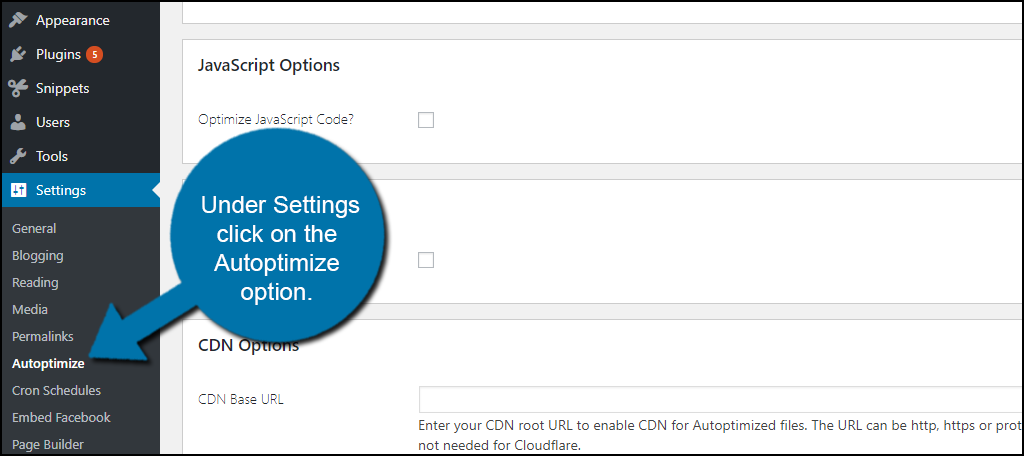
You will find this plugin’s settings page under Settings. Click on the Autoptimize option. This page will allow you to freely change the settings of the plugin. Always pick what works best for your website.

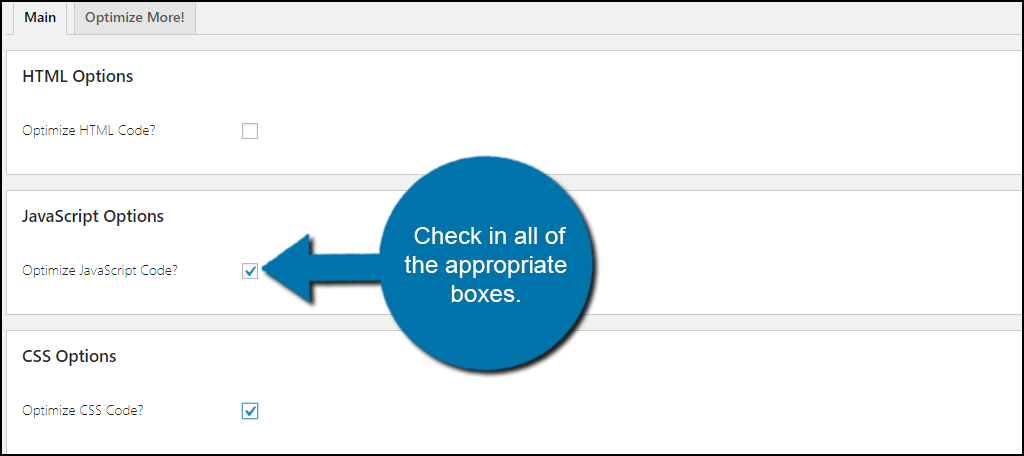
On the Main tab, you will see HTML, JavaScript, and CSS options. The plugin will optimize any of the ones you selected. Check all of the appropriate boxes that best suit your website.

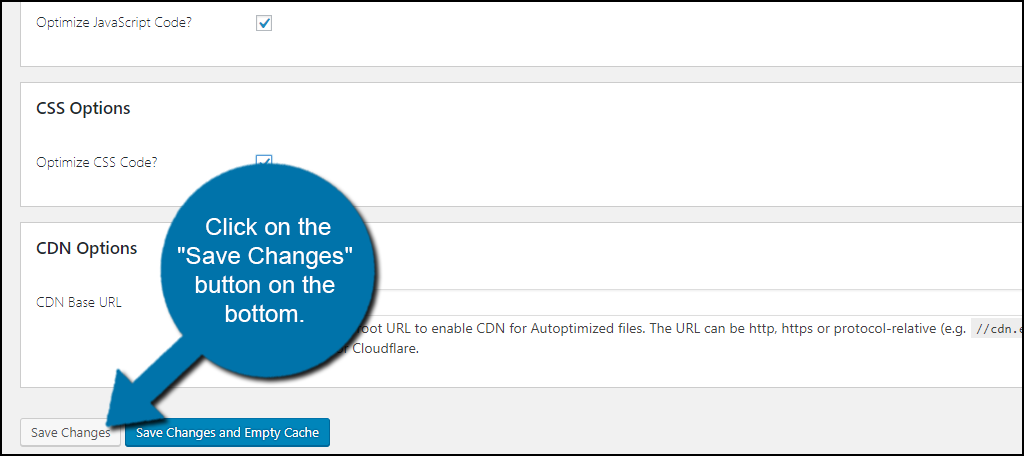
Once you have selected the appropriate boxes, click on the “Save Changes” button on the bottom. You can now go back to Google Pagespeed Insights and test your score. If you still get a message that reads “Eliminate render-blocking JavaScript and CSS in above-the-fold content” don’t worry, there are ways more optimization can be done.

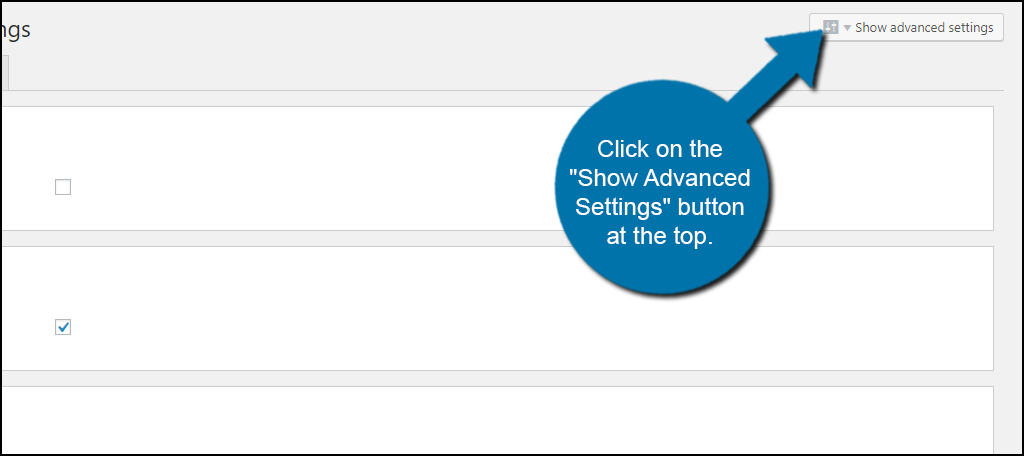
Let’s click on the “Show Advanced Settings” button at the top. This will bring up additional settings that can help further speed up your website.

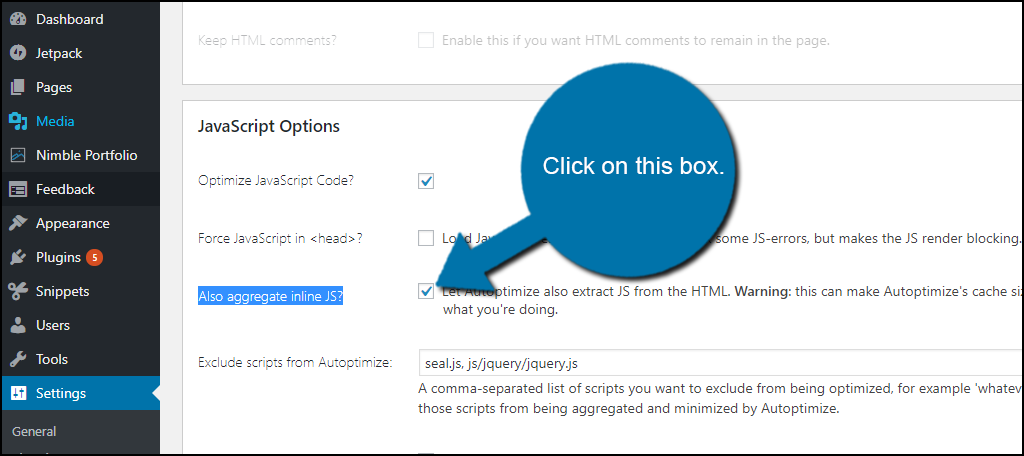
You will want to check the box under the JavaScript section that reads “Also aggregate inline JS?” and be warned this will increase the plugins cache size.

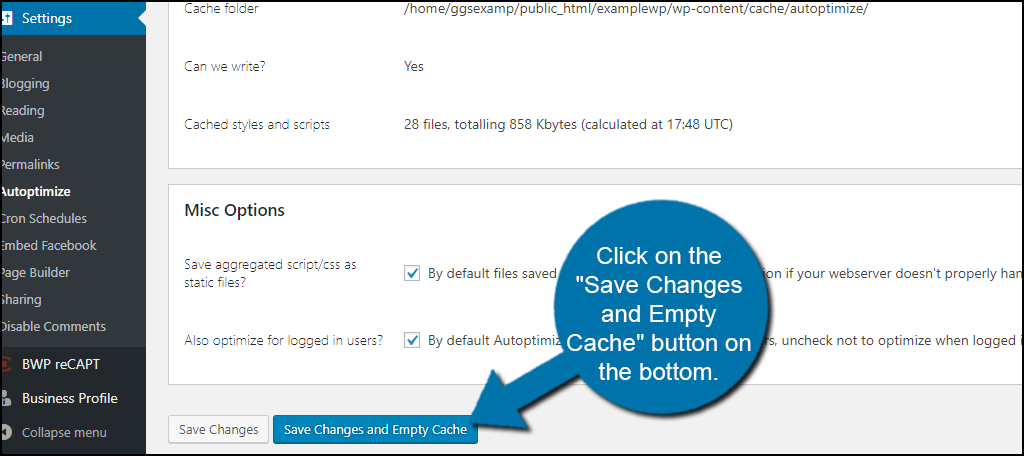
Click on the “Save Changes and Empty Cache” button on the bottom after checking the appropriate boxes. Go ahead and check the Google Pagespeed Insights and test to see if you have fixed or improved the performance of your website.

Congratulations, you have successfully improved your websites speed performance. This WordPress speed optimization will help improve your SEO rankings and the overall experience that visitors will receive when entering your website.
Additional Plugins to Help Optimize Your Website
There are many plugins for WordPress that can help fix render-blocking JavaScript and CSS issues. Here are additional plugins that I can recommend trying when you want to improve the performance of your website.
Async JavaScript

Async JavaScript is a great plugin that specializes in improving your JavaScripts. What makes this plugin really shine is that it is completely compatible with Autoptimize. This means you can install both of these optimization plugins to further improve the performance of your website. Keep in mind that if you are using this plugin by itself you are not going to be able to fix the CSS files, but it is definitely a plugin worth using alongside Autoptimize.
W3 Total Cache

W3 Total Cache is a very popular caching plugin with over 1 million active installs. If you are already using this great plugin then you can actually fix render-blocking JavaScript and CSS issues. This is a more involved way because you have to manually paste each improvement recommendation given by Google Pagespeed Insights into the performance section of this plugin, but it is definitely worth trying if you are currently using it.
Keep Your Website Running Fast
Keeping your website running fast is important for many reasons, but the main reasons are for your visitors’ experience and to improve your search engine optimization (SEO). Remember the website should always be about the visitors. Their enjoyment and feedback will help keep your website profitable and growing,
SEO is very important because it helps these visitors locate your website. Just think how often a quick Google search has led you on to a new website that you just can’t get enough of. Of course, if you exclusively build your website around SEO you may be high in the rankings, but users will not want to click on your site if they had a bad experience.
Has your WordPress Pagespeed score increased dramatically after using Autopimize or similar plugins? Has improving you websites speed helped your website climb the search engine rankings?

I have a newly built website on WordPress and was having this issue on it. Then I referred to your blog, and fixed it. Thanks a lot for this amazing solution