A landing page is one of the most common elements of a business website. These are often used to sell goods, services or provide contact details for visitors. And building a WordPress landing page for free may help improve your revenue stream.
In many cases, site owners aim links from their marketing and ad campaigns to these specific pages. In fact, a lot of the ads you see in Google will lead you to landing pages when clicked.
Today, I’ll show you how to create a landing page in WordPress.
Using Page Builder by SiteOrigin
In this WordPress landing page tutorial, I’m going to use Page Builder by SiteOrigin. It’s a rich system that comes with a myriad of tools and features to create almost any kind of layout you can imagine.
For this example, let’s build a contact page.
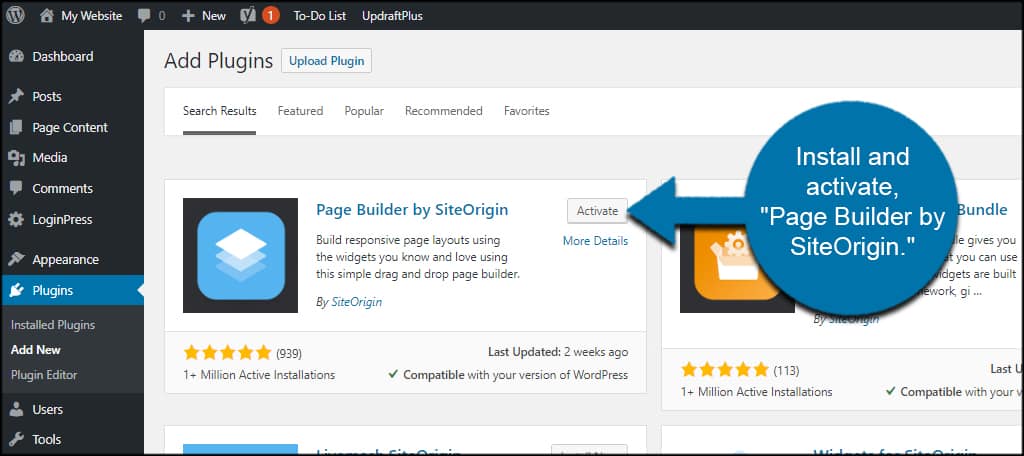
Install and activate, “Page Builder by SiteOrigin.”

If you’re using WordPress 5 or later, this will deactivate the Gutenberg editor. I’ll explain how to enable the blocks for Gutenberg a bit later.
For the page we’re about to build, we’ll also need the free widgets bundle for Page Builder.
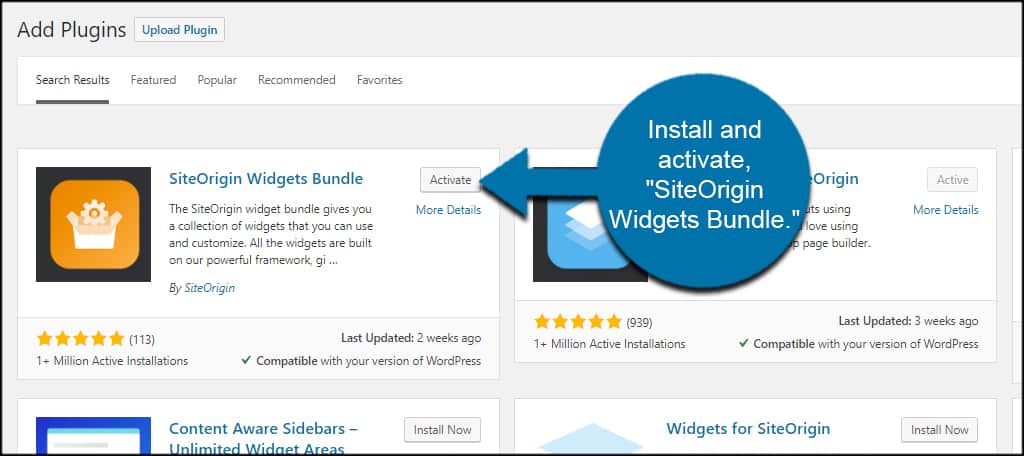
Install and activate, “SiteOrigin Widgets Bundle.”

Creating Your Page
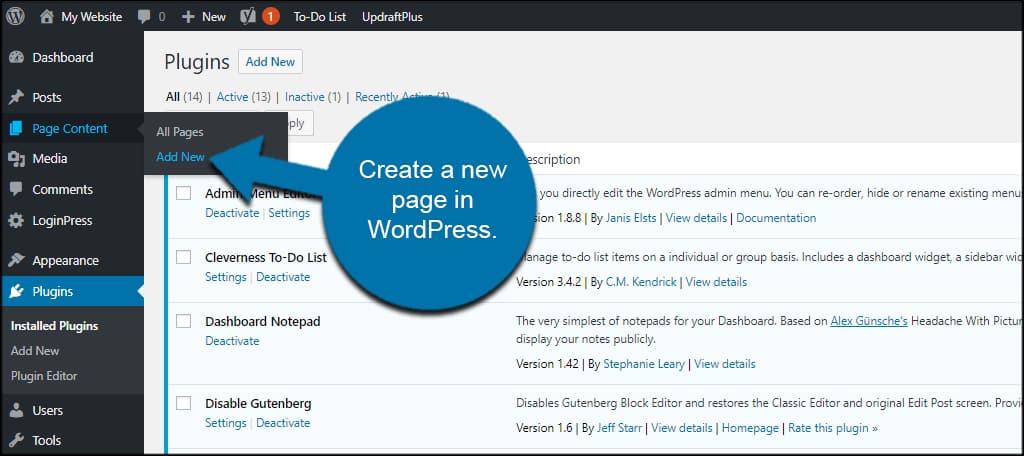
Create a new page in WordPress.

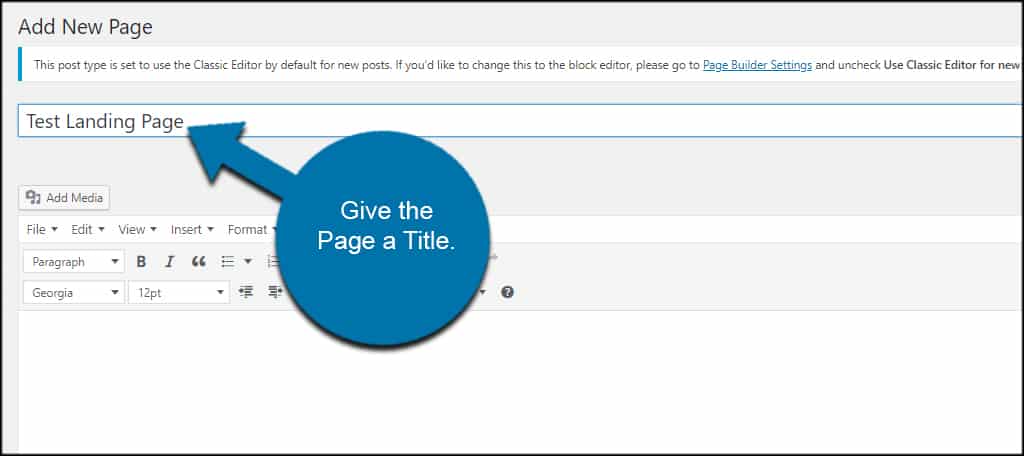
Give the Page a Title. For this tutorial, I’m just going to use “Test Landing Page.” This is mostly for the URL and the slug for WordPress. The title isn’t going to show on the landing page we’re about to build.

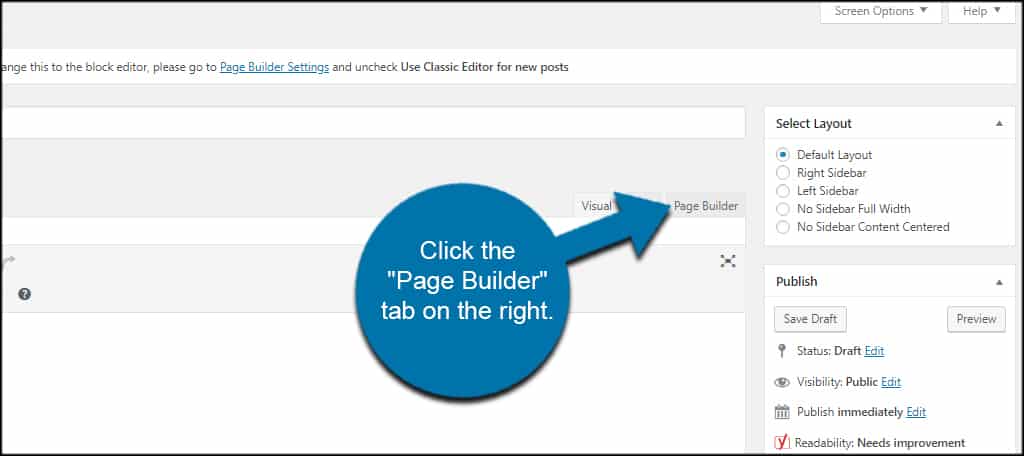
Click the “Page Builder” tab on the right of the editor.

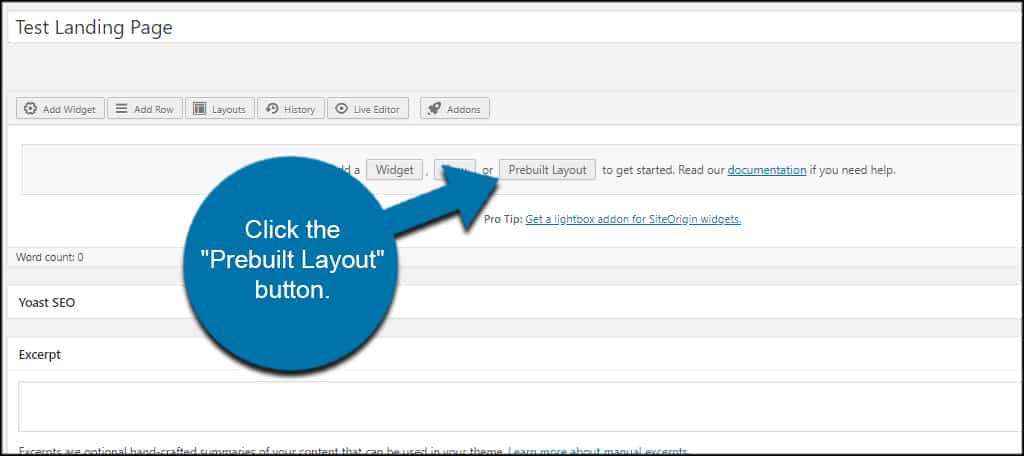
Click the “Prebuilt Layout” button. This will provide a large list of layouts you can use for a landing page.

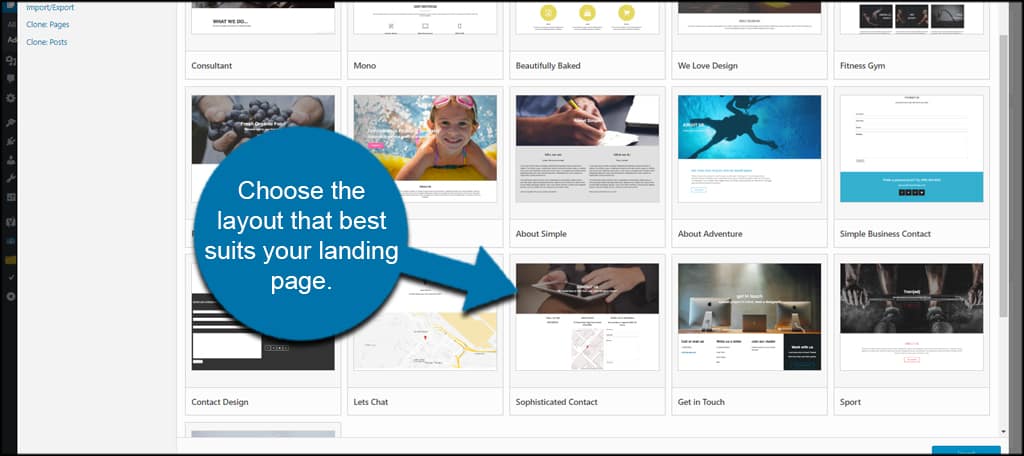
Choose the layout that best suits your landing page. I am picking the “Sophisticated Contact” page because it has a few great elements included.

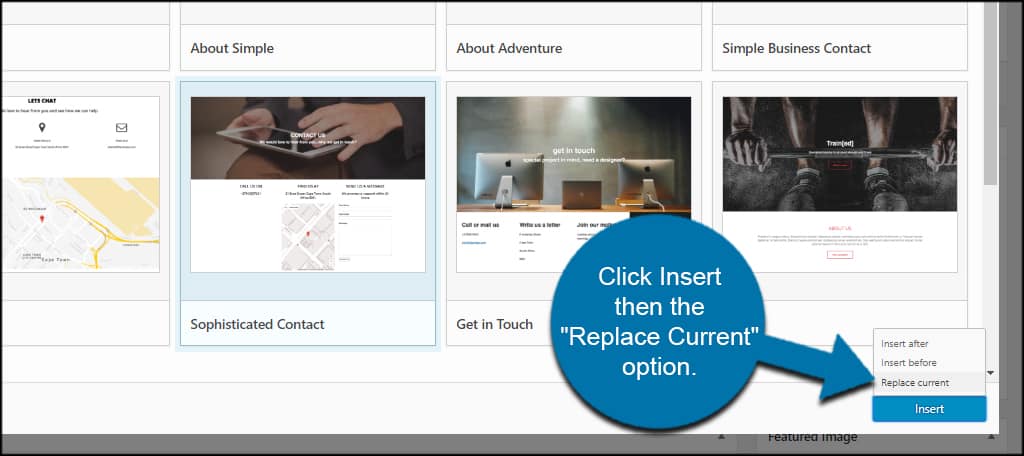
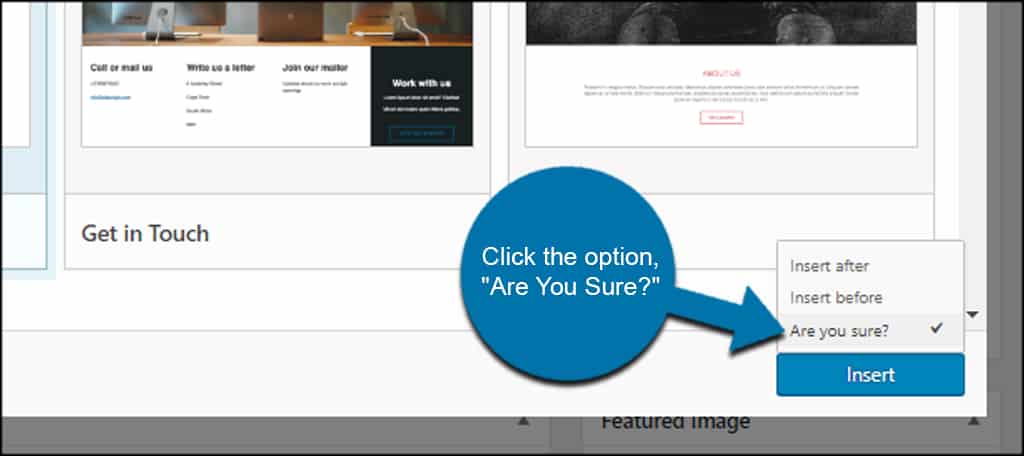
Click Insert then the “Replace Current” option on the bottom right of the screen.

The replacement text will change; click the option, “Are You Sure?”

The WordPress landing page template will then fill the editor screen.
Editing Your Page
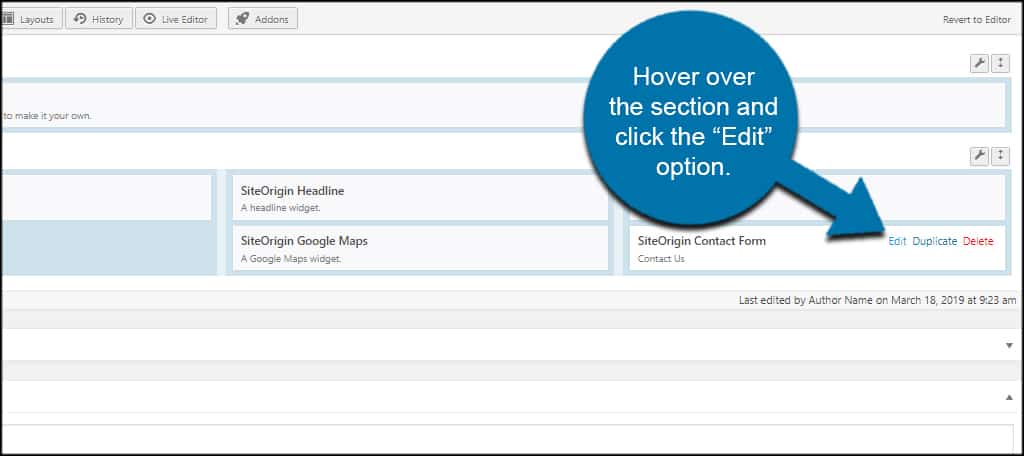
To edit any of these elements, hover over the section and click the “Edit” option.

Each of these widgets will have settings you’ll want to customize. For instance, you’d want to alter the settings of the Contact Us information as it has a default email address already in the system. You’d want your own email address.
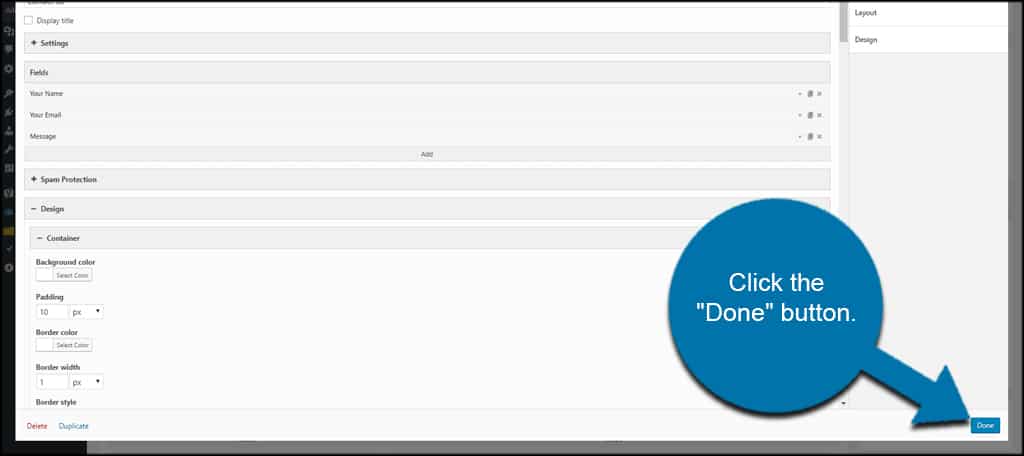
Once you’ve made your adjustments, click the “Done” button on the bottom right.

Some of the widgets for SiteOrigin Page Builder have a lot of customizable options. I advise that you go through each one thoroughly and make sure you have all the changes you need for your specific business.
The free templates are simply filled with demo info.
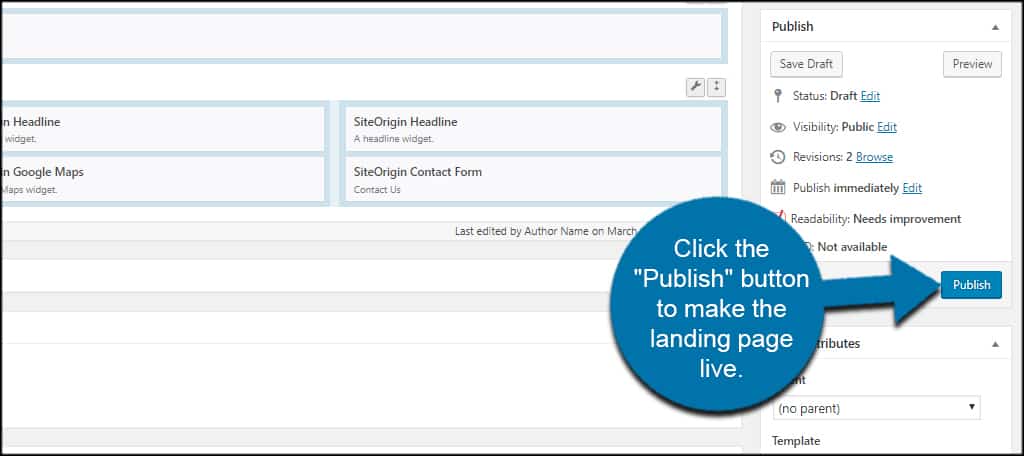
Scroll to Page Attributes and change the template to “Page Builder Template.” This will remove the title and sidebars from the landing page. However, it will still create a WordPress landing page with menu options available.

Click the “Publish” button to make the landing page live.

Other Things You Can Do with Page Builder
SiteOrigin has a lot of useful tools and widgets to help you create a unique landing page. In fact, what I covered above doesn’t even scratch the surface of what this plugin can do.
Create a Layout From Scratch

Instead of using a prebuilt layout, you can simply add widgets and rows to create your own.
You can also use other WordPress widgets within the landing page. For example, you can add your calendar widget to the page just as easily as you could at it to the sidebar.
Using the Live Editor

The SiteOrigin Live Editor is much like the Customizer in WordPress for modifying themes. It gives you a visual representation of what the page will look like while giving you the ability to make changes.
This is a great feature for those who like seeing their adjustments as they would appear before clicking that publish button.
Using the Drag and Drop Interface

In the editor screen, SiteOrigin uses a drag and drop interface. This means you can easily move widgets, make rows thinner or larger and overall create a one-of-a-kind appearance.
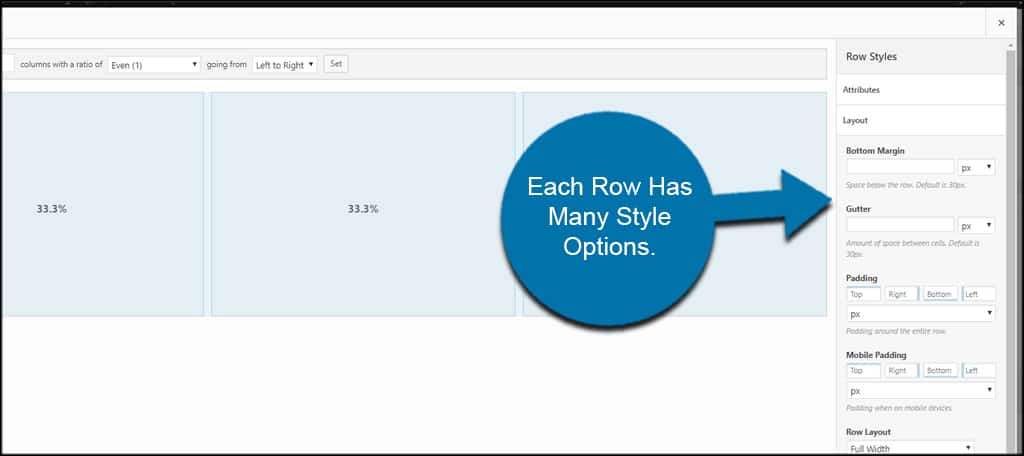
Each Row Has Many Style Options

By clicking the small wrench icon of each row and widget, you’ll see options for “Row Styles” on the right. You have access to a variety of options such as changing colors, typography or even adding your own CSS coding.
Can this be used with the Gutenberg editor?
PageBuilder by SiteOrigin has compatibility for the Gutenberg block editing system in WordPress.
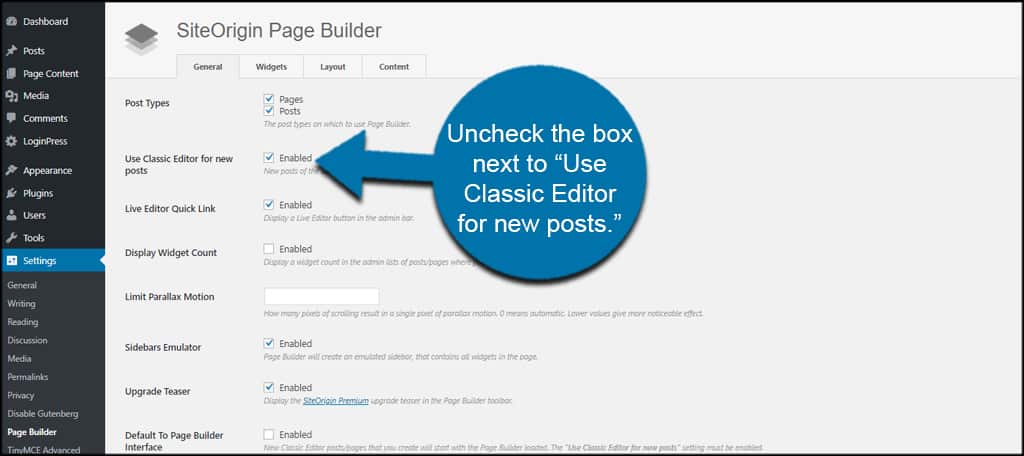
To switch from the default classic editor, go to Page Builder in Settings and uncheck the box next to “Use Classic Editor for new posts.”

Once you save the settings, you’ll have access to the Gutenberg editing system.
Other Plugins to Try
SiteOrigin Page Builder is a very robust system. However, it can seem overwhelming at first. Which means some people may want a more simple alternative for building a free landing page.
Here are a few other plugins I’ve found which may be of use.
Landing Page Builder by PluginOps

Landing Page Builder by PluginOps is a good alternative to SiteOrigin. Although it doesn’t have the flexibility, it’s still full of the elements you’d like in a landing page system.
You’ll have access to additional widgets, a visual editor, free page templates to get you started and an opt-in form.
Landing Page Cat

Landing Page Cat has several built-in options for engaging visitors. You can use email opt-ins, use buttons or create a simple text-only landing page. You can configure HTML, use built-in backgrounds and customize the button on the landing page.
What makes this plugin ideal for some is the support it has for email marketing platforms. For example, you can easily utilize this tool with MailChimp, ConvertKit, AWeber and much more.
Sunny: Free Landing Page Builder

One of the things that makes Sunny: Free Landing Page Builder stand out is the integrate granular analytics. At a glance, you can see what pages perform better for conversions.
Sunny also comes with a drag and drop building interface, marketing integrations, more than 100 landing page templates to choose from and over a million stock images to use.
However, some of the more advanced features require a free Start Plan at Sunny Landing Pages.
This plugin is a bit limited compared to the free alternatives I mentioned above, but it might have features you may want to use.
Engage Visitors with a Custom Landing Page
Building a free landing page in WordPress is relatively simple, with the right tools. Build a custom appearance that fits your needs and convert visitors into customers. It’s worth the effort if you can improve your bottom line.
What kind of landing pages do you use for visitors? Do you create landing pages for influencer marketing and do you see a difference in engagement rates?
