Is your website running slowly? If so, you may want to consider trying to minify your CSS and JavaScript files. This can help boost your website’s speed performance and in turn, boost your rankings.
This is very important because a website’s speed not only is extremely convenient for your visitors, but it is also one of the factors that determine your search engine rankings.
Search Engine Optimization (SEO) is one of the most important aspects of getting your website’s popularity. Speed is one of the factors that affect SEO and may be one of the most important.
By minifying your CSS and JavaScript files you can speed up your websites and improve load times. Today I will demonstrate how to minify CSS in WordPress.
Why Minify Your WordPress Site?
The real reason you want to minify your WordPress files is to improve the performance of your website. Minify means your files’ size will be reduced because the smaller the file, the easier and quicker your website will load and display pages.
This is accomplished by removing unnecessary spaces, lines, and characters from the files, which actually makes these files close to unreadable for an actual human.
To be very clear on which files can be minified and benefit your website, they include HTML, JavaScript, and CSS. There are other files that may be able to get the minify treatment like a PHP file, but it will have no effect on the performance of your website.
Now, keep in mind this is not the most significant way to boost the performance of your website. In truth, this will only shave off some kilobytes from your website’s files, but will still have a positive effect.
Some experts will, of course, say a few kilobytes is not worth the time it takes to minify your website’s files, but that is definitely up to you and since the process is so quick, you have nothing to lose.
If you are interested in other ways to improve your website’s speed, then take a look at the Google PageSpeed Tools. This website will tell you where you can make improvements to boost your website’s speed.
Luckily, it is easy to reap the benefits of this by installing a minify plugin in WordPress.
How to Minify CSS and JavaScript Files in WordPress
Today I will demonstrate how to minify CSS and JavsScript files in WordPress. This process is very quick by using a WordPress minify plugin.
The WP Super Minify plugin makes this extremely easy and the process will take less than a minute once you install the plugin. Keep in mind if you have a smaller website, then you might not even notice a boost in speed because there is not much to minify.
Step 1: Install WP Super Minify
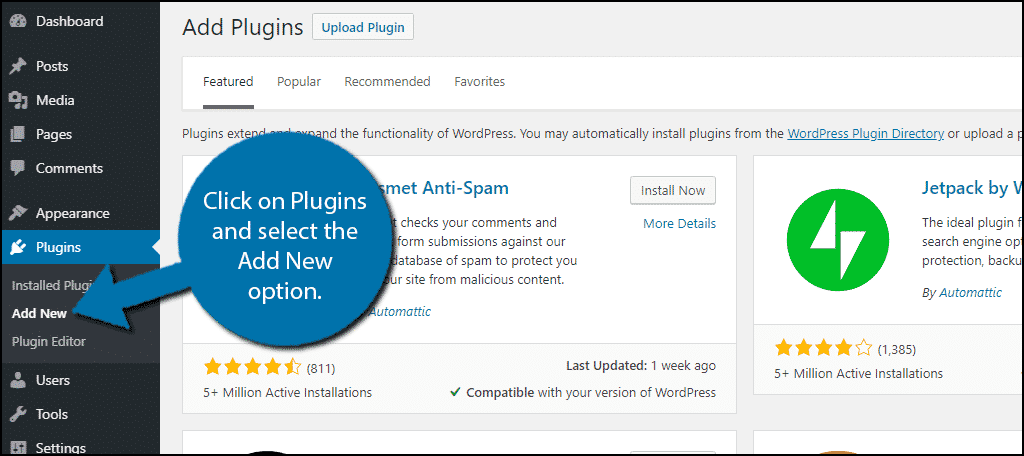
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

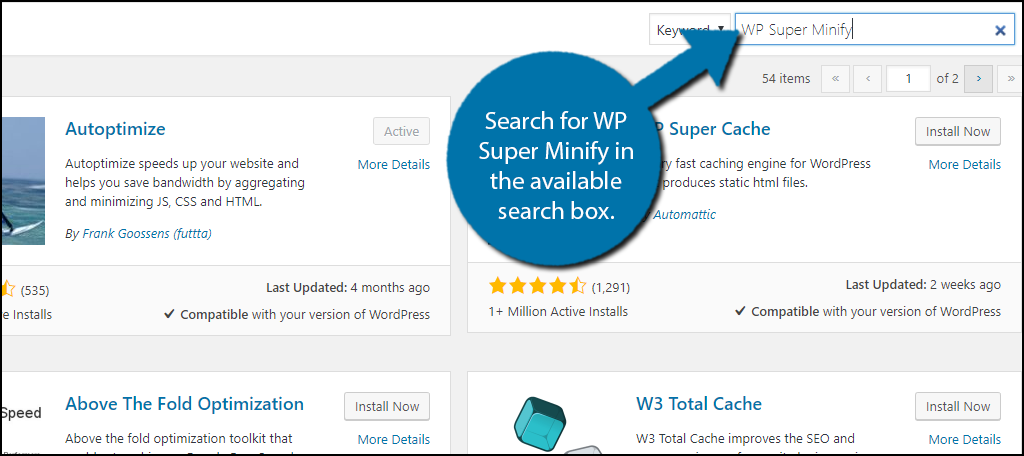
Search for WP Super Minify in the available search box. This will pull up additional plugins that you may find helpful.

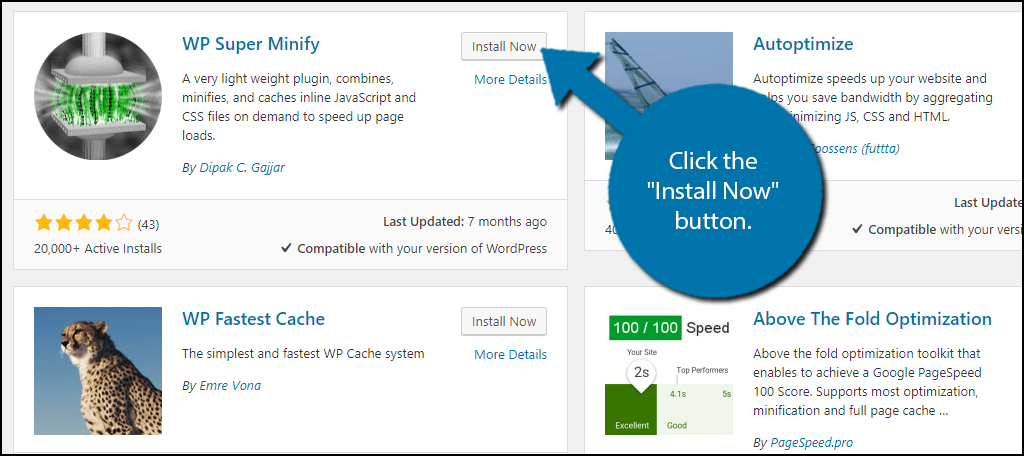
Scroll down until you find the WP Super Minify plugin and click the “Install Now” button and activate the plugin for use.

Step 2: Locate the WP Super Minify Settings
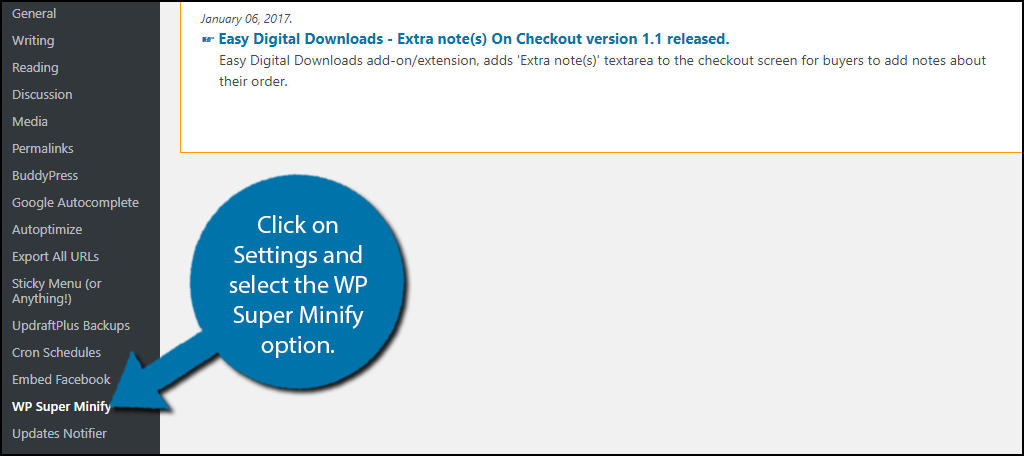
On the left-hand admin panel click on Settings and select the WP Super Minify option. This will pull up the main settings page.

Step 3: Minify Your CSS and JavaScript Files
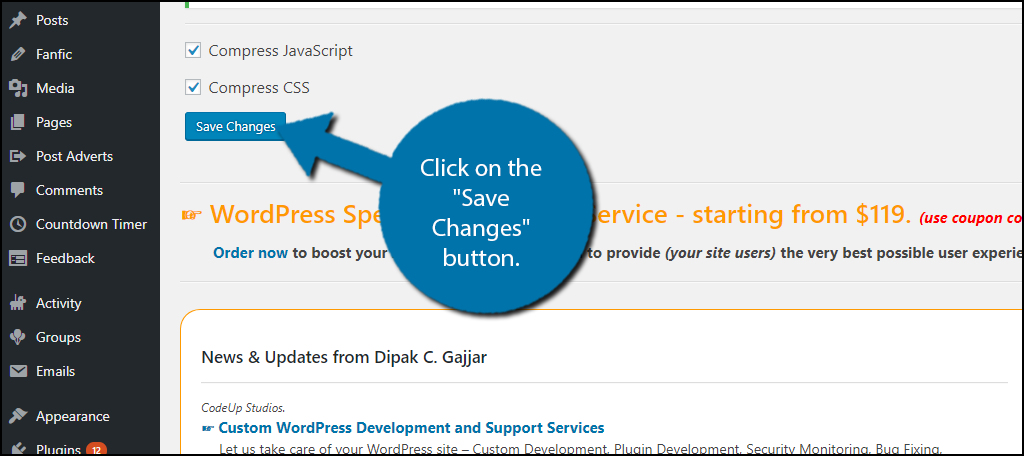
You will actually not see many options on this plugin. Simply check both the Compress JavaScript and Compress CSS checkboxes. Click on the “Save Changes” button to finish the minifying process.

Congratulations, you have minified your CSS and JavaScript files. You can view the changes by visiting your live website, right-clicking, and selecting the view page source. You will notice minified files being loaded into your pages.
Alternative Plugins
Since website speed is one of the most important concerns of any website, there have been many optimization plugins created to improve your website’s speed by minifying files.
Speed is not just important for search engines, but also for your visitors. No one likes visiting a slow website. Try any of these plugins to give your website that extra speed boost you’ve always dreamed about.
Autoptimize

Autoptimize is a very popular plugin with over 400,000 active installs. It is a great plugin to help you quickly optimize your website for the best performance.
One of its key features is to minify CSS, JavaScript, and HTML files on your website. It also has many caching options available that can also help speed up your website.
This is a great plugin to try and it can quickly get your website running faster than ever before.
Fast Velocity Minify

Fast Velocity Minify is another optimization plugin but it is different from the competition because it includes many small features to help optimization.
It will, of course, minify all HTML, CSS, and JavaScript files. It also has caching options and is compatible with most of the major caching plugins. This is a great plugin to try and will get your files minified easily.
WP-Optimize – Cache, Clean, Compress

The WP-Optimize plugin is an extremely popular tool that can help improve your website’s performance. It does this by not only managing your website’s cache but by also compressing CSS and JS files.
And the good news is that it is really easy to compress CSS with this plugin. You simply look at the list of optimizations the plugin can make, check the options you want, and click on the “Optimize” button.
Note: This will minimize your JavaScript files as well.
Minify Your CSS Today For A Faster Website
Remember that nobody likes a slow website. Not people and definitely not search engines like Google and Bing. There is never a downside to optimizing your website to run faster other than the time it takes to do so, but it’s well worth it.
Keep in mind that speed is one of many factors that can help you rank higher, but also remember there are many additional factors.
The difference is that sometimes websites are more search engine friendly than visitor-friendly and it is important to make sure your SEO does not ruin your visitor’s experience.
There are many more options available for you to use when you want to speed up your website. If you have not already looked into caching your website, then you need to start.
Did you notice a speed increase after the CSS and JavaScript files were minified? What do you think is the best minify plugin for WordPress?


You can also use Inline Styles plugin then install minify plugin after that:
https://wordpress.org/plugins/inline-styles-littlebizzy/
So, you can avoid the messy combine files which is risky (and don’t need in HTTP/2).
All pictures are not shown When I enable compress java script