Oftentimes, navigation styles on a website can be the difference-maker when it comes to users staying and browsing or leaving to go somewhere else. There are several types of navigation widgets you can use to help create a solid layout on your site.
Sometimes, a dropdown menu for navigation works best because it allows users the ability to see everything in one place and make a simple choice from the menu. Other times, a WordPress sidebar menu is appropriate because if a user is on a mobile device, then the sidebar menu can act as a way to more easily navigate.
What is a Dropdown Menu?
When talking about this in computer terms, a dropdown menu is a menu that offers the user a list of options when clicked on. The title of the menu (whatever you named it) remains on display no matter when or where the menu is clicked.
When a user makes another selection in the dropdown, the current visible item remains even when a new page is clicked through.
Dropdown menus are very popular on certain types of websites. They are also a popular way to display a list of answers for a question on an online form.
Today, I am going to show you how to easily create a dropdown navigation menu and display it in the sidebar of your WordPress website.
To do this more easily, we are going to use a smooth and easy-to-handle plugin. Let’s take a look at the plugin in question and see all that it has to offer.
Navigation Menu as a Dropdown Widget

Navigation Menu as a Dropdown Widget is a lightweight and easy-to-use plugin that will allow you to quickly and efficiently add a dropdown WordPress sidebar menu that makes it easier for your users to navigate your website, especially when they are on a mobile device.
The plugin is as straightforward as it gets, really. There is no configuration page or any settings to update. You simply install and activate the plugin, then head over to your widgets page and place the tool where you want the collapsible navigation widget for WordPress to display.
That’s it! You can repeat that process over and over and create as many different WordPress sidebar menus as you want.
Let’s get the plugin installed and running together and we will quickly go over how to add the navigation widget to the sidebar.
Create a Dropdown Sidebar Navigation Menu
Step: 1: Install and Activate the Plugin
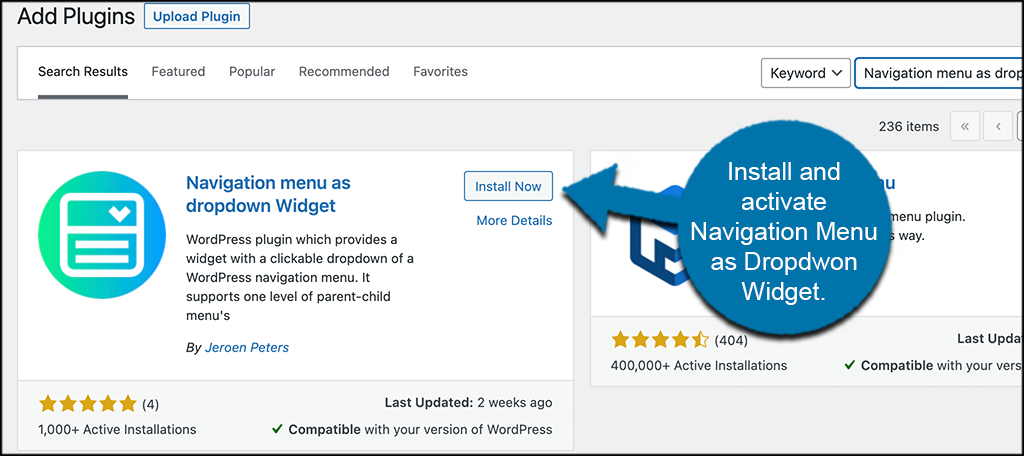
In order to use the navigation widget in WordPress, you first need to install and activate the plugin. You can do this by hopping over to the Plugins page in the WordPress admin dashboard.

Just use the available search field on the page and search the plugin by name. Once you see it pop up, install and activate it right from there.
You also have the option of manual plugin installation, but the process above is faster and you never have to leave the dashboard.
Step 2: Go to the Widgets Page
The Navigation Menu as a Dropdown Widget plugin does not have a configuration page. As stated above, there is nothing to set up or fix once the plugin has been activated.
It automatically adds a widget to the widget area of your site. You can use this widget to create a navigation menu in the sidebar.
Go ahead and head right over to the Widgets page in the dashboard and place it where you want. Then, set the configurations you want right from the widget itself.
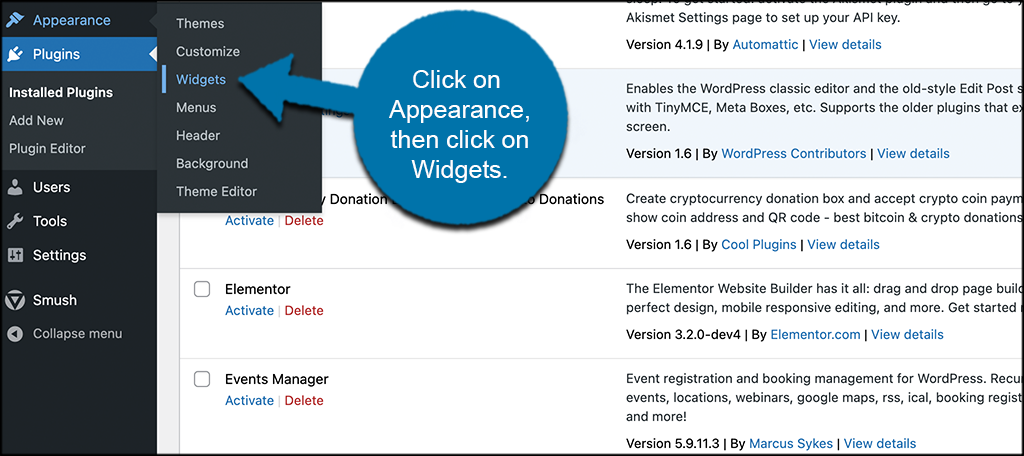
To access the widgets page, click on Appearance > Widgets, located on the left side menu area of the dashboard.

You can see that the widget is now available because you activated the plugin.
Step 3: Place the Navigation Menu as a Dropdown Widget
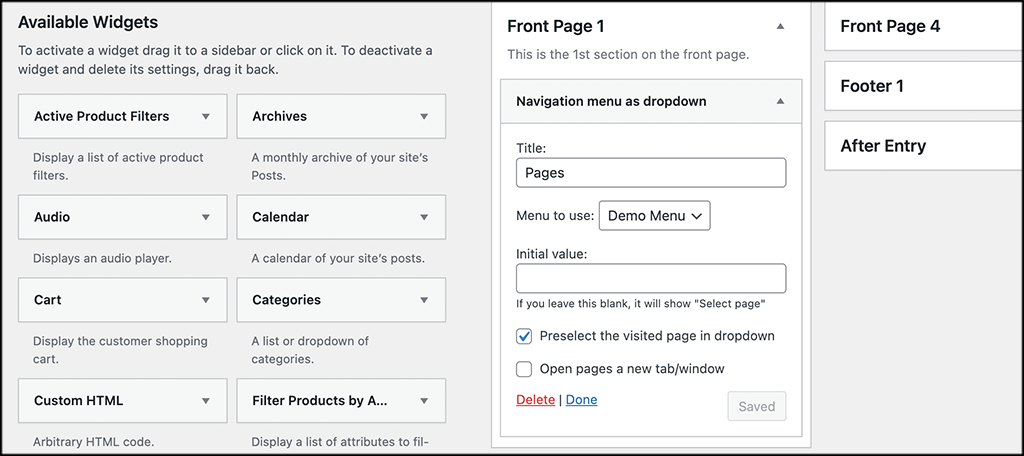
At this point, you are on the main Widgets page in your WordPress dashboard. Look for the “Navigation Menu as a Dropdown” widget. When you find it, drag and drop it into the widget area where you want it to display.

Step 4: Configure the Widget
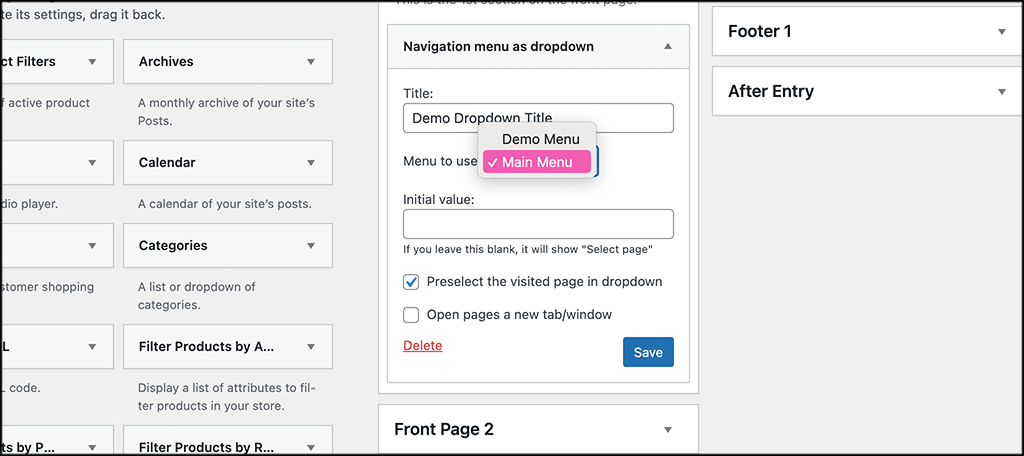
Once you have the widget placed in the area you want, go ahead and configure it how you see fit.

You can see there are not many options available. You are gonna choose a title for your menu, select the menu that is going to display, and then go over the two checkboxes below that.
Finish configuring the checkbox options and then “Save” the widget.
Step 5: View the Navigation Menu Widget
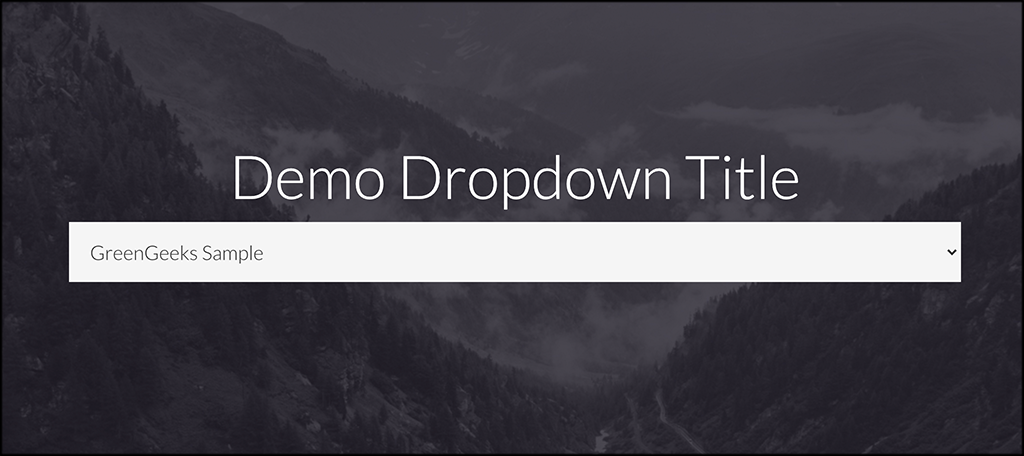
Go ahead and view the navigation widget section on the front end of your site. The section will look different based on the configurations you set and the menu you choose.

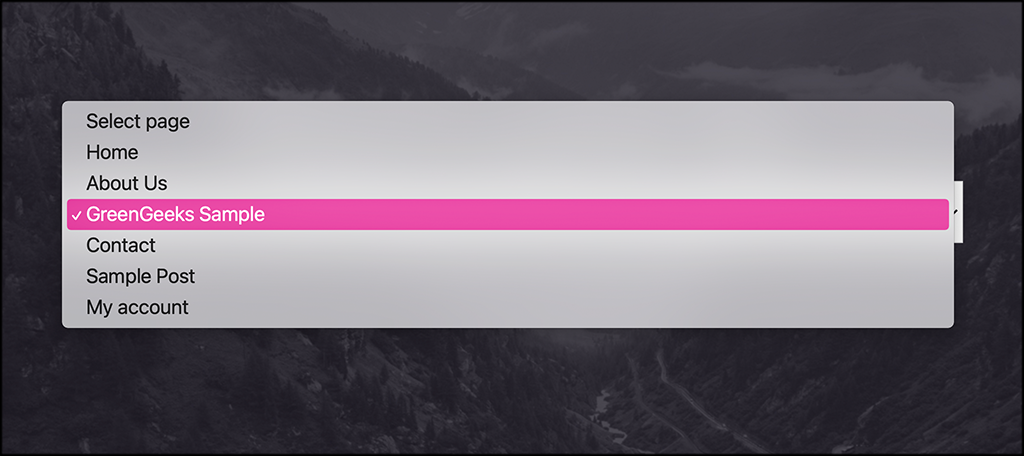
Go ahead and click on the menu to see the dropdown.

That’s it! You can repeat the process above and create as many WordPress sidebar menus as you would like.
Note: You can customize the styling of the navigation dropdown menu if you know how to add custom CSS to your site.
What If Your Theme Does Not Have a Sidebar?
Some WordPress themes do not have a sidebar available. this is becoming more common as many themes are going for a more minimal layout look. If this is the case, you need to either find a plugin that can add a sidebar to your site posts and pages, or code a template yourself and add it. I recommend a plugin. Here is a good one.
SMK Sidebar Generator

SMK Sidebar Generator is a plugin that will allow you to build and generate as many sidebars as you need. You can then take a sidebar you build and place it on any post or page that you want on your WordPress website.
The plugin is lightweight, so adding it to your site to build sidebars will not slow you down. It also comes ready to roll with some great features including:
- Build an unlimited number of sidebars
- Replace default theme sidebars when needed
- Global replacement conditions or single sidebar replacement options
- Show all sidebars built and generate them without using any code
- Drag and drop sidebar positions
This is a perfect add-on plugin option if you need something that will allow you to build a sidebar. You can then add a navigation widget dropdown menu to the sidebar you built.
Final Thoughts
Adding navigation widgets to your WordPress site will help site users navigate more easily through your content, especially when they are on mobile. If you add this type of navigation to your site, then you give users another outlet for moving around aside from your main or footer menus.
Adding a dropdown menu to your sidebar is not a very difficult task, you just need to have the right plugin and the steps in front of you so that you can see what exactly it is you need to do.
I hope the tutorial was able to show you how easy it is to add a navigation widget with a dropdown menu to your WordPress sidebar.
Have you used other plugins to add dropdown menus to your site? Have you found that navigation is easier for mobile users when there is an available navigation widget?
