Do you want to give your website that extra layer of customization to stand out from the competition? If so then you may want to consider adding a custom background for WordPress pages. This will help every page feel unique. Adding a custom background to your website is really easy. Most themes have native support for custom WordPress background images and there are tons to choose from.
There are two easy ways to add custom backgrounds in WordPress and they take almost no time to learn. The first is using the built-in functions and the second is using a WordPress background image plugin. Today, I will demonstrate how to add a custom background for WordPress pages using both methods.
Why Use Custom Background for WordPress Pages
The answer is quite simple: they make your website look better. Plenty of websites will use the default themes provided by WordPress, but many don’t take the time to fully customize these themes. Background pages can really help a new website stand out from more established websites making it look better. Of course, looking better is a matter of opinion so it’s definitely important to understand your audience.
For example, you could add a custom background for a category, like cats, and then have a custom cat background. Most people who end up in a category about cats most likely would be people who like cats and that particular website look may even win you some new loyal customers. This idea can be applied to any category and really help you stand out from other websites that use the same boring themes on every page.
How to Add Custom Background for WordPress Pages
Today I will demonstrate how to add a custom background for WordPress pages using two methods. The first method is using your theme settings and the second is using the All-in-One Custom Backgrounds Lite plugin. To use the first method you will need to install a theme on your WordPress website which may not support custom backgrounds, but most themes do.
Let’s start with the theme settings method. On the left-hand admin panel click on Appearance and select the Customize option.

On the left-hand menu click on the Background Image option.

You’re now going to want to click on the “Select Image” button. You will need an image saved on your computer. You can create a custom image in image editing software like Photoshop or Paint or simply download an image online.

If you have already uploaded the image you would like to use, you will find it in the Media Library. If you haven’t, click on the Upload Files tab and click on the “Select Files” button. Choose your image and upload it. Click on the “Choose Image” button when you have selected the appropriate image. Alternatively, you can also add a GIF as the background image as well.

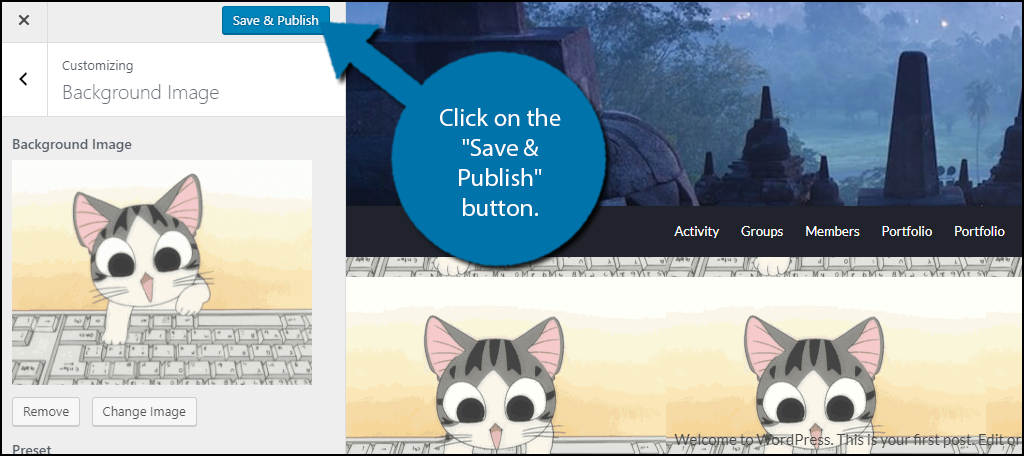
You will now be able to view what the background image looks like. You can change the image location by pressing on one of the directions underneath the image. Once you are happy with your selection then click on the “Save & Publish” button.

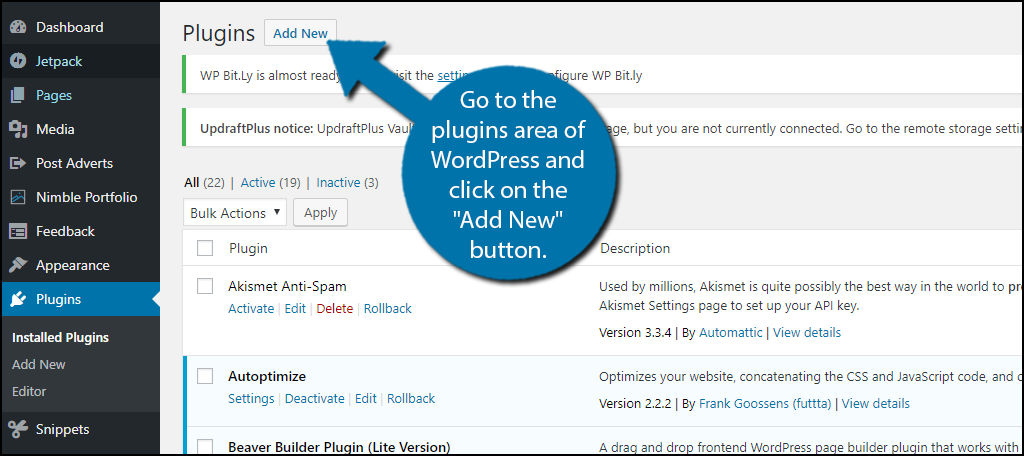
This method is very simple and can be changed at any time. Of course, you may be used to solving all of your problems with a plugin and adding a custom background image in WordPress can also be solved. Let’s start by going to the plugins area of WordPress and click on the “Add New” button.

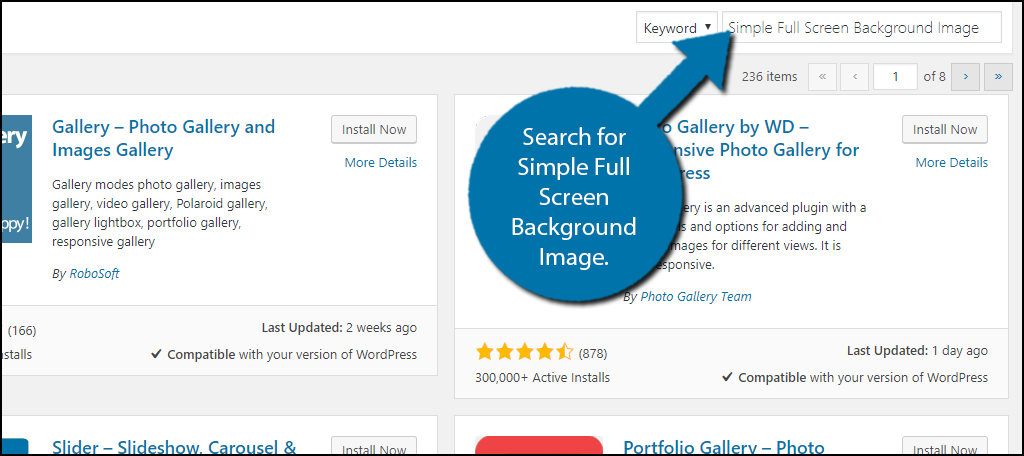
Search for Simple Full Screen Background Image in the available search box. This will pull up additional plugins that you may find helpful.

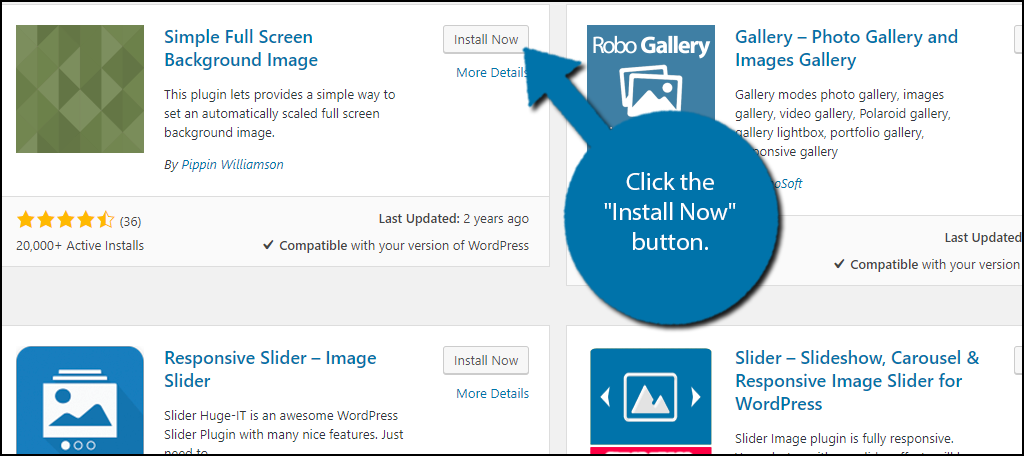
Scroll down until you find the Simple Full Screen Background Image plugin and click the “Install Now” button and activate the plugin for use.

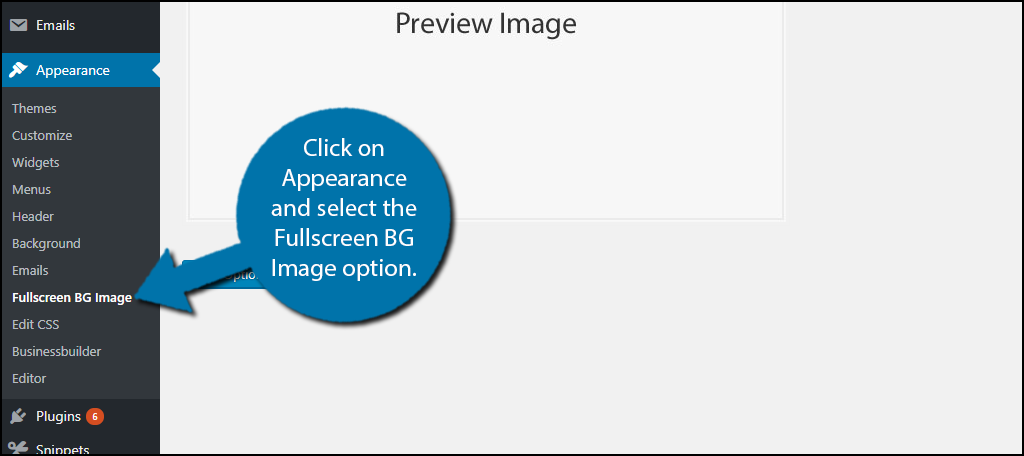
On the left-hand admin panel click on Appearance and select the Fullscreen BG Image option. This will pull up the main settings page of the plugin.

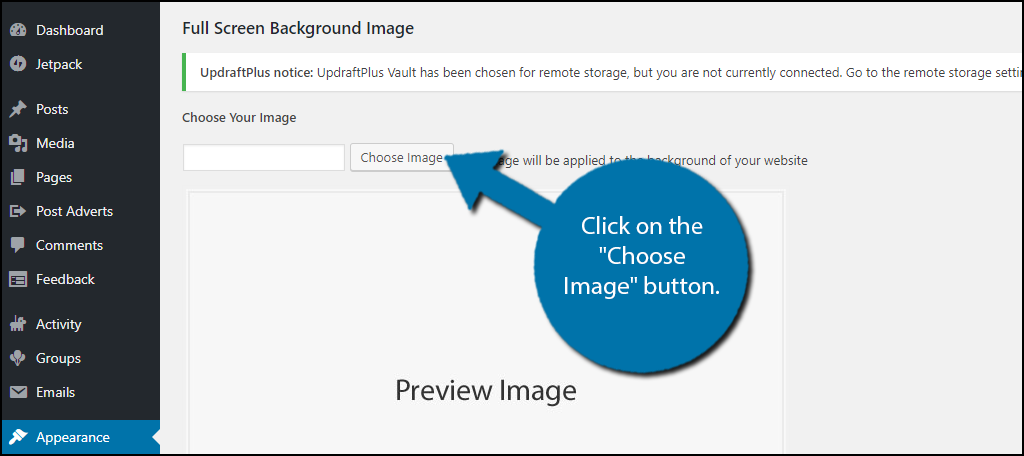
Click on the “Choose Image” button.

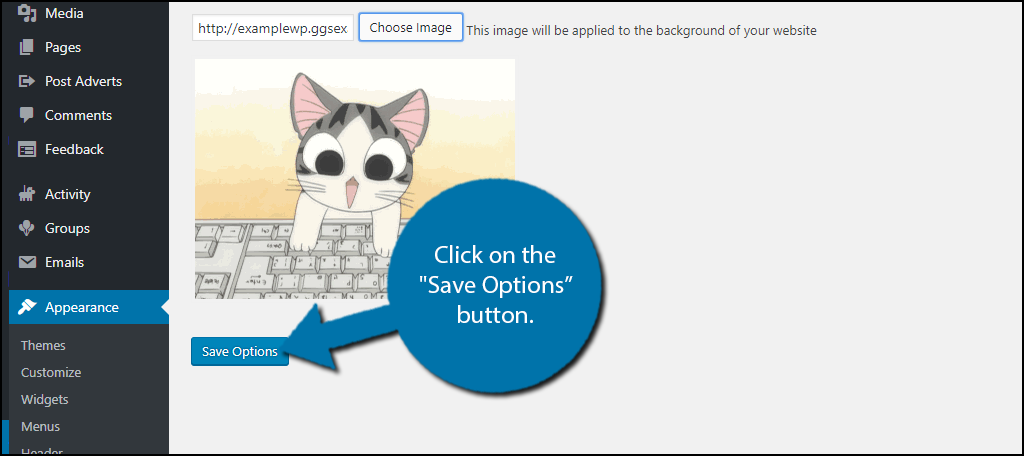
As you did with the last method you need to select your image. If you haven’t already, go on the Upload File tab and upload an image. Find the image in the Media Library and click on the “Use Image” button. Once your image is selected click on the “Save Options” button.

Congratulations, you have successfully added a custom background image using two methods. If your theme supports custom backgrounds, then method one may be best. If not, then using a plugin will be the option for you. Regardless of which you choose to use, you should have no problems adding custom backgrounds to your pages.
Alternative Plugins
There are thousands of plugins and website customization is one of the most requested plugins by developers. There are many plugins that can help add a custom background to your website. Here are a few plugins I can recommend using.
Full Background Manager

Full Background Manager is a very basic plugin for customizing your background. Instead of adding an image, you will find a box at the bottom of every page editor. You can instead change the color of the background to one solid color. If this sounds like something you’re interested in doing, then this plugin is for you.
Full Screen Background Images

Full Screen Background Images is not to be confused with Simple Full Screen Background Image. It is a unique plugin and allows you to add a slideshow as your background image. This can be very helpful when you can’t decide on one image as a background. and with this plugin, you don’t need to, feel free to add as many to the slideshow and view them all on your website.
Keep Your Website Innovative
There are thousands of websites created every day with millions already established. To stand out in this field you need to keep your website fresh and unique and this is accomplished by being innovative. Simply changing the default themes that have been used by countless others is one way to seem unique.
Of course, standing out is great, but you need to make sure you have content to back it up. If visitors see a cool looking site with nothing on it, why should they come back? It’s important to use the established content and create a custom background for WordPress posts and pages that are related to your website.
How did you decide on using a particular image as the background of your website? Do you use different background images depending on the category that the page is in?
