Are you looking for the easiest way to add header and footer code in WordPress? One of the best parts of WordPress is that you can create an amazing website without ever writing a single line of code.
However, sometimes adding a line of code to your header or footer is required to use a plugin or a third-party service like Google Analytics. Unfortunately, there are no built-in features that allow you to edit your header or footer inside of WordPress.
Well, outside of using the editor system. But this often not advisable depending on the circumstance.
Today, I will demonstrate how to add header and footer code in WordPress using the Insert Headers and Footers plugin.
When Would I Need To Add Header and Footer Code
Header and footer code is used for various things. Many plugins require a small piece of code in the header or footer to work properly. Third-party service will ask you to place an API key or an identification ID in these areas.
If you choose to add custom CSS or JavaScript, sometimes the header and footer code is necessary.
Whenever you switch your WordPress theme, you will need to reenter any code that was in your header and footer area. If you do not, plugins and third-party services that rely on the snippets you used before may not work until you do.
Why Use a Header and Footer Plugin
While you can certainly enter any code manually to these areas, there is a lot that can go wrong. For starters, whenever you are directly editing a file, you run the risk of making a mistake. However, the problem with making a mistake inside of a file is that it can cripple your entire website.
To avoid this situation you should always create a backup of your website before editing any code.
Using a plugin protects you from making this mistake in the first place. Most plugins will check anything you are trying to add for errors. Some will not even let you add code that will cause an error. But if you do make a mistake, you can easily find the code you added from the plugin’s page.
Thus, using a plugin prevents mistakes and makes your header and footer areas more organized.
Installing Insert Headers and Footers
Insert Headers and Footers is without a doubt the most popular header and footer plugin in WordPress. It has over 700,000 active installs and for good reason. It has the simplest user-interface out of any other plugin and you can get started immediately.
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

Search for Insert Headers and Footers in the available search box. This will pull up additional plugins that you may find helpful.

Scroll down until you find the Insert Headers and Footers plugin and click on the “Install Now” button and activate the plugin for use.

Unlike most plugins, there are no additional settings to edit. The plugin is ready for use immediately after activation.
Using Insert Headers and Footers
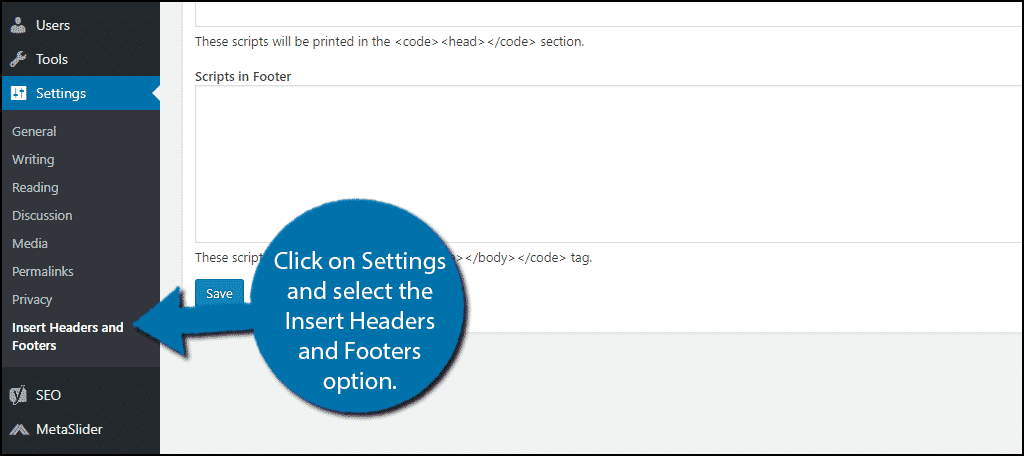
On the left-hand admin panel, click on Settings and select the Insert Headers and Footers option.

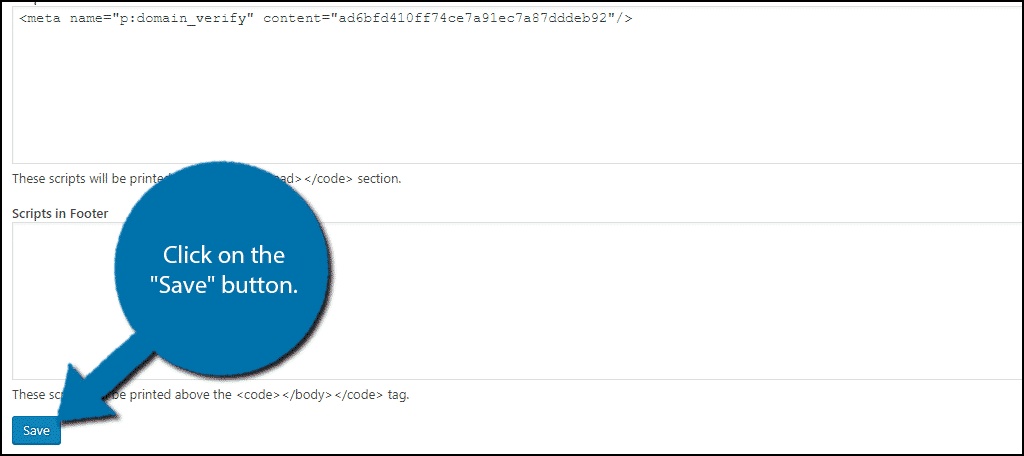
On this page, you can easily add any header or footer code by entering them into their respective boxes. Once you are done entering the code, click on the “Save” button.

The plugin will immediately save the code to your website. You can make edits at any point by coming back to this page.
Note: If you deactivate this plugin later, any code you have added will no longer be in effect. Luckily, the code will not be lost upon deactivation. This means as soon as you re-activate the plugin, the code will be added again.
But keep in mind that deactivating certain plugins is a good way of stopping any scripts that are causing problems on your website when there is an emergency.
Congratulations, you have successfully learned the easiest way to add header and footer code in WordPress.
Additional Plugins
If for some reason you do not like the Insert Headers and Footers plugin, there are many more to choose from. While I personally think it is the easiest to use, others may disagree. Here are some additional header and footer plugins that can be used as a substitute.
Head & Footer Code

The Head & Footer Code plugin is a great choice. Upon installation, you can begin adding any header or footer code by entering it into their respective boxes. It is more robust than the Insert Headers and Footers plugin, which is great for developers with coding experience.
However, this can also work against you if your knowledge is lacking as it has more settings to change.
Header, Footer, and Post Injections

The Header, Footer, and Post Injections plugin is a very robust option for adding header and footer code inside of WordPress. On top of allowing you to easily add header and footer elements, it also has post injection features.
This refers to any code you would add before or after your post content. This is a great choice if you are looking for a plugin that offers additional features.
Head and Footer Scripts Inserter

The Head and Footer Scripts Inserter plugin allows you to easily add custom scripts into your header and footer areas. These can be JavaScripts, HTML or CSS. It’s quite easy to use and has a great user interface to work with.
It’s a great choice for those that need a simple way to add scripts to the header and footer areas without a lot of confusing settings.
Make It Easy For Yourself
The best part of the WordPress platform is its simplicity. Even if you have never coded before in your life, you can use the WordPress platform to create an epic website. However, when an instance arises that requires you to add code to your header or footer, make it easy on yourself.
These plugins make the process easier to handle. Whenever you begin to struggle in WordPress, look for an alternative. There is almost always an easier way to accomplish a task.
How easy did you find the Insert Headers and Footers plugin? Why did you need to add code into your header or footer area?
