Adding a countdown timer on the website is a great way to tell visitors there is an important event coming. Whether it’s a sale, holiday or charity event, it has excellent potential to keep people coming back to the site.
Because of the potential, many will set up WordPress with a countdown timer widget. You can use this to encourage visitors to sign up on a mailing list, subscribe to newsletters, register with the website and much more.
In this tutorial, I’ll show you how to include a free countdown timer to your WordPress website. It’s a quick setup, and you could offer further engagement to visitors almost immediately.
Using T(-) Countdown
Perhaps one of the best countdown timers for WordPress is T(-) Countdown. This is a simple tool that comes with several options including the ability to easily edit the CSS of the layout.
It’s customizable and comes with shortcode options allowing you to place it almost anywhere on the website.
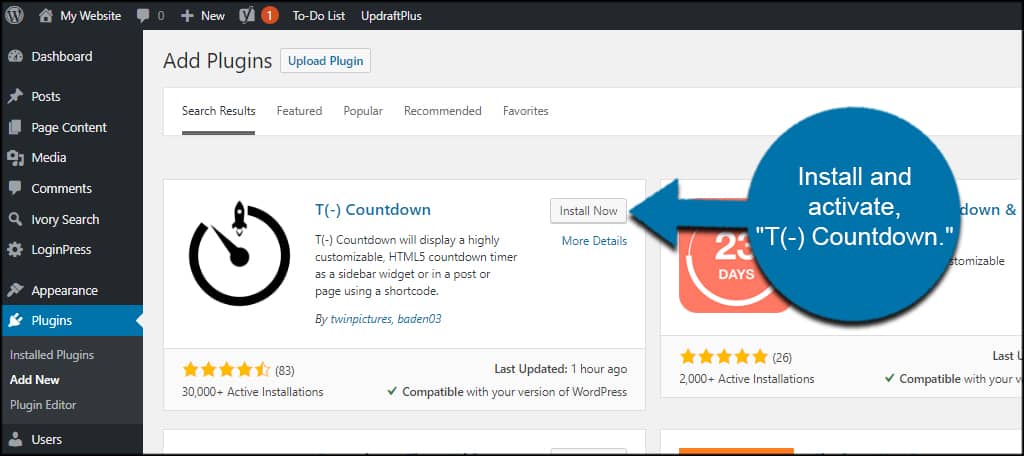
Install and activate, “T(-) Countdown.”

T(-) Countdown Settings
Let’s take a quick look at the settings available for T(-) Countdown.
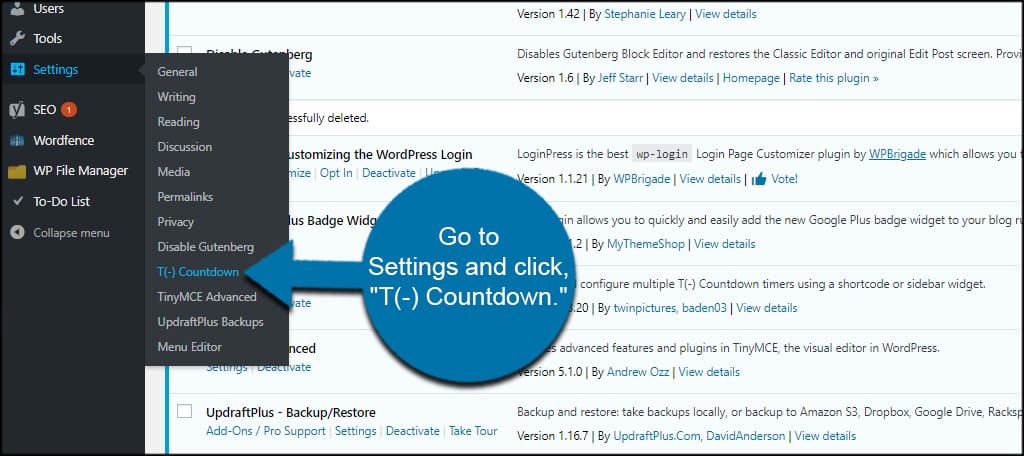
Go to Settings and click, “T(-) Countdown.”

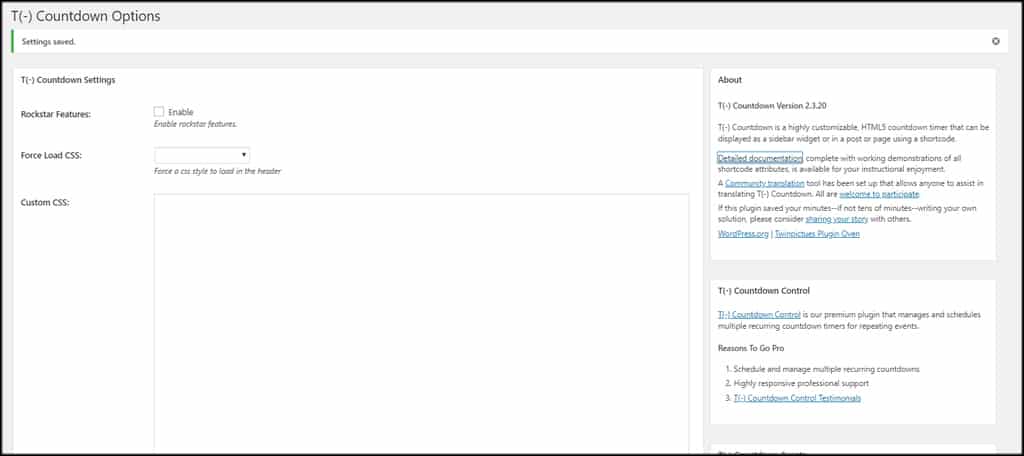
In this screen, you have the ability to add your own custom CSS to the timer. You can enable Rockstar Features, which is a premium addition to give you more control over the widget options.

So if you know your way around CSS, you’d want to come here to edit the layout of the widget.
Adding the T(-) Countdown Widget
Now, let’s add the countdown widget to a sidebar in WordPress.
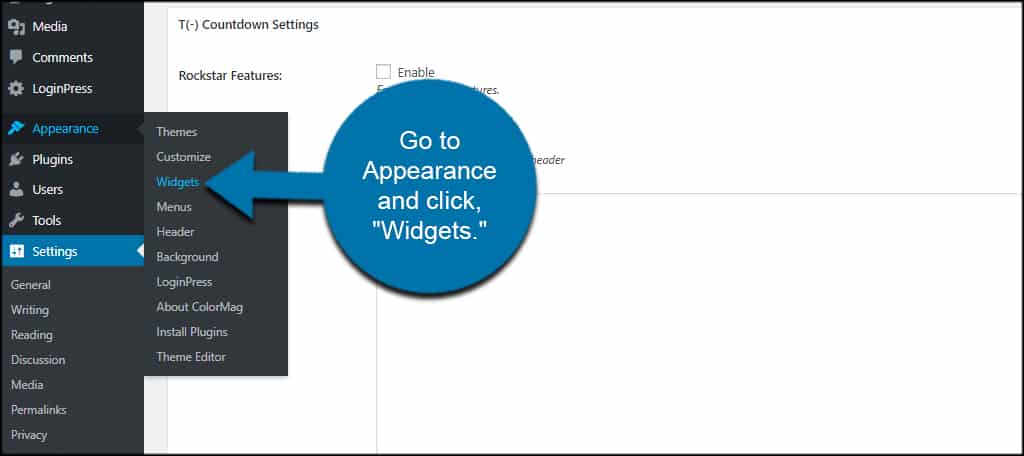
Go to Appearance and click, “Widgets.”

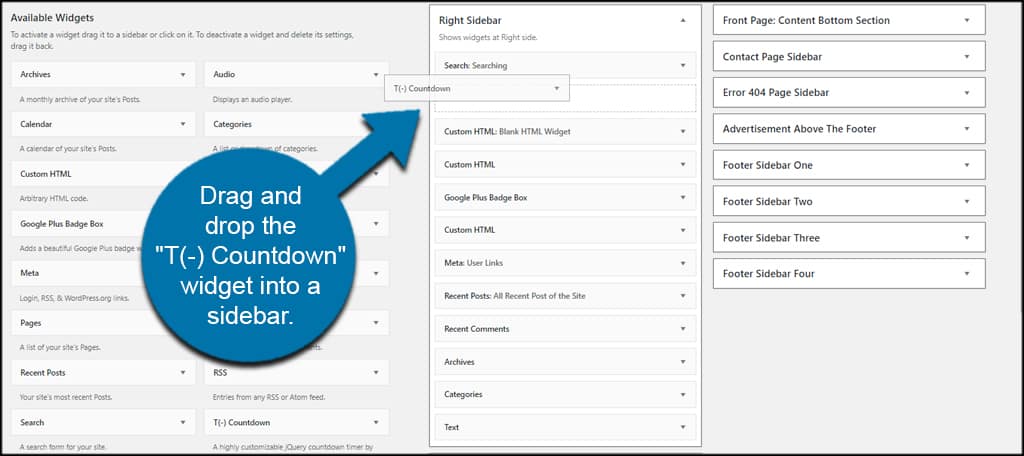
Drag and drop the “T(-) Countdown” widget into a sidebar.

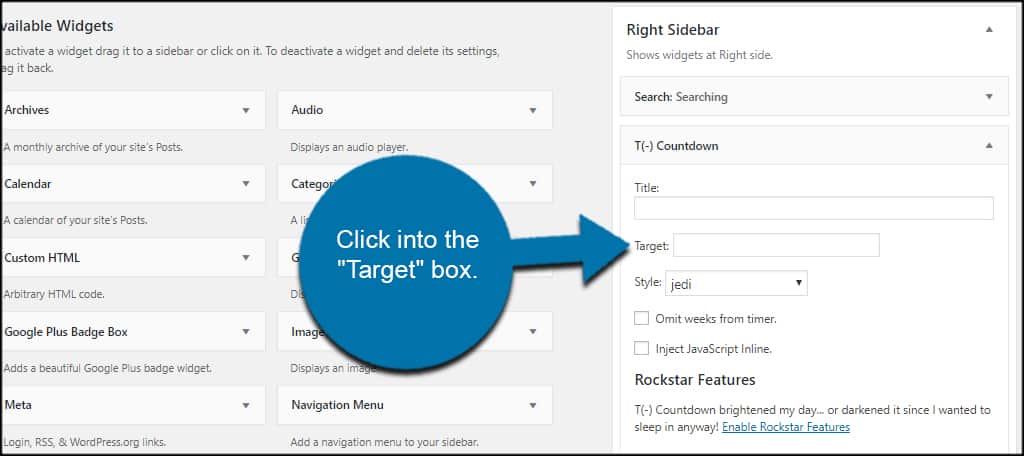
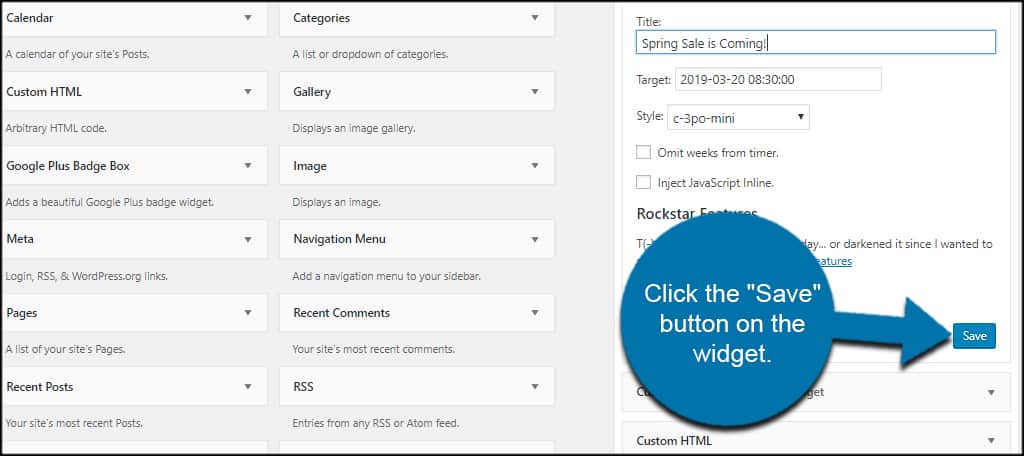
You can give the timer any title you wish. This will show on the sidebar of your website. If you don’t want anything to display, just leave it blank.
Click into the “Target” box. This will bring up a calendar system.

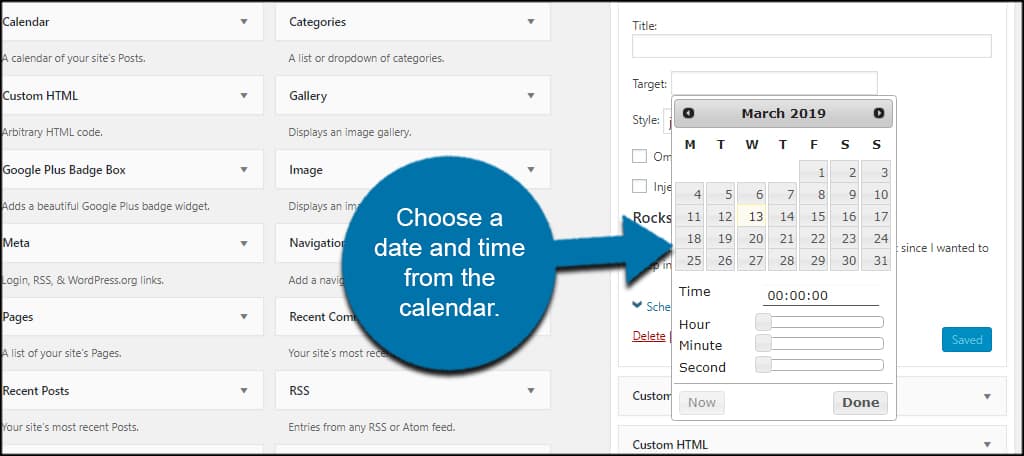
Choose a date and time from the calendar. For this example, I’m going to put the first day of spring. You can use the sliders to adjust the hour, minute and second of the countdown.

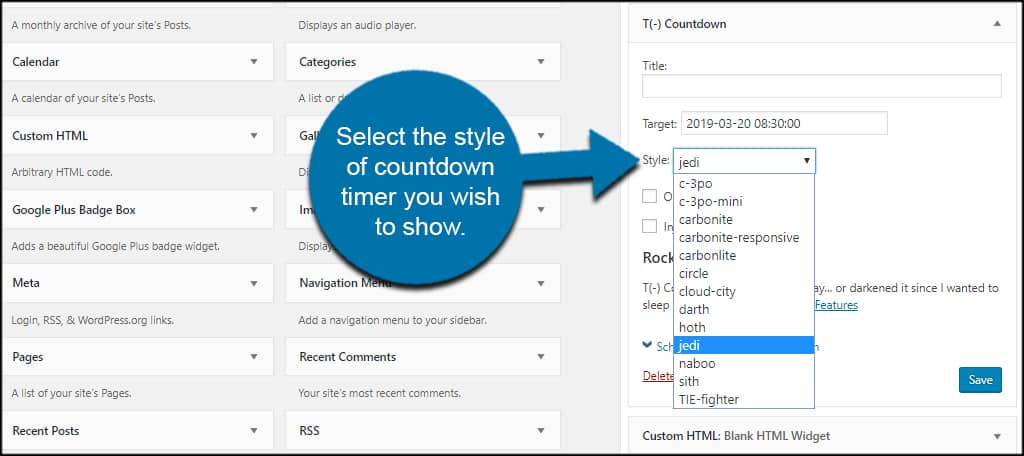
Select the style of countdown timer you wish to show.

Now you can choose to omit weeks from the timer if you’d like. You also have the option to inject JavaScript inline with the timer itself. These are totally optional depending on your needs.
If you pay for the premium plugin, you will have access to Rockstar options and setting up a recurring countdown timer.
Once you’re done adjusting, click the “Save” button on the widget.

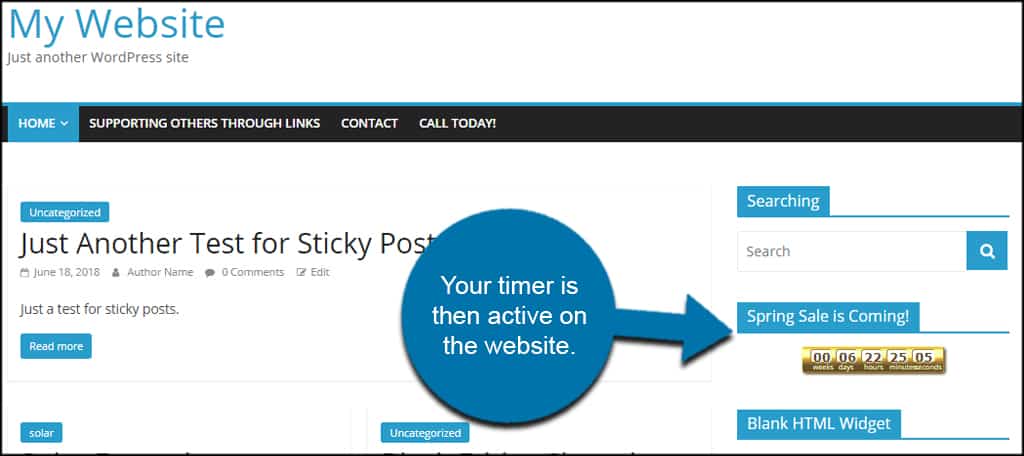
Your timer is then active on the website.

4 Other WordPress Countdown Plugins to Try
While T(-) Countdown is an easy and functional tool, there are plenty of others to choose from. The trick is to find one that best suits your needs.
Here are four more of the best WordPress countdown timer plugins you can install right now.
1. Countdown Timer Ultimate

Countdown Timer Ultimate is a responsive tool that lets you create an unlimited amount of timers. It uses a shortcode that you can plan in a myriad of locations on the website.
While it doesn’t have a lot of themes available in the free version, it does give you the option to change colors, widths and alter background aesthetics.
And if you like the Gutenberg editor, it works perfectly with the shortcode block.
2. Countdown Timer – Widget Countdown

If you like the idea of having widgets and shortcodes, Countdown Timer is another good option to consider. You can create as many timers as you’d like, customize the expiration message and choose actions to take when time is up.
In the pro version of the plugin, you also have access to nearly 40 different animation styles, typography, and many other features.
Countdown Timer has a lot in terms of customizable options. This way, you can modify it to fit your site’s layout almost perfectly.
3. Premium Addons for Elementor

Premium Addons for Elementor comes with a slew of great tools and functions if you use the Elementor page builder plugin. In this case, you have access to an elegant countdown timer that has quite a few options available.
This is a great addition to the Elementor system and expands what you can develop in WordPress. And the countdown timer itself has a professional appeal and is easy to modify to fit your site.
4. Finale for WooCommerce

Another great countdown timer for WordPress plugins for free is Finale for WooCommerce. This tool is perfect for those who are starting an online store and want to engage customers.
Although the premium version of this tool considerably expands what you can do, the free version still has a lot of flexibility. You can run timers for sales deadlines, show a real-time stock status display and create customizable campaigns.
It’s perhaps one of the better add-ons for those who sell products from the website.
Further Engage Your Visitors
A WordPress countdown timer widget can do wonders for engaging the audience. It can make people feel a sense of urgency regarding a topic and inspire visitors to return or take action.
Find a timer that works for your site and give a little more to your patrons. It may boost the overall appeal of your website.
What kind of add-ons do you use for engaging your target audience outside of writing amazing content? In what ways would you use a timer to connect with your visitors?

Let me recommend another simple countdown plugin – https://wordpress.org/plugins/countdown-wpdevart-extended/