Having a contact form on your website helps visitors get in touch with you online. It also demonstrates to visitors that you value their input, which boosts the site’s reputation even if people do not use the form. So, it only makes sense to add a contact form to WordPress. But what about making it a popup?
Popup elements are useful in various ways. Although you don’t want a website saturated with these components, a quick popup contact form can give users a fast way to send you a message.
In this tutorial, I’m going to show how to use a WordPress contact form plugin as well as a popup tool. Although there are several ways available to create popup contact forms, I’m going to go over a free method using Popup Maker and Ninja Forms.
Using Ninja Forms
Ninja Forms is a powerful plugin that provides a variety of customization options to create just about any form you can think of. It can do everything from creating a contact form to email submissions. It’s also amongst the top rated and used plugins for WordPress.
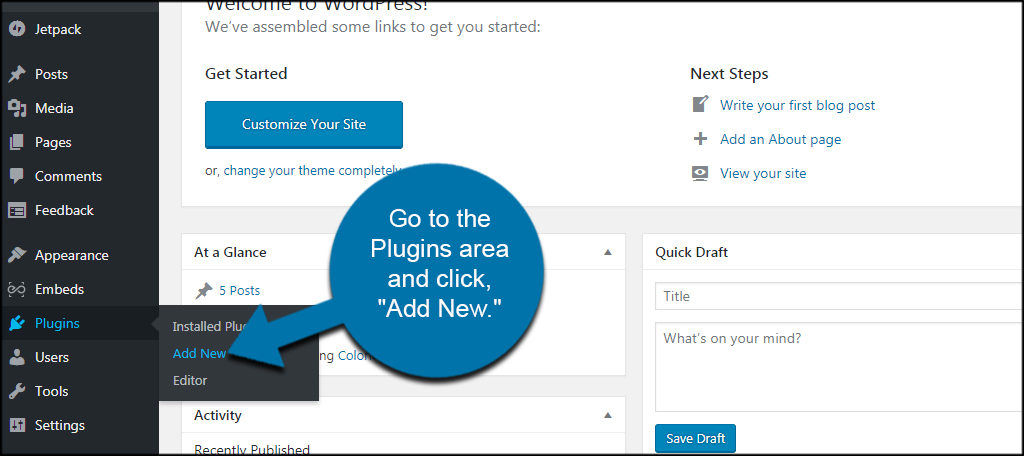
Go to the Plugins area and click, “Add New.”

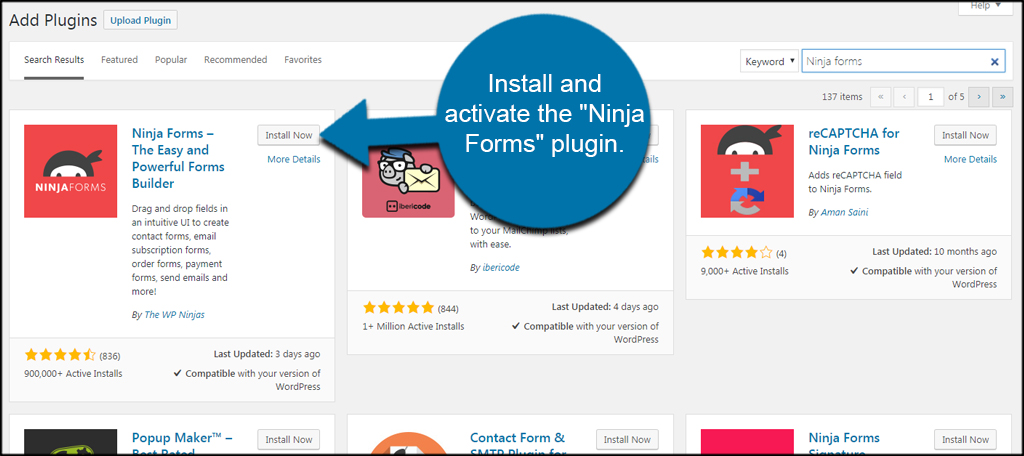
Install and activate the “Ninja Forms” plugin. You can find it by using the search field on the far right side of the screen.

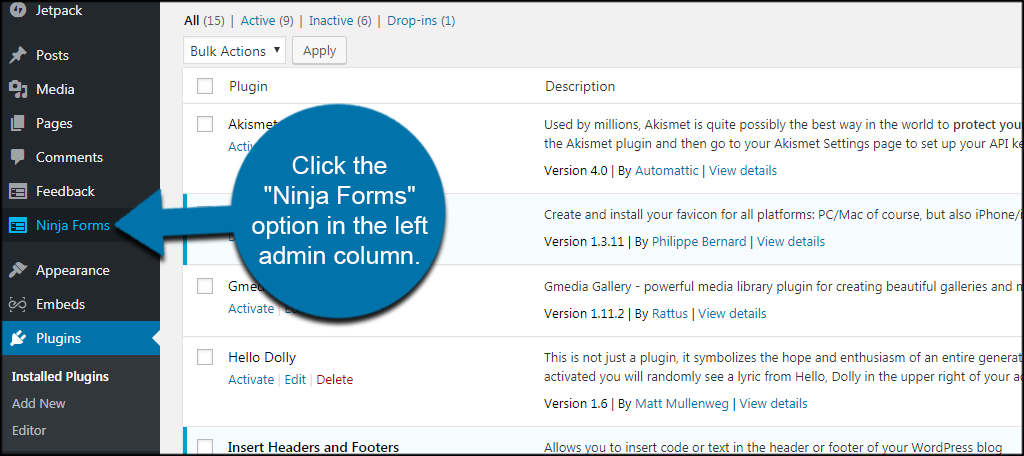
Ninja Forms might take you directly to its dashboard. If not, you can click the “Ninja Forms” option in the left admin column.

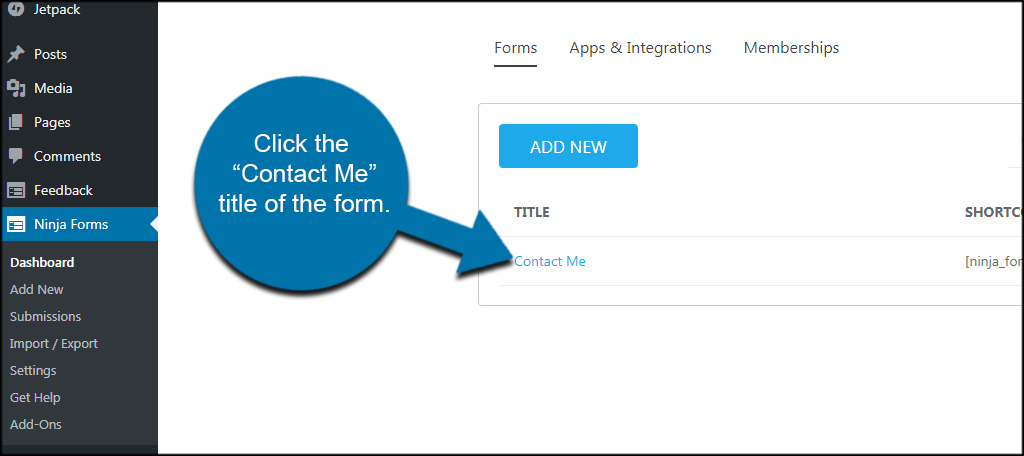
Ninja Forms will create a “Contact Me” form by default. This is a simple form you can use out-of-the-box when installing the plugin. Let’s say we want to edit what information is requested. Click the “Contact Me” title of the form.

The editor for Ninja Forms will load up displaying what elements are currently in the form. You can edit any of these elements by clicking the blue gear icon to the right of each one. For now, click the blue “+” in the bottom right corner.
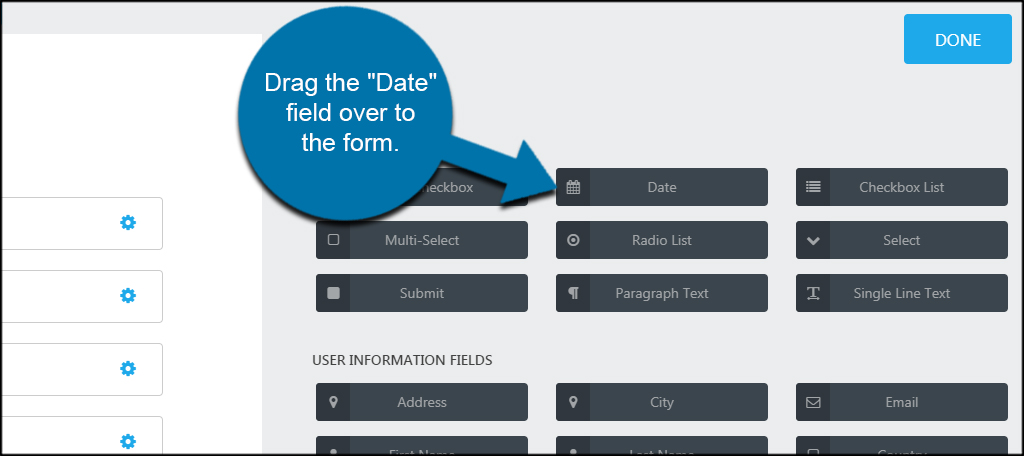
As you can see, Ninja Forms comes with a lot of additions you can drag and drop right into the form. Let’s say we want a date stamp of the message. Drag the “Date” field over to the form.

Now, click on the date field to open its properties on the right.

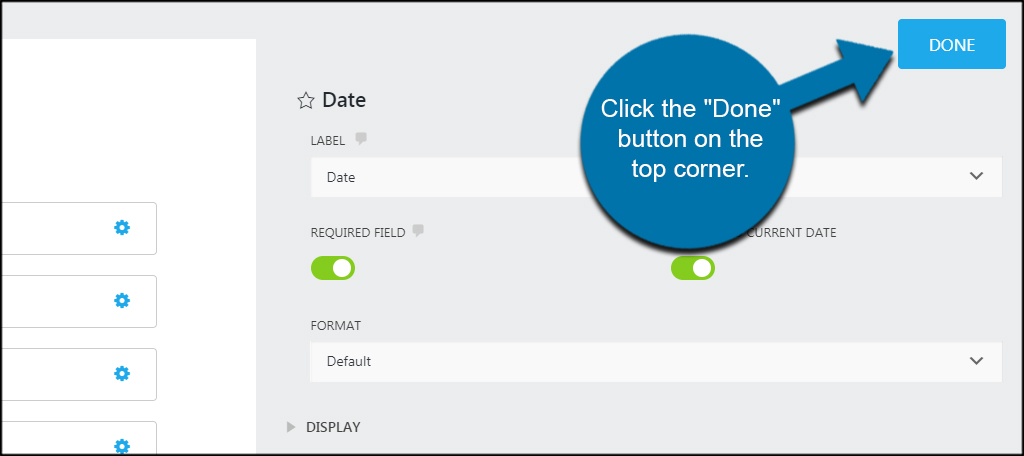
Change the date properties to fit your needs. You can alter the label, default to current date, change the format and even modify the display. Because I want the form to date stamp the current day, I am setting it to be required and default to current date. Click the “Done” button on the top corner once your customization is complete.

Click the “Publish” button on the top right to make the form live.

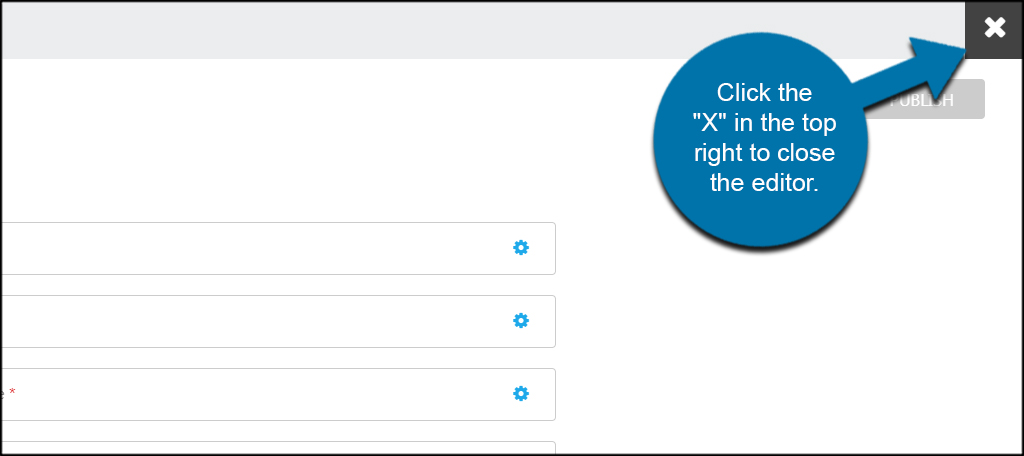
After a moment, Ninja Forms will show a greyed-out publish button. Click the “X” in the top right to close the editor.

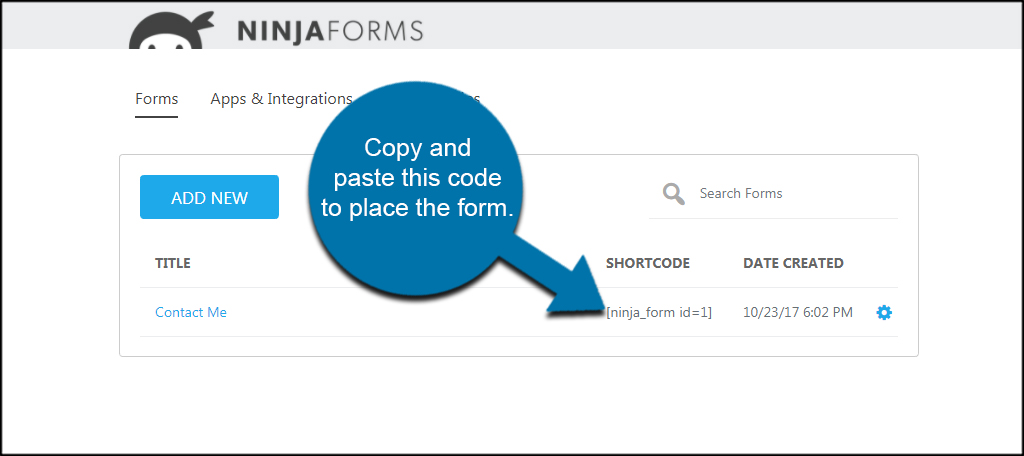
Now we have our perfect contact form. Ninja Form provides a shortcode to add the form to any post or page you have on your website. Copy and paste this code to place the form.

While we could simply place this form on the website, we want to make it a popup. Now we need the Popup Maker plugin.
Using Popup Maker
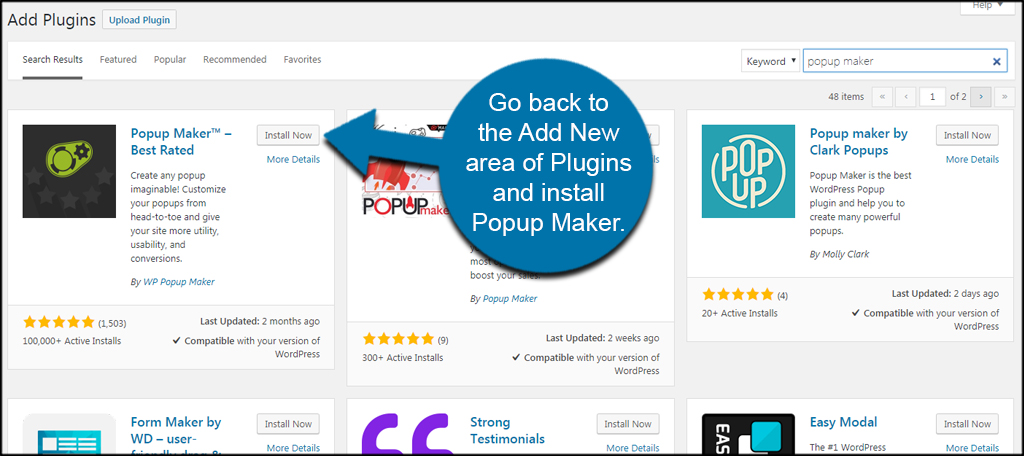
Go back to the Add New area of Plugins and install Popup Maker. Make sure you install the correct plugin. There are a lot of different popup creation tools, and this tutorial is using Popup Maker specifically.

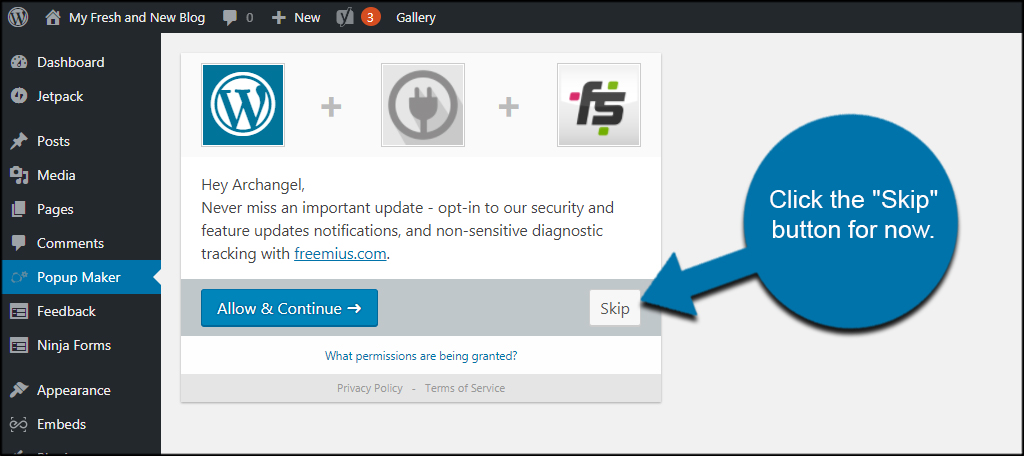
A new window will open with security features. Click the “Skip” button for now. You can always install security plugins at a later time.

The Popup Maker dashboard will appear showing an empty list of popups. If you need to access any in the future this is where they will be.
Let’s make a new popup. Click the “Add Popup” button at the top of the screen.

Enter a new popup name for the feature. For this tutorial, I’m going to set it to “Contact Me.”

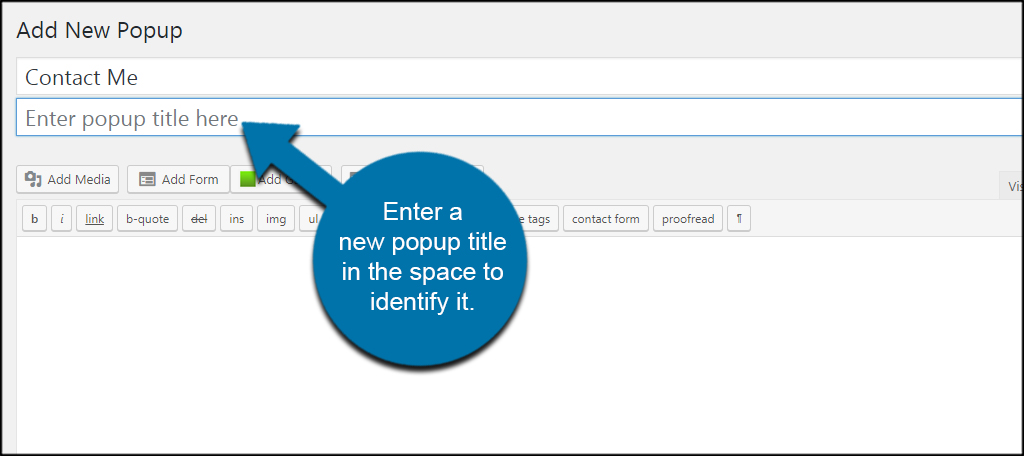
Enter a new popup title in the space to identify it in Popup Maker. I’m just going to use the same name and label it “Contact Me” as well.

Click into the editor field and click the “Add Form” button.

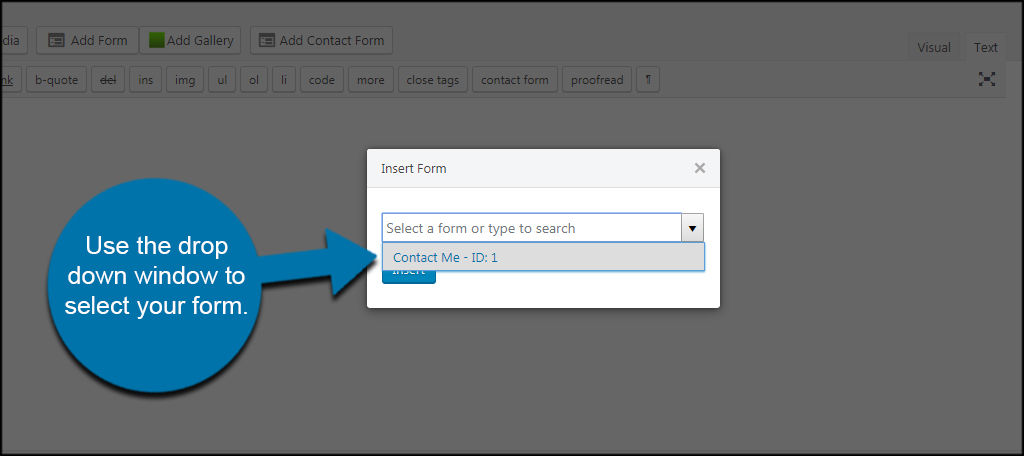
Use the drop down window to select your form. Click the “Insert” button. This is a list from your Ninja Forms plugin.

Under the WordPress editor, you’ll find a variety of options to control how the popup works. This includes setting triggers, cookies, your display settings, overlay, animations and much more. Set these how you want the popup to work according to your needs.
You will also need to set your conditions. In this example, I am setting the popup to appear on the “Home Page” only.

When you’re ready for the form to become live, click the “Publish” button of the popup.

Now, you have a popup contact form.
Customizing the Popup
Between Ninja Forms and Popup Maker, you have access to quite a few customization options available. You may need to experiment a bit with the form such as adjusting the timing if you want it to automatically open or where you want the form to appear on your site.
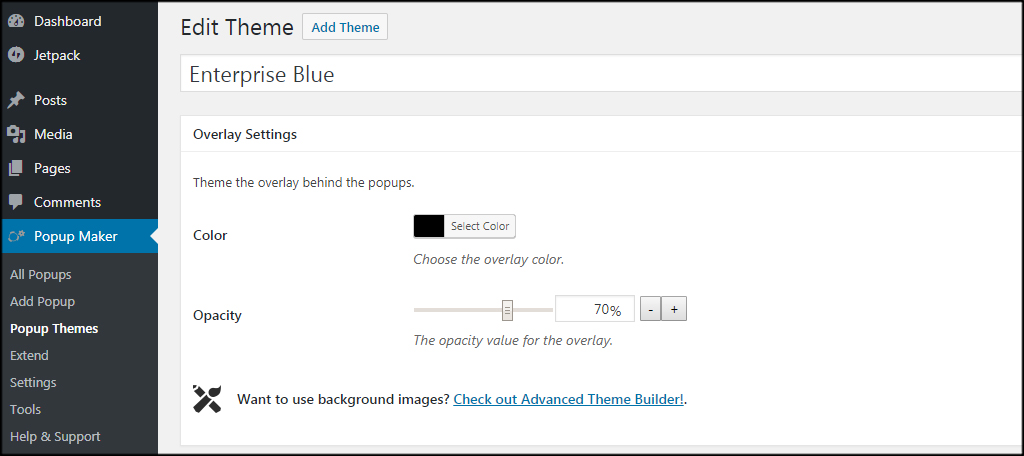
In the popup itself, you have access to change the Theme. This isn’t the same as the theme that operates your WordPress website. These are specifically for the popup and can be customized by clicking the “Popup Themes” tool under Popup Maker.

Although you can set the contact to form to open in a popup, it’s probably a good idea to add the form directly to a WordPress page. This way, visitors can still access it later on by using a custom navigation menu if they close the popup at some time.
For example, you can set the popup contact form to open on the home page after five seconds. Then, use the shortcode for Ninja Form to place it on a “Contact Me” page for the website.
Can I use any popup maker plugin with Ninja Forms?
You have access to a wide variety of popup maker plugins for WordPress. I only used Popup Maker this time because it’s one of the easiest and high-rated tools for this purpose. However, there are plenty that are compatible with Ninja Forms. Find one that works best for you.
Will Popup Maker work with Contact Form 7?
Popup Maker works with most of the popular form-creation plugins. In fact, the developer specifically states how Contact Form 7 is amongst plugins that are supported. Because of how form makers are handled in WordPress, Popup Maker should work with a very large portion of them.
Lots of Possibilities
Ninja Forms and Popup Maker open the doors to all kinds of possibilities for boosting your site’s functionality. For instance, you can set up surveys or share important content with visitors upon entering your website. Think of it like a news flash to share vital information relevant to your page.
At any rate, it’s easy to set up WordPress slide out forms and popups with these two plugins. Expand what your site can do for visitors and see if you can come up with your own ideas. After all, a unique experience is what impresses users.
What kinds of things would you put in a popup for your website? Do you have a contact or other landing page ready for your visitors?
