The Internet provides a wide range of ways to share content. While some are vested in podcasts, others promote YouTube videos. But what if you want to do an audio story on your website? Thanks to WordPress, adding images with narration has potential to be as engaging as a published audio file in iTunes.
You can use audio stories to promote products, share company information or simply create an “audio book” of sorts directly from your website. It’s an easy and quick way to market or share content outside of text-based material.
In this tutorial, I’m going to show you how to add audio stories with images in WordPress. It’s a simple way to create an engaging piece of content without requiring sophisticated software or knowledge to create a video.
Adding Audio Stories to WordPress
In this tutorial, I’m going to demonstrate the Audio Story Images plugin. This is still in early development and hasn’t been updated in quite some time. However, I did verify it to work with WordPress version 4.8.
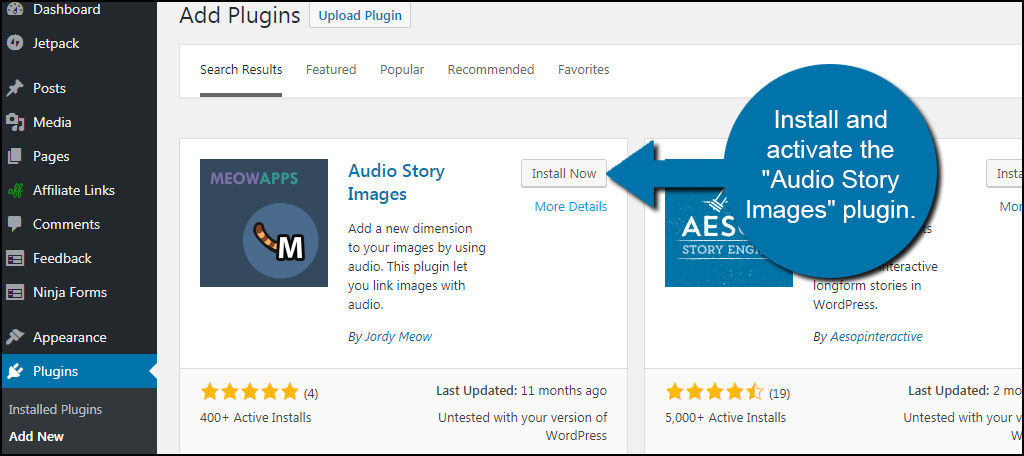
Install and activate the “Audio Story Images” plugin.

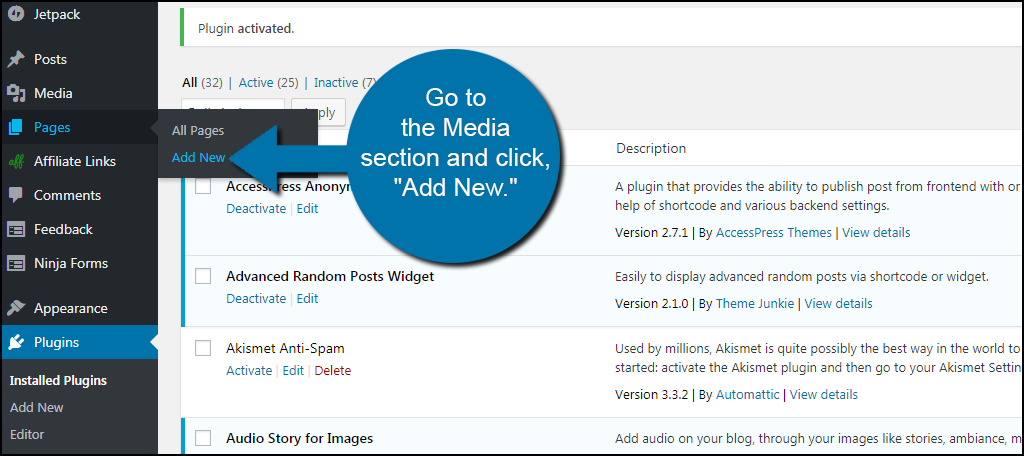
Go to the Media section and click, “Add New.”

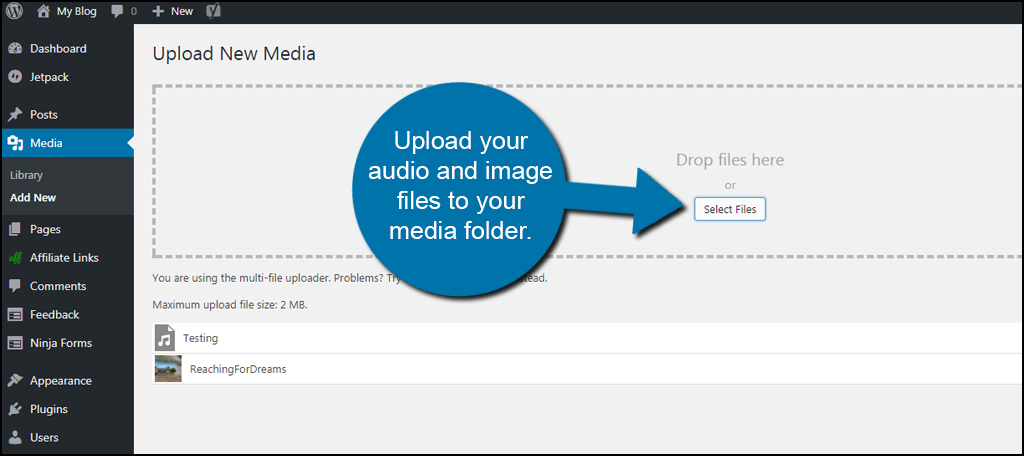
Upload your audio and image files to your media folder. If you need to convert WMA files to MP3, you can use the free Convertio.co tool.

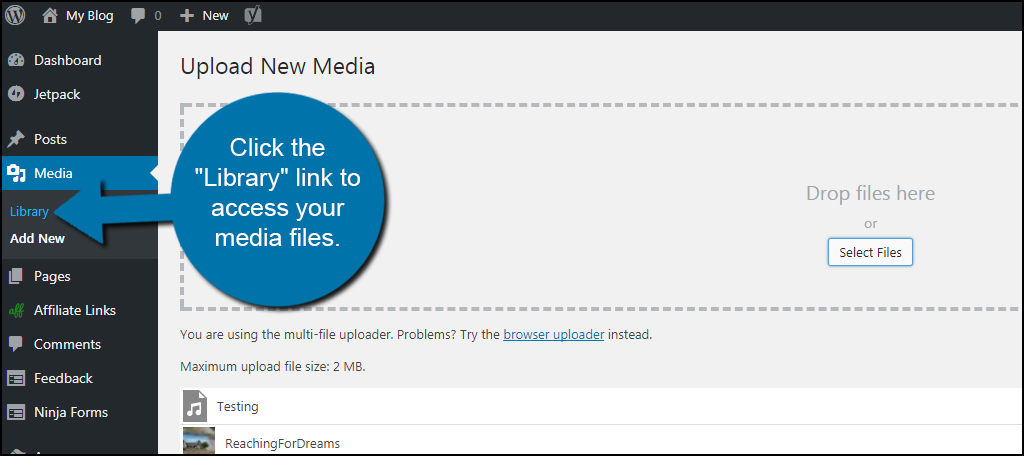
Click the “Library” link to access your media files.

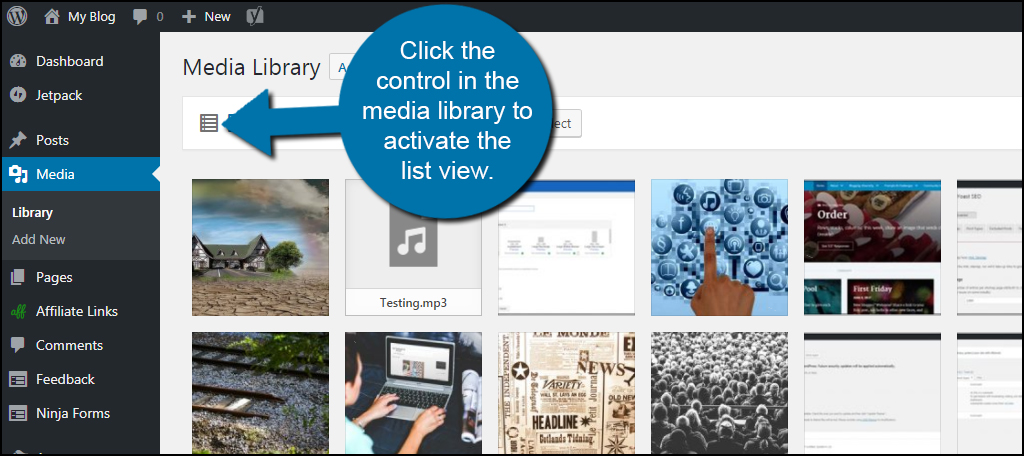
It’s easier if you view your media files as a list. This will show the options you’ll need to connect the audio file with the image. Click the control in the media library to activate the list view.

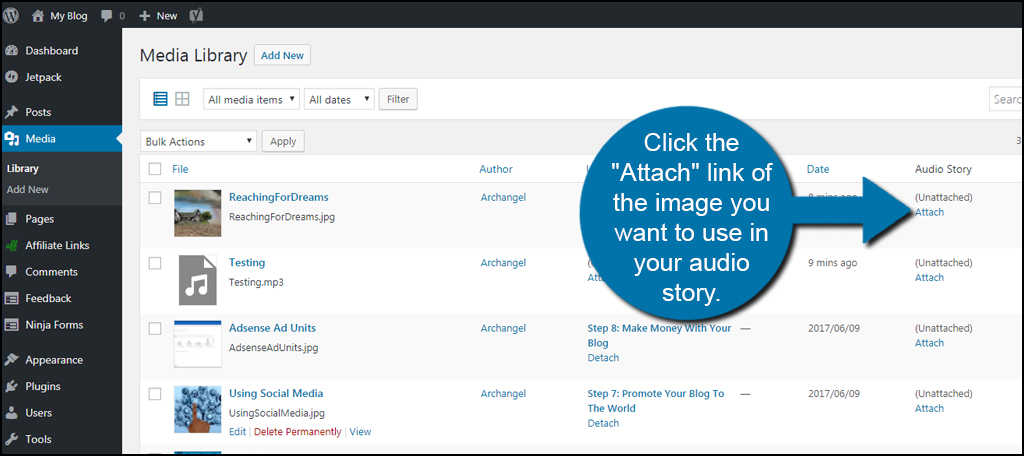
There will be a column in the library labeled, “Audio Story.” This will be located in the far right. Click the “Attach” link of the image you want to use in your audio story.

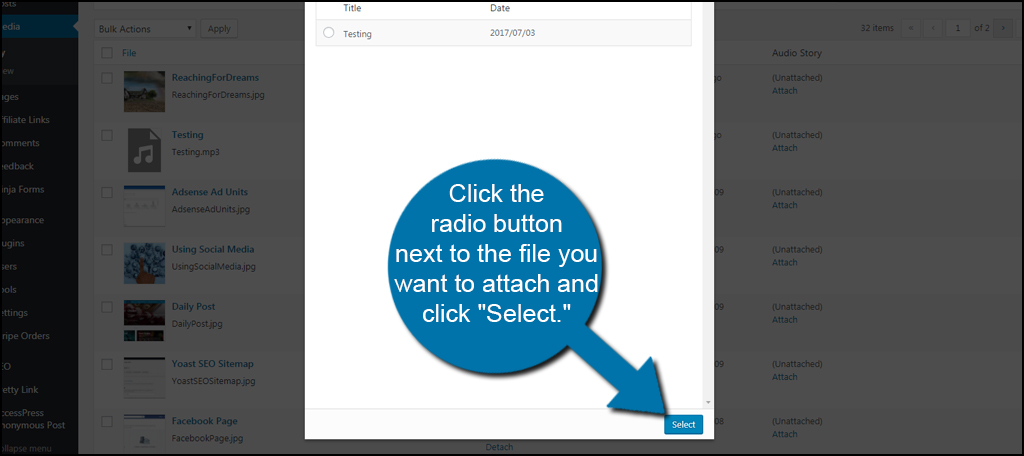
A new window will appear displaying a list of any audio files WordPress detects. Click the radio button next to the file you want to attach and click “Select.”

Once these two files are linked, the audio file will play whenever the image is used in a post or page.
For this tutorial, let’s add the audio story to a page. I’m going to use the “About Me” page as this audio story is going to be used to tell visitors more about myself. Of course, this is usable in virtually any way you want.
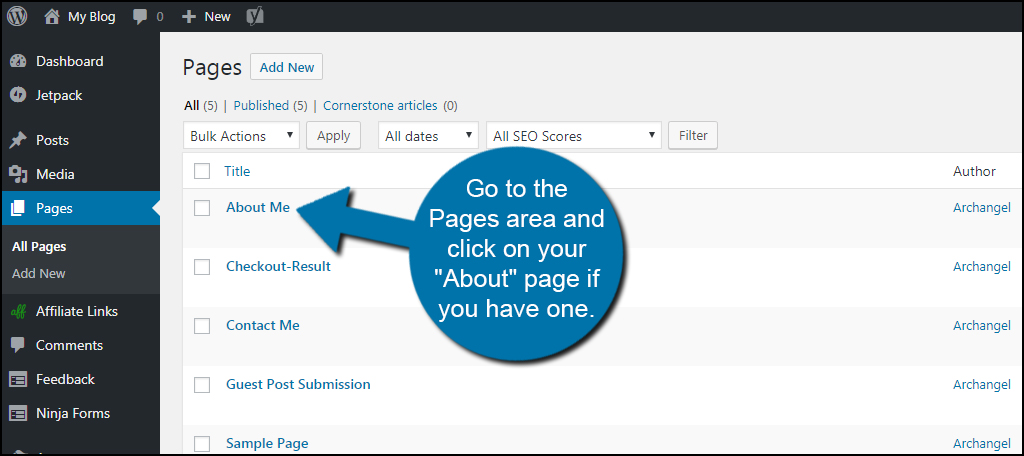
Go to the Pages area and click on your “About” page if you have one. If you don’t, you can always create a page and add the audio story.

Position the cursor in the editor where you want the audio story. Click the “Add Media” button above the editor.

Select the image you connected with the audio file.

Click the “Insert into page” button on the bottom right.

Click the “Update” or “Publish” button on the right of the editor.

Now, the image is linked to the audio file in the page. The audio is played when someone clicks the volume icon in the top left.
![]()
The plugin itself works relatively well. However, it would be more useful if the audio file had options for auto play or a more pronounced method for users to click to play. As it is, it’s a simple way to include audio stories with images in WordPress.
This is along the lines of embedding YouTube videos within your content, only that it may require less work and editing expertise.
Adding More Interaction
Images with narration on the website is but one method to include more interaction of you content. This is ideal as user are often more drawn to content they can interact with. As a result, the user feels as though he or she has more control.
What kinds of things do you offer to your visitors in way of interaction? Do you connect things like podcasts and YouTube videos to your content?

Thanks a lot for talking about this plugin 🙂 Indeed, it has not been updated for some time. The reason is the lack of users, but also simply because it works. My friend and I developed it to do exactly what it does now, but with more users, I could imagine so many new exciting functions. Thanks to articles like yours, that day might happen. Cheers 🙂
Is there no way to preview if this will work without publishing the post.
I would like to have the post completed before publishing.