Do you want to center videos in WordPress? Videos are one of the most popular forms of media in the world and WordPress fully supports them. Not centering a video can leave an empty space next to them.
This does not look great to visitors, thus you need to ensure it doesn’t happen. However, don’t worry, it is extremely easy to center videos in WordPress and will barely take up a minute of your time.
Today, I will demonstrate how to center videos in WordPress without plugins in both the Gutenberg and Classic editors.
Why Center Videos in WordPress
Your content’s presentation is just as important as the quality of it. Your presentation does not just include your theme, but also how you choose to format your content. For example, having noticeable blank space on a page does not look good.
In fact, it looks like something is missing or that you do not have much content to share.
Centering your videos is almost a standard at this point, but the default option is left-aligned in the classic editor. Keep in mind you can align all of the media on your website, but for most of it, you can use the align tools.
WordPress gives you the option to align your videos in any position, so take advantage of it. This gives you the ability to get creative, but for the majority of websites, center alignment for video content is a must.
Centering Videos in WordPress
Luckily, you will not need any additional plugins to center videos in WordPress. Gutenberg already centers videos for you automatically, which is a great help, but it is possible that you mistakingly selected a different alignment without meaning to do so.
However, that is not the case in the classic editor. Instead, by default, all videos are left-aligned.
Yet, this is still an easy fix. In the classic editor, all you need to do is change a certain word from “left” to “center” and your good to go. It is extremely easy to do for any skill level.
The process should take less than a minute once you know what to look for, but if you have a lot of video content to center, then the process may take more time, but it is certainly not difficult.
Method 1: Gutenberg Editor
As the default editor or WordPress, you can easily center your videos in Gutenberg. In fact, it is automatic now! The editor is block-based and of course, there is a video block.
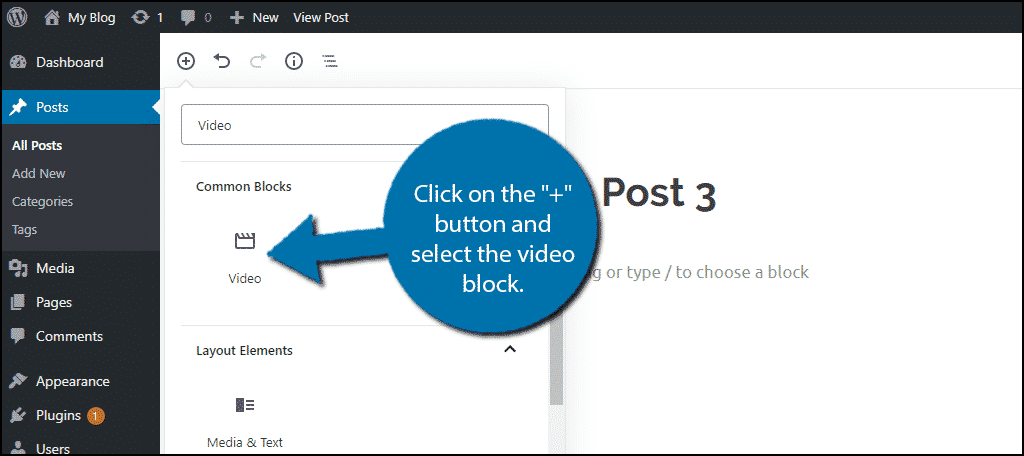
Click on the “+” button and select the video block.

You have three options to add a video with this block. You can upload a video, select one from the media library, or paste a URL. Pick whichever method you want. When the video is uploaded, you will see align tools.
By default, it should be centered, but if it is not, click on the align center WordPress option.

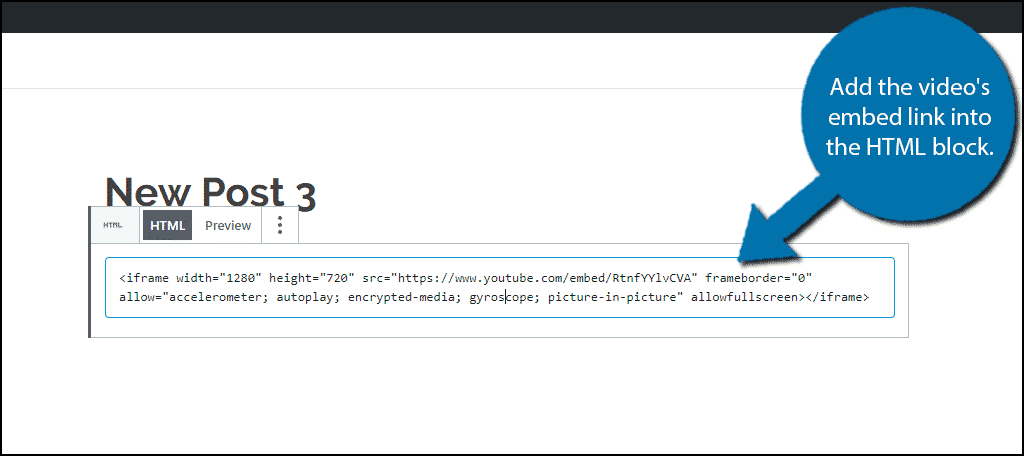
However, if for some reason you do not use a video block, you can use an HTML block instead. Simply add the video’s embed link into the HTML block.

Using an HTML block allows you to further customize the appearance of the video. This includes the size of the video, border, autoplay, alignment, and more. However, it is important to point out that is the video should still be center by default even with HTML.
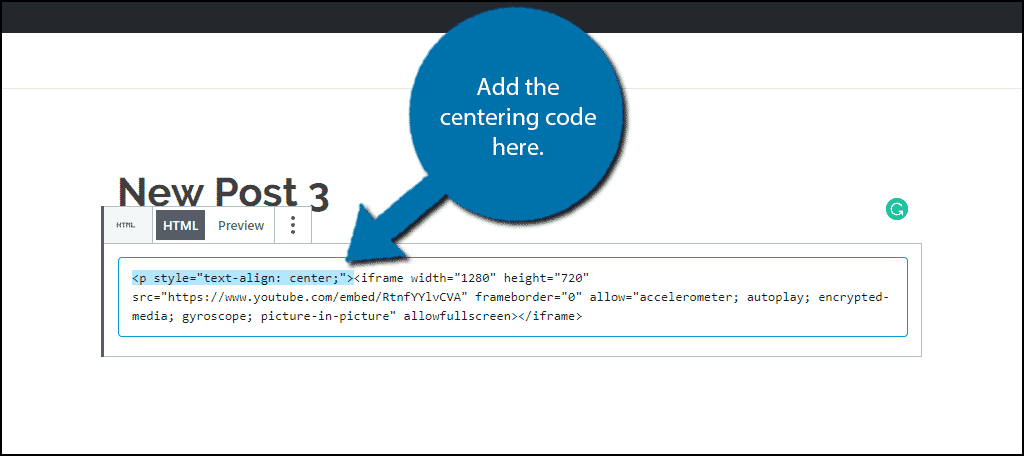
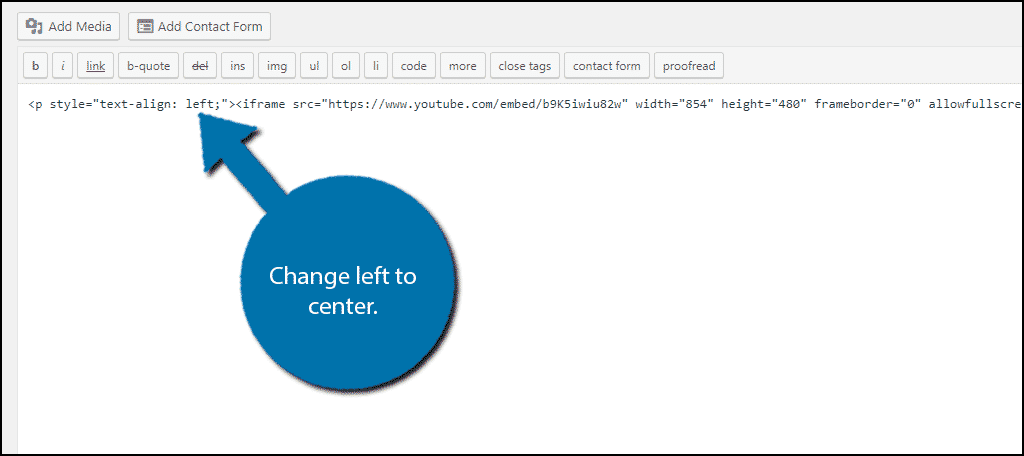
If for some reason it is not, you can do this by adding <p style=”text-align: center;”> to the code like so:

Congratulations, you have successfully centered your video in the Gutenberg editor. However, if you choose to use the classic editor, continue reading.
Method 2: Classic Editor
If you have chosen to disable the Gutenberg editor, don’t worry, the classic editor can easily center videos with HTML. However, unlike Gutenberg, video centering is not the default.
The first thing you need to do is visit an existing page or post with video content on it. If you have none, make a new page or post and embed any video on it to practice centering.
Once you are on a page or post with an embedded video, you are ready to begin. Keep in mind the size of the video will affect how noticeable it is.
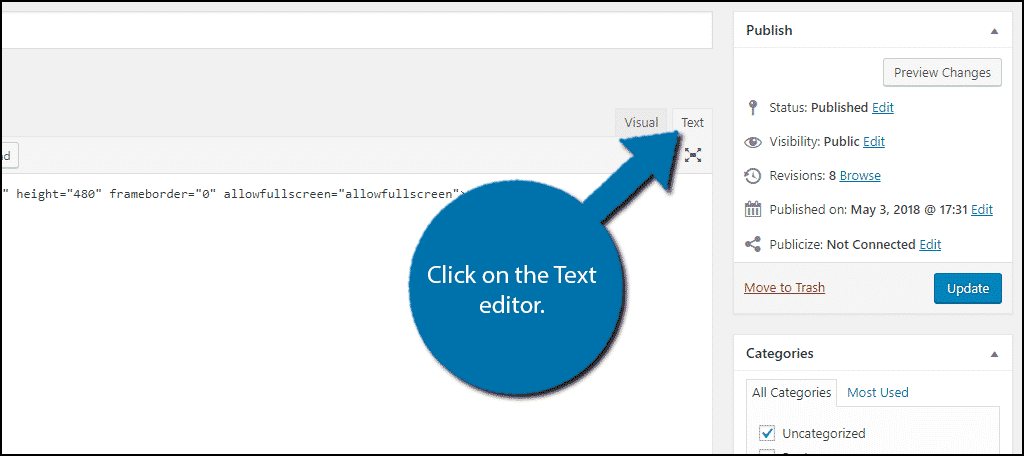
Click on the Text editor. This is where the embedding link should be located.

Locate the embedding link. There should be a part that says “text-align: left;” and all you need to do is change the word “left” to the word “center” and the video will be centered. Keep in mind if the video already takes up the maximum width of the page or post, you won’t really notice the changes.

Congratulations, you have successfully centered your videos in the classic. You will have to perform this for all video links, but since you just need to change one word, it should be simple.
If you have a lot of video content, centering it can take a while, so you might want to consider a plugin to help you do it.
Go A Step Further With the YouTube Plugin

Without a doubt, YouTube is the most popular platform when it comes to video content. Due to this fact, it is also the most common video a website will embed. If this is true for your website, you should install the YouTube plugin.
This plugin offers a host of features that are not built into WordPress. Some of them include continuous play, Livestream support, initial volume level control, the ability to embed a whole channel, automatic centering, and much more.
If the majority of your video content comes from YouTube, this plugin is a must pick.
Sometimes Center Isn’t The Best Option
While centering videos has become an unspoken rule, it doesn’t mean it is always right. In some cases, you might find that left or right-aligned videos are better for presentation. In fact, it might just look better to do so.
For example, you might want to wrap text around the video on either the right or left side. This gives it more of a magazine-style and that might suit your blog better from a formatting or visual perspective.
Alternatively, you might want to list some type of source info or the main takeaway from the video to the side of it. After all, while videos are extremely popular, not every visitor can watch them at any time. As such, you don’t want them to miss out on an important piece of information.
Video Content Is Crucial
In 2019, video content is still reaching new heights of popularity and it is all thanks to mobile users. More than half of all video content is viewed on a mobile device and that number is expected to grow each year.
Of course, companies are targeting this growth and concentrating on video marketing. As a website owner, you should too, especially on social media platforms.
There are many factors you should examine when dealing with video content and centering is one of the more basic ones. Luckily, WordPress has a plethora of plugins that can help you manage your video content.
Now you just need to create and share it.
Do you use a video or HTML block to display videos in WordPress? What video plugins do you use?
