Do you want to add a link to your WordPress website? Links are extremely important in WordPress and there is no shortage of ways to add them. This tutorial will include adding links in posts, pages, text widgets, navigation menus, NoFollow links, buttons with links, title links, external links, affiliate links and link cards.
Many of these methods are extremely easy and quick and this tutorial will outline all of them. This is a great beginners guide to links in WordPress, but some of these methods may require other features in place. For example, if you want to add a link to your navigation menu, you will first need to create a navigation menu. Today, I will demonstrate how to add links by using various methods.
Why Are Links Important in WordPress
Links allow you to connect your websites content with other content. This may be internal linking or external linking. Internal linking is linking from one piece of your content to another piece of your content. External linking is linking from your content to another website’s content. Both internal and external linking are important to running a website.
Internal linking keeps visitors on your website by having them visit other pieces of content that relate to what they were reading. External linking helps you provide other sources of information that back up what you are saying. There are also affiliate links that benefit your website greatly. These are links that lead directly to your sponsors, which generally give your visitors great deals that they can’t find anywhere else.
How to Add Any Link in WordPress
Today, I will demonstrate how to add links by using various methods. Keep in mind that some of these methods need you to set up other things, like the navigation menu example. There are many methods that include plugins, but I will try to avoid using plugins whenever possible.
Adding Links to Posts and Pages
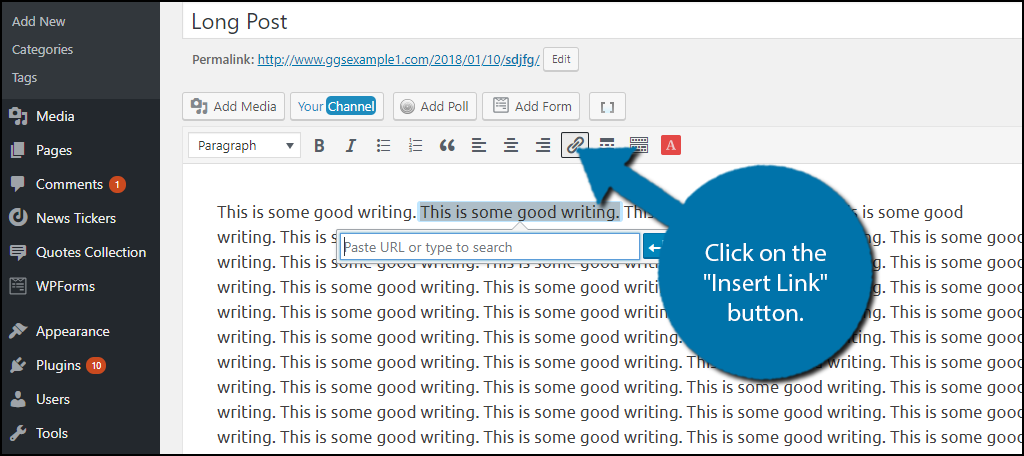
This is by far the most common way you will add links to your website. Go to any post or page on your website. The visual editor comes with an Insert Link button for you to use, which is represented by a paper clip symbol. Highlight the text you want to become a link and click on the “Insert Link” button.

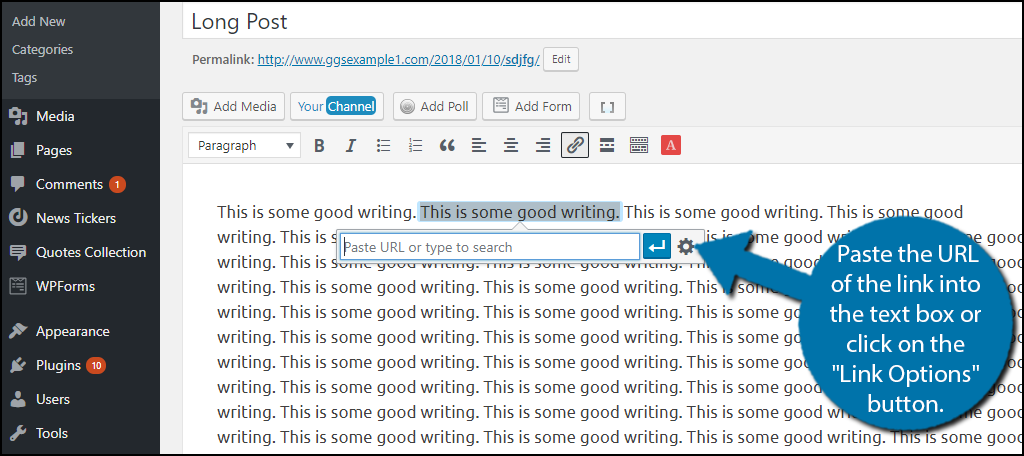
A text box will appear and you have two options. You can simply paste the URL of the link into the text box or click on the “Link Options” button.
The Link Options will allow you to choose from other links on your website (internal links). You may also check the “Open link in new tab” box if you would like the link to open in a new tab. Click on the “Add Link” button if you choose the Link Options method.

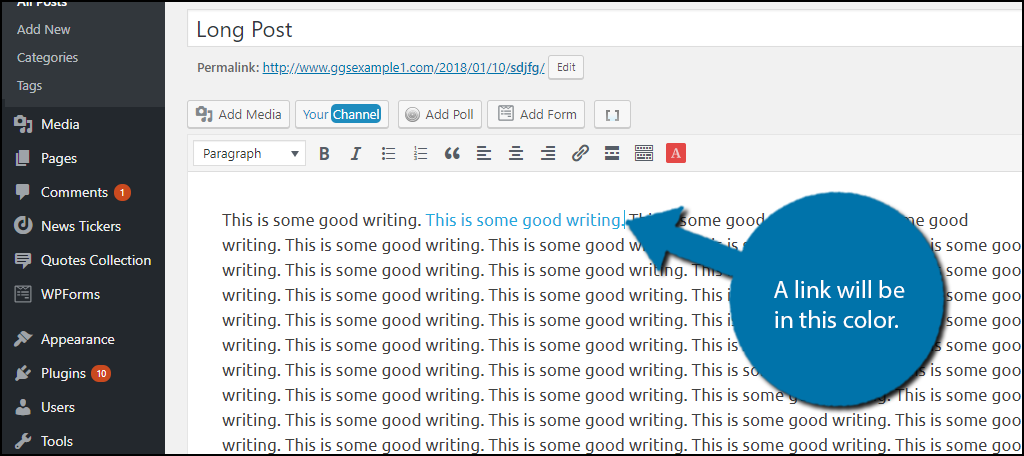
Your link will now be visible on your page and can be identified by the color of the text.

Adding Links to Text Widgets
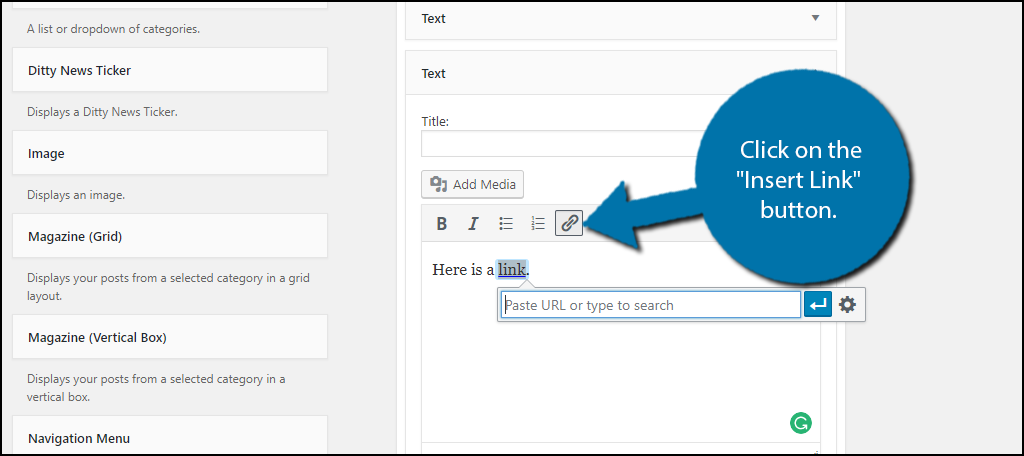
Widgets are used to fill your sidebars and footers. The most common and versatile widget is the Text Widget. Go to the widgets area of WordPress by clicking on Appearance and selecting the Widgets option and add a Text Widget to your widget area. The widget has a similar visual and text editor as a page or post. This means that it also has the “Insert Link” button. Highlight the text you want to become a link and click on the “Insert Link” button.

The steps from the last method will work here.
Adding Links to Your Navigation Menu
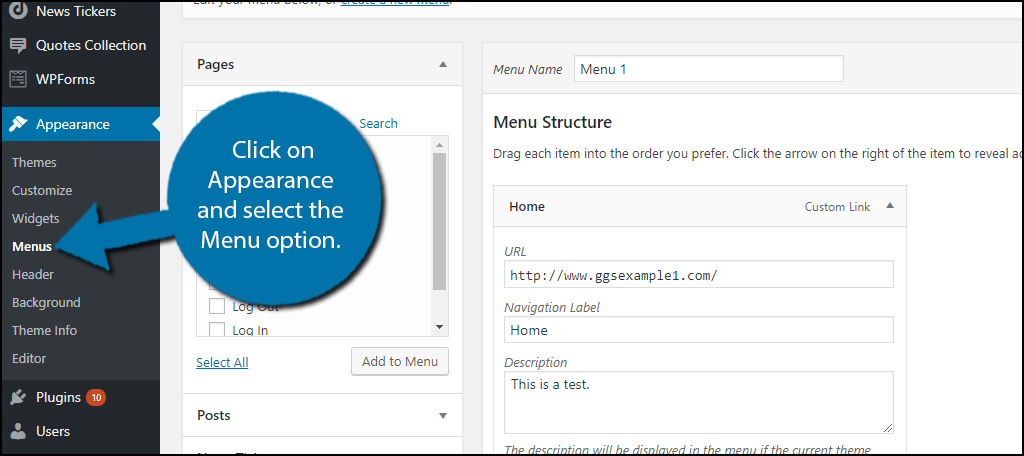
Navigation menus are used to help your visitors navigate your website. WordPress allows you to create unique and intuitive navigation menus. Go to the navigation menus area by clicking on Appearance and selecting the Menu option.

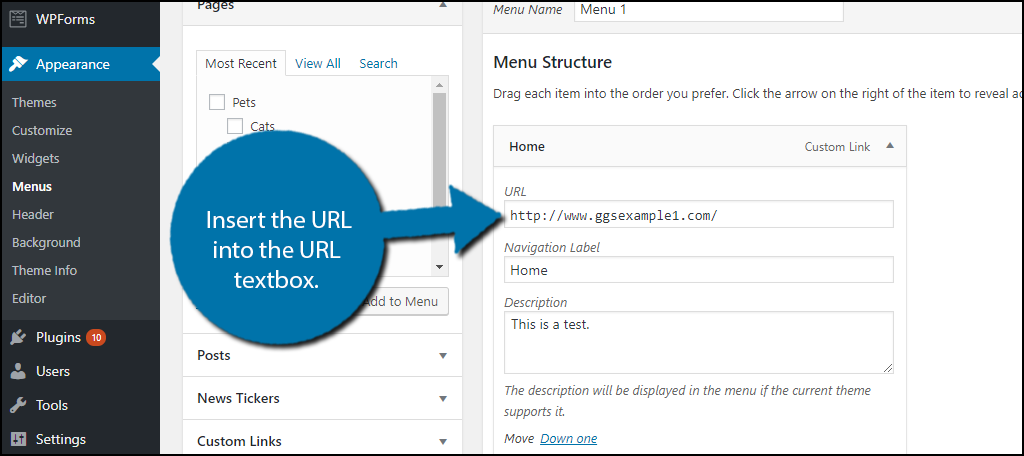
Here you can customize your navigation menu. Click on the menu item you would like to add or change the link on. Insert the URL into the URL textbox.

Every time a visitor clicks on the menu item, they will be redirected to that link.
Adding Title and NoFollow Links
Nofollow links are a very important feature that all web developers should be aware of. A Nofollow link will tell search bots to not follow the link. Here is a more detailed guide on Nofollow links.
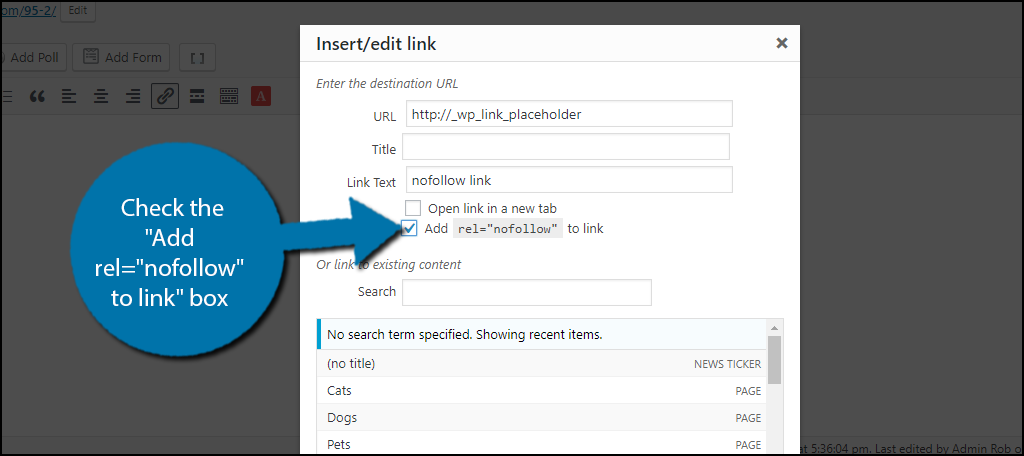
Install and activate the Title and Nofollow For Links plugin. Like posts, pages, and text widgets highlight the text and click on the “Insert Link” button. Click on the “Link Options” button. You will see a new checkbox under “Open link in new tab” option. Check the “Add rel=”nofollow” to link” box to create a nofollow link.

Make sure to click the “Add Link” or “Update” button to save the changes.
Adding Links to Buttons
Buttons are a popular medium to add links to in WordPress. There are multiple plugins that can help you create buttons and add links to them, but I will show you how to turn an image into a button and add a link to it. This method is commonly used because many websites will make their own buttons using photo editing software like Photoshop.
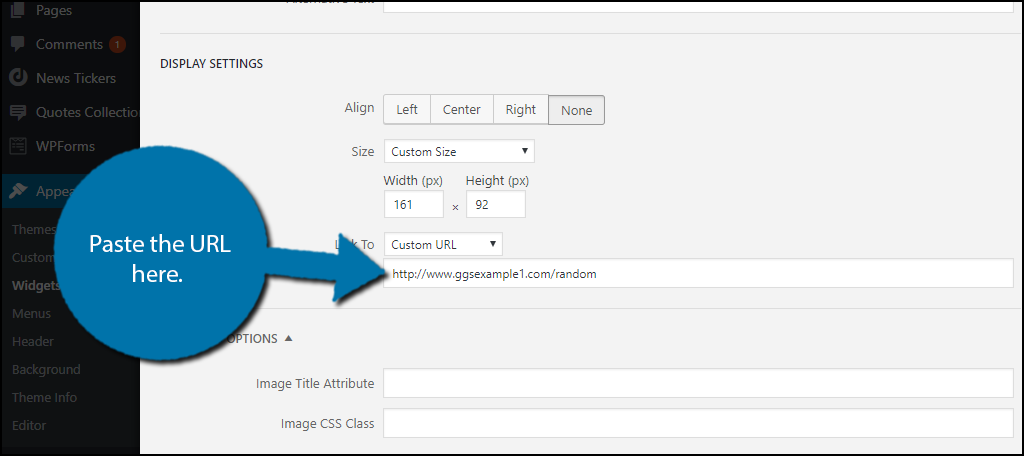
The button can be added anywhere where a text editor exists, which include pages, posts, and text widgets. Insert the image you would like to make a button. Any image will work. Highlight the image and click on the “Insert Link” button. Make sure the “Link to” drop-down box says “Custom URL” and paste the URL into the appropriate box.

The image will now be treated as a button and every time someone clicks on it, they will be taken to the link.
Adding Link Content Cards
Link content cards are embedded links that will display other WordPress powered websites. If the website is not in WordPress, then it will not work. They are commonly seen whenever you paste a URL link on Facebook and Twitter. This brings attention to them and the feature was added to WordPress back in version 4.4.
Simply paste the URL and a card will be generated if it is applicable. If you are not happy with the default result, try installing the Content Cards plugin. This makes it extremely easy and it looks much better than the default version.
Adding Affiliate Links
Affiliate links add extra revenue to your website and can provide extra deals to visitors. Whenever a visitor follows a referral link off of your website to another website to make a purchase that you recommended, you get a commission. Sounds great and it is great, but they are very hard to track without the help of a plugin, like ThirstyAffiliates. This plugin will add a new Affiliate Link button to your editor that works like the normal insert Link button. The difference is it will track users so you make the most money.
This is very common on YouTube channels. Most major YouTubers will offer you discount codes and exclusive deals in the description section. It is no different for websites. You may see a discount or deal on the sidebar. It is an affiliate link. Try to be in content with the manufacturers of the product you are recommending. You may be able to get better deals and more revenue for your website.
Making External Links Look Different
External links are added the same way as internal, but some websites like to make them look different. This will make it clear that a link will lead you elsewhere. It is also a good idea to make external links open in a new tab. That way visitors will stay on your page unless they close the tab.
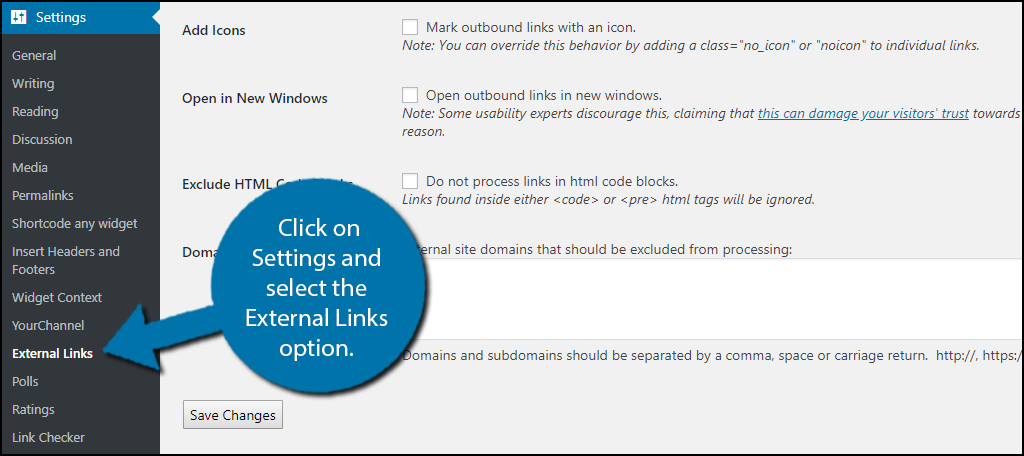
Install and activate the External Links plugin. Click on Settings and select the External Links option.

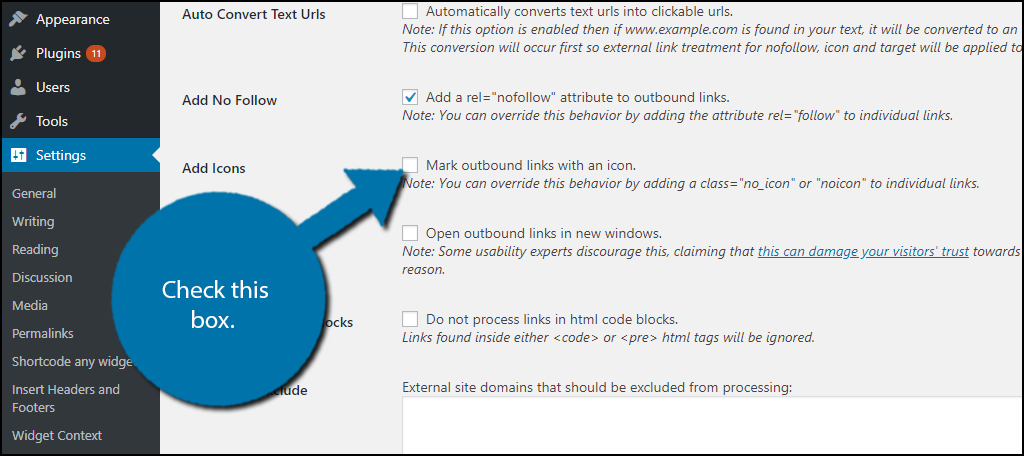
Check the ” Mark outbound links with an icon” box and save the changes. All of your external links will look different than your internal links.

Utilize Linking
There are a lot of ways to link in WordPress and it is important to utilize linking. For example, if you are advertising a product and getting people to buy it, you deserve affiliate compensation. Linking other authoritative sources strengthens your own point and makes search engines think you have a better piece of content. Internal linking helps get visitors to your other content. Linking is a great tool, that every web developer should take advantage of.
Which way do you add links? Do you have any affiliate links?

Nice job, Chris
I think I can actually do this.