Did you know that you can leverage browser cache and minimize DNS if you host Google Fonts locally in WordPress? There are actually dozens of tutorials online about the advantages of hosting Google Fonts locally. However, most of them are long, boring, and complicated.
They all have the same steps. They talk about the files to download, how to upload them to your WordPress website, how to create a stylesheet, how to add your Google Fonts to said stylesheet, how to enqueue the stylesheet into your WordPress website, and on and on they go.
This is actually very time consuming and can be difficult for a lot of people. However, now you can host and optimize Google fonts in WordPress with a simple, easy-to-use plugin.
Why Should You Host Google Fonts Locally?
The main reason you would want to host Google Fonts locally is for page speed times. When they are hosted locally, your site visitor’s browser does not have to make a trip to and back from Google’s servers to retrieve the proper files.
You also get full control of the files’ expiry time. This, in turn, eliminates the Leverage Browser Caching notice on sites offering performance metrics like GTMetrix, Pagespeed Insights and Pingdom.
Optimize Google Fonts and it just makes the entire process much quicker and your site visitors will notice. In order to do this without spending time with all the above steps, I have found a solid plugin that will complete the entire process for you with a few clicks.
Host Google Fonts Locally in WordPress Using OMGF

The OMGF (Optimize My Google Fonts) plugin was specifically written to boost performance and give the user a friendly, easy to understand experience. OMGF uses the Google Fonts Helper API to automatically download the fonts you want to your WordPress contents folder. Then, it automatically generates a stylesheet for it as well.
The plugin is packed with features, including:
- You can easily search and find fonts and subsets
- Stylesheet is auto-generated and automatically added to your header
- Compatible with popular Caching and Security plugins WP Super Cache, Autoptimize and WordFence.
- Ability to control font performance
- Prioritize fonts with rel=’preload’
Install and Activate OMGF
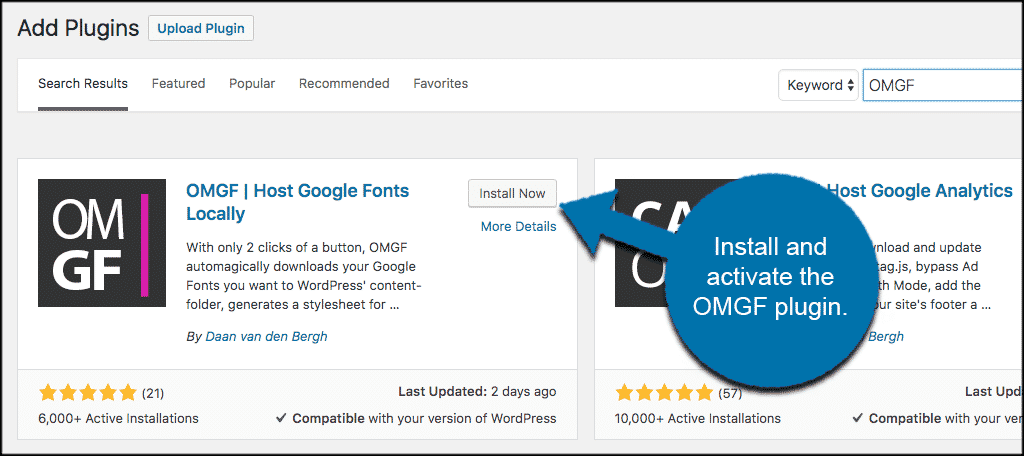
So let’s get the process started. In order to easily host Google Fonts in WordPress, you need to install and activate the OMGF plugin.

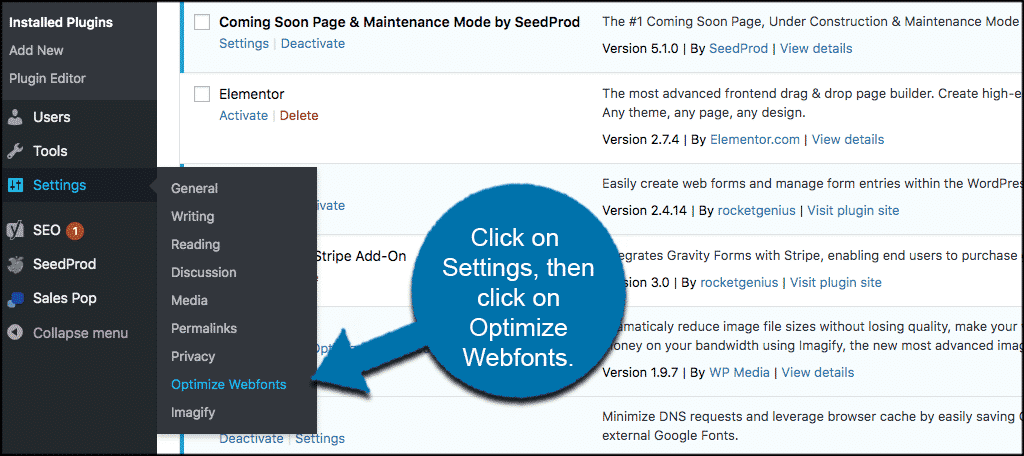
Once the plugin has been installed and activated, click on Settings > Optimize Webfonts.

This will take you to the plugin configuration page where you can then set it up and start hosting Google Fonts locally.
Configure OMGF for Use
This plugin is actually very straightforward. However, let’s do a quick rundown anyway so you can see how it is supposed to happen.
Note: You could actually use this plugin to change your fonts to anything you want. However, this would mean we needed to mess with stylesheets, and we aren’t doing that in this tutorial. Besides, there is another way to use custom fonts on your website.
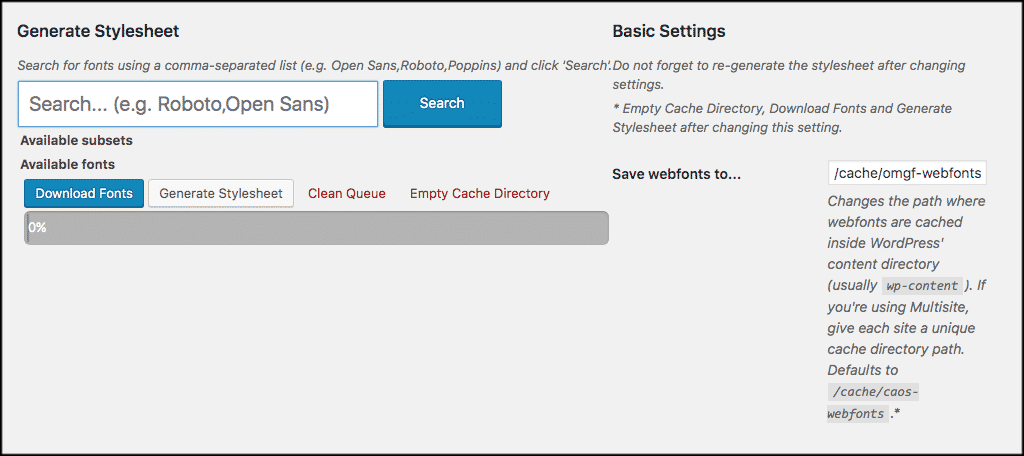
Once on the plugin configuration page for OMGF, you will actually see detailed instructions on exactly what to do. However, for reference, here is what you need to do:
Search for the Google Fonts you want using the “Search” option under the “Generate Stylesheet” section.

You can easily search for all available Google Fonts.
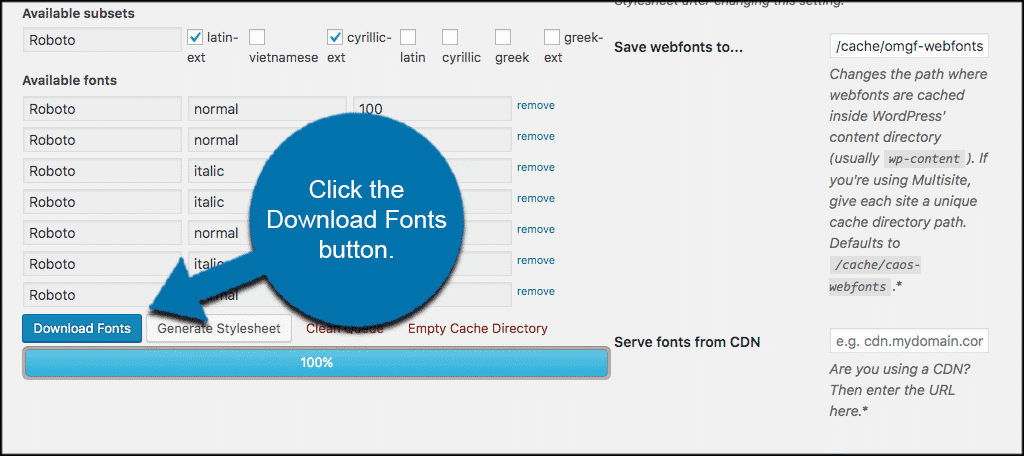
You can select as many Google Fonts as you would like. If you are selecting more than one, just separate them with a comma. When you search for a font, Google will show you font subsets as well. Check the boxes of the font subsets you want. When you are finished, click on the “Download Fonts” button.

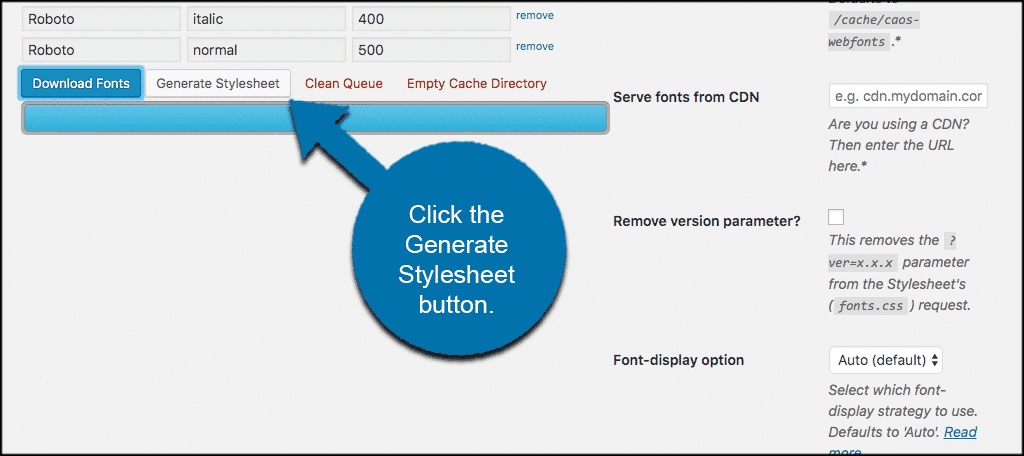
When the download has completed, go ahead and click on the “generate Stylesheet button. A style sheet will be automatically generated and added to your theme’s header.

That’s it. You are now successfully using OMGF to host Google Fonts locally in WordPress.
Note: There are a few checkbox options on the right. If you feel you need any of them for your configuration, go ahead and click on them before generating your stylesheet.
Final Thoughts
When you host Google Fonts locally it gives your site a lot of great advantages. Of all of these advantages, page speed and optimization are the most important ones. This can impact PageSpeed Insights scores for those who are trying to reach the illustrious perfect “100” for mobility.
You no longer have to follow a long set of directions and perform a ton of functions to host Google Fonts locally. You can now do so quickly and easily with the OMGF plugin.
Have you ever tried hosting Google Fonts locally? Have you found that this way is easier than creating everything yourself?

Hi Jeremy,
Thank you for your review of OMGF! 🙂
I just wanted to let you know that OMGF has improved significantly since you wrote this article. It now includes rel preload (per font, not just the stylesheet), automatic removal of Google Fonts and an Auto Detect feature, which automatically detects (and downloads) the fonts your theme is using!
Anyway, just to let you know 🙂
Hi Jeremey, If I used the Optimize Google Fonts plugin does it mean it loads the font from my local machine? If I deleted the font from my computer would it stop working?
Hey Rob,
There would be no reason to delete a font from your machine. Google Fonts are already optimized and by using OMGF this makes it even less of an issue. Plus, OMGF covers you in regards to GDPR. I may be misunderstanding your question so just let me know.