Posts are the lifeblood of most WordPress websites, and showing them off is half of the battle. One of the best ways to show off a post on your homepage is with a slider or a carousel. Luckily, the Post Slider and Carousel plugin adds both of these features.
Of course, these features are not exclusive to the homepage, you can place them anywhere you can use a shortcode. They are also highly customizable, so the plugin is a good addition to any website.
Today, I will showcase what you can do with the Post Slider and Carousel plugin in WordPress.
This plugin is for:
WordPress 5.9
Plugin: Post Slider and Carousel v2.1.2
What’s the Difference Between A Post Slider and Carousel?
While sliders and carousels are similar features and end up being used in alike circumstances, they are quite different.
A slider is a tool that contains multiple images, but will only display one at a time. The image will change if the user interacts with the slider or if a certain amount of time has passed. These parameters can be set by the web developer.
A carousel is a tool that can display multiple images at once and those images will rotate. The image rotation can be initiated by manual input or programmed to rotate after a certain amount of time has passed.
Now, those might sound almost identical, but they are different.
The main difference is the number of images they will display. A slider displays one, while a carousel can display multiple. There are also multiple differences when it comes to the animations each one has at its disposal, but those are largely determined by the plugin itself.
As you can imagine, both can be highly desirable in multiple situations, so, let’s learn how to use them.
How to Add A Post Slider And Carousel to WordPress
Step 1: Install Post Slider and Carousel
The Post Slider and Carousel plugin utilizes shortcodes so that you can add a slider or a carousel anywhere on WordPress. Each of these shortcodes can be modified to better suit your needs.
The plugin also adds a widget so you can easily display these in a widget area. Overall, it’s pretty easy to use.
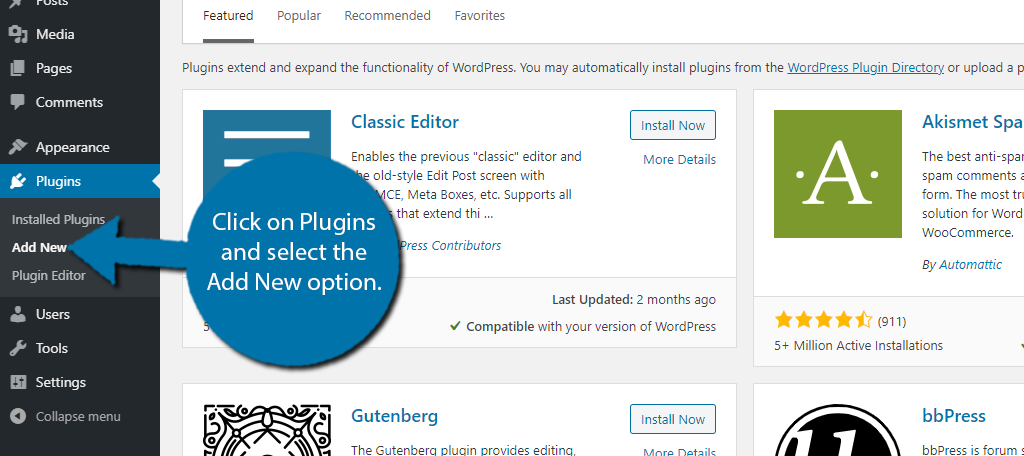
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

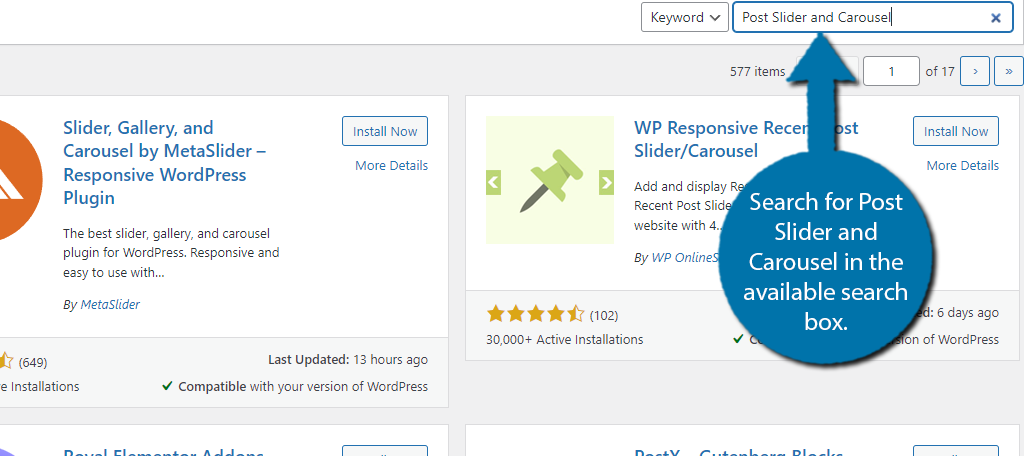
Search for Post Slider and Carousel in the available search box. This will pull up additional plugins that you may find helpful.

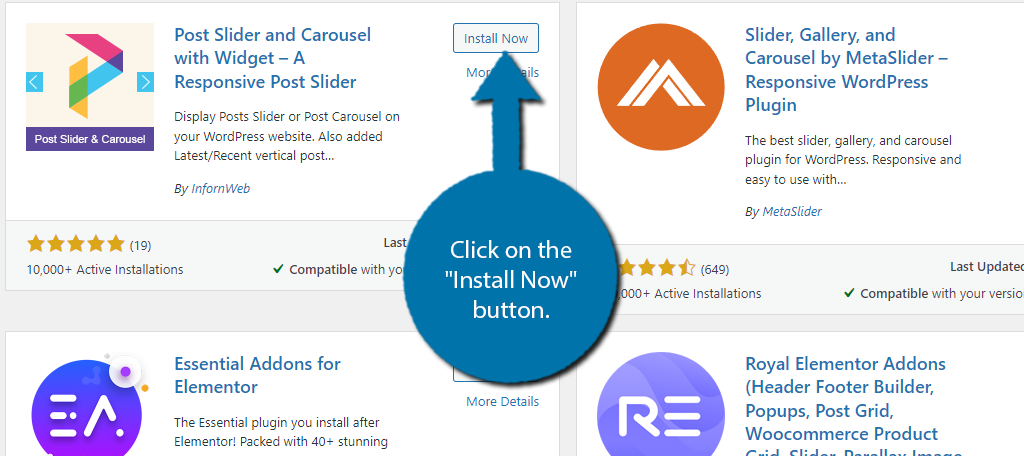
Scroll down until you find the Post Slider and Carousel plugin and click on the “Install Now” button and activate the plugin for use.

Upon installation, you will be asked if you want to receive email updates when they become available to the plugin. Feel free to accept the offer or skip it. It will not have an impact on using the plugin.
Step 2: Take A Look At the Shortcodes
Now, you have two options to build your slider or carousel. The first is by using shortcodes in their normal state. The second is to use the shortcode builder.
While I overall recommend using the shortcode builder because it allows you to preview what you build, let’s cover the basics first.
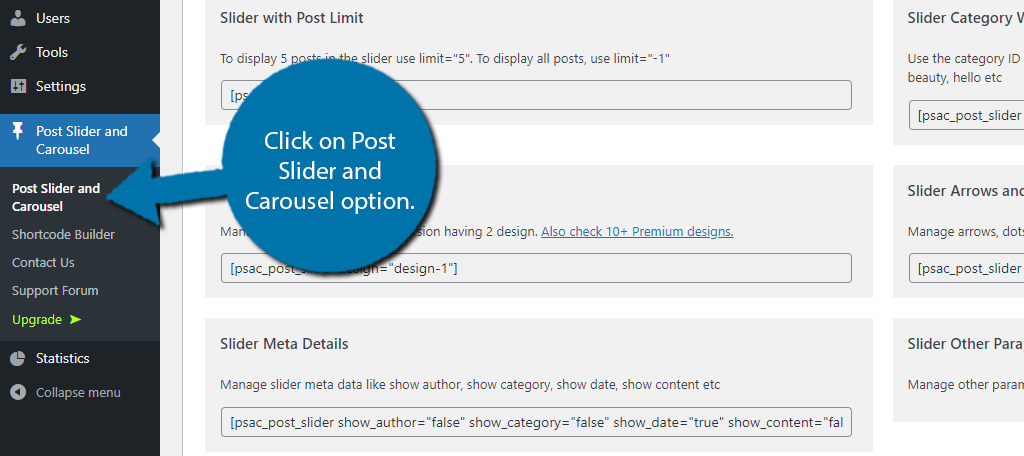
On the left-hand admin panel click on Post Slider and Carousel and select the Post Slider and Carousel option.

Here you will find a full list of the shortcodes you can use with this plugin installed. They are broken up into four sections. These include Slider Shortcodes and its Parameter Examples, Carousel Shortcodes and its Parameter Examples, Post Vertical Slider Widget, and Premium Shortcodes.
Normally, a plugin will just give you a general shortcode, but this plugin really goes above and beyond by providing so many examples. And frankly, you may only need to use the examples as they are without any customization.
It really just depends on your needs. You can copy any of the shortcodes you like and then paste them into the desired area on your website.
Of course, this is just the classic way of doing it.
Step 3: Use the Shortcode Builder
You might think that the shortcode builder is going to be all about shortcodes, but it’s the opposite. It is essentially a slider and carousel builder that produces a shortcode you can use to add the creation to your website.
Important Note: The Shortcode Builder does NOT save what you do. If you leave this page, everything will be lost and you will have to start from scratch. It is highly recommended that you copy any shortcode you create into a document to save it.
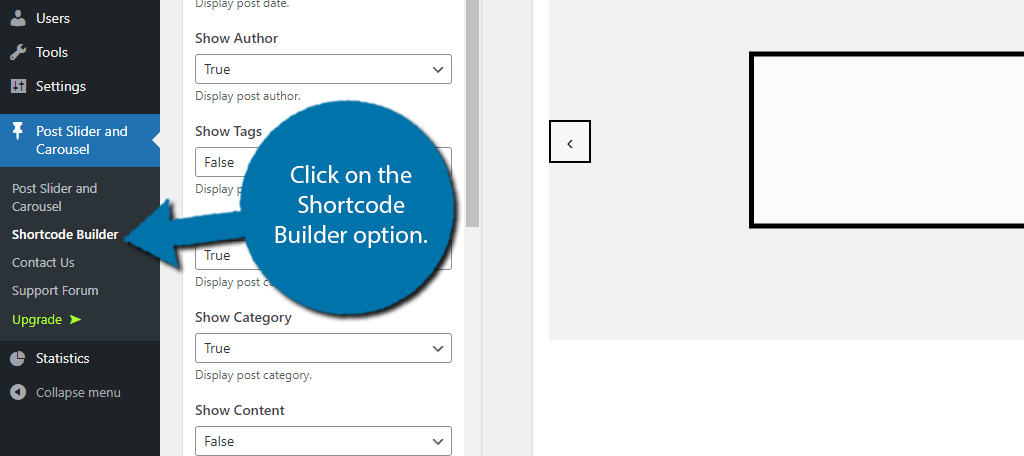
To begin, click on the Shortcode Builder option.

Immediately, you should notice a slider on full display. On the left-hand side, you will see parameters you can edit to customize it to your liking. How it looks here is exactly how it will look on your website.
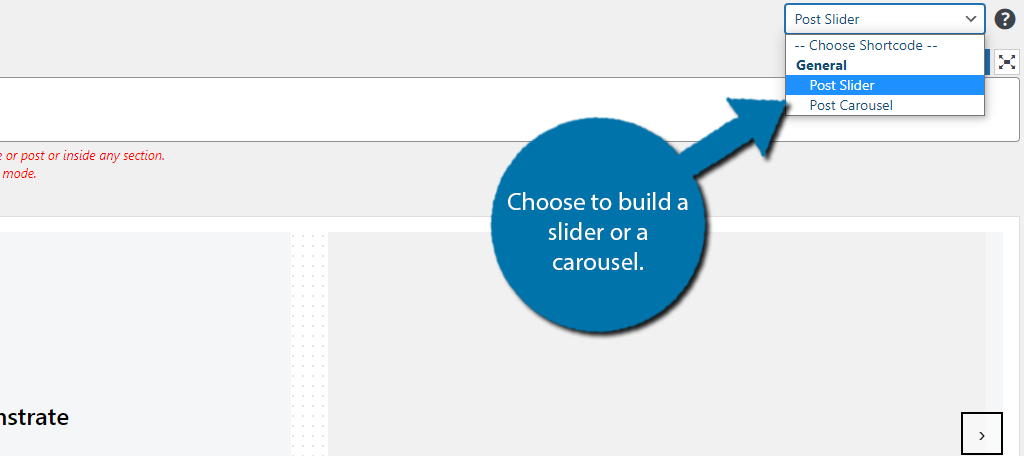
The first thing you need to choose is if you are building a slider or a carousel. You can choose by using the drop-down on the top-right.

The good news is that regardless of what you choose, the process is almost identical. The only difference is that you will find some settings that are specific to that tool. As such, I will only showcase how to build a slider.
Step 4: Customize the Slider/Carousel
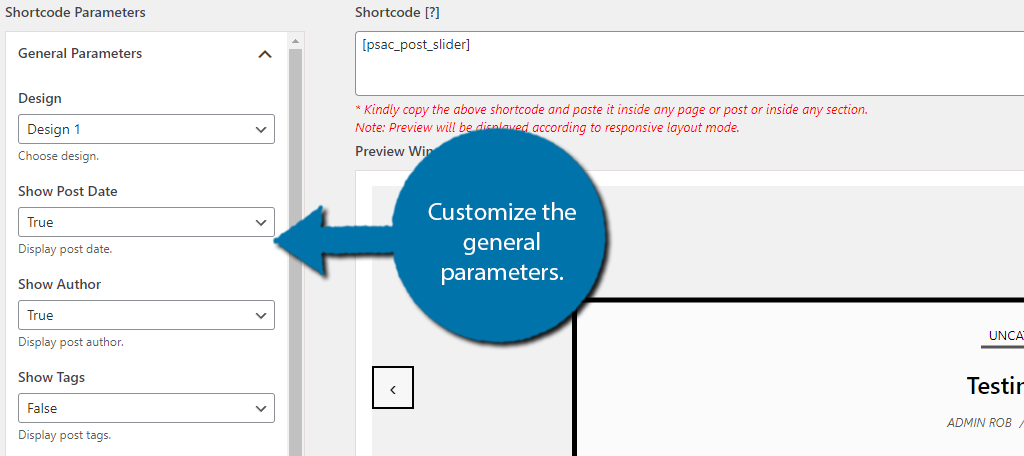
Let’s start with the General Parameters.

Here you can choose between two designs, choose what information will appear in the slider (date, author, taxonomies, etc.), image size, and the slider height. Simply choose the images that work best for you.
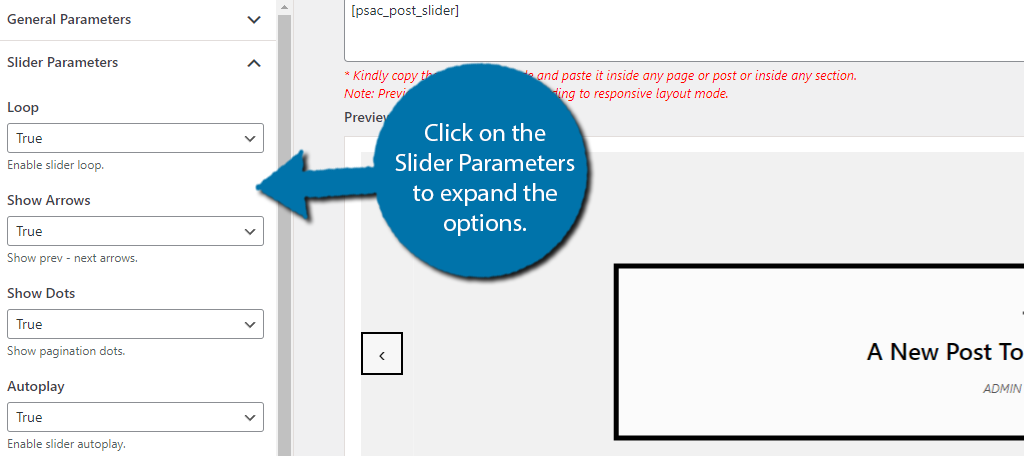
Click on the Slider Parameters to expand the options. And yes, even if you picked a carousel, this would still be called “Slider Parameters,” but the options will be different.

For the slider, you can set it to automatically loop between images, display arrows for visitors to interact with, and adjust the speed of it, among other things.
Again, just pick the best options for you, and be sure to see the changes in the preview.
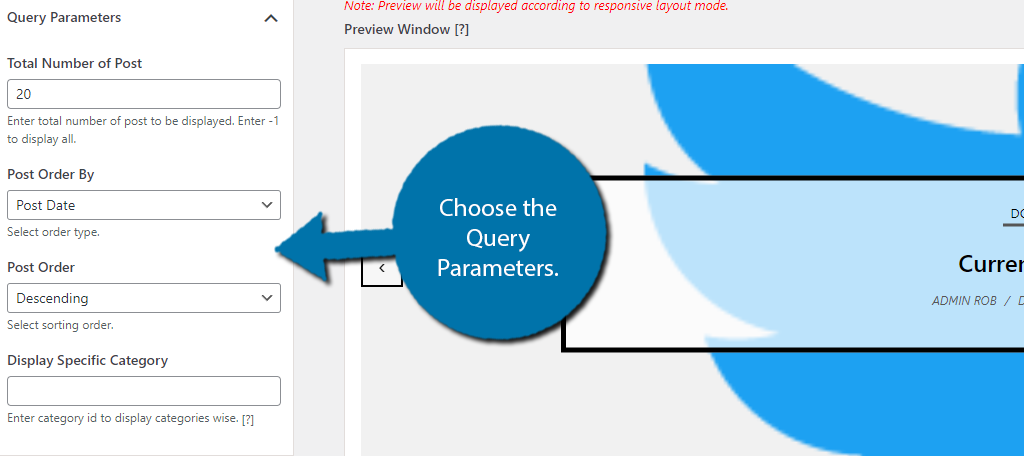
Finally, expand the Query Parameters.

Here, you can choose how many posts will be in the slider and how they are ordered. It’s pretty basic stuff, so, you shouldn’t have any issues. There is also a premium section that we will not cover.
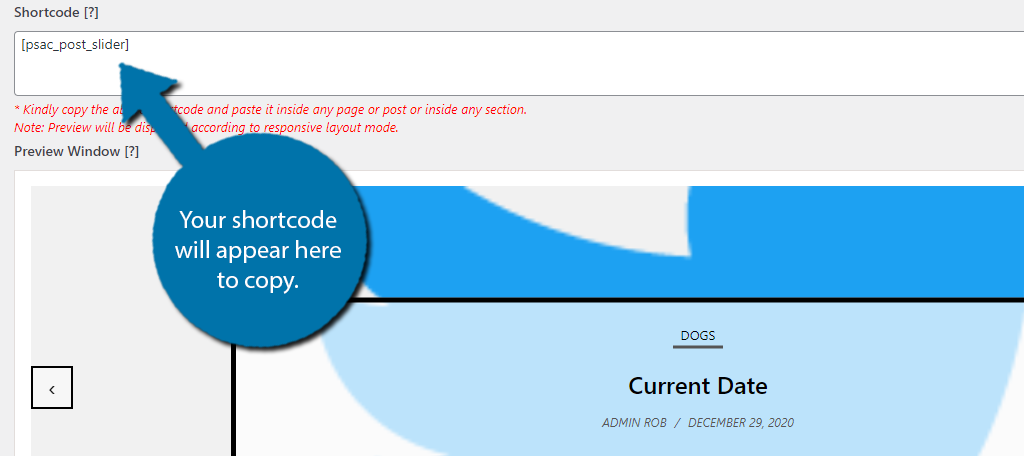
If you are happy with the slider or carousel you built, copy the shortcode at the top in the desired location to use it.

Important Note: While the plugin does not save your work, you can paste the shortcode into this box to continue working. Again, create a document or notepad file to save your shortcodes.
Simply paste the shortcode and you are done. Congratulations on learning how to use the Post Slider and Carousel plugin in WordPress.
Showoff Your Posts Today
Regardless if you want to create a WordPress post slideshow or if you want to display multiple products or sales posts, this plugin is perfect for you. It’s easy to use, it has a lot of customization options, and it’s free.
When you combine all of that together, you get a plugin that’s hard to beat.
Did you find the plugin easy to use? Did you create a slideshow for a specific type of blog post?


