Do you want the power to turn anything into a slider in WordPress? Depending on the plugin you use, you are generally limited to one type of media. This can be very limiting, thus it is only natural to want to build more content-rich sliders.
Luckily, you can do just that with the Slide Anything plugin. Text, images, HTML, video, and even shortcodes can be added within this slider. And you will not need any coding experience to get great results.
Today, I will demonstrate how to use the Slide Anything plugin to turn just about anything into a slider.
Why Use Sliders In WordPress?
A WordPress content slider is when you rotate between multiple pieces of content. Traditionally, sliders are used for images and photo galleries, but they have been expanded upon to add other forms of media like videos.
The main advantage of using a simple WordPress plugin slider is that it takes up less space than adding each element separately. For example, if you have 5 images of a product, that can take up a lot of room on a page.
Instead, you can add one slider that contains all 5 images, while only taking up one image worth of space.
And as mobile users have continued to grow and take over as the majority of web traffic, it is important to make your pages as compact as possible. Thus, sliders and carousels are great tools when you are trying to save space, however, they are not always perfect.
Disadvantages of Using Sliders
Many experts are in agreement when it comes to using sliders, they are not a good way of presenting featured content. According to a study, out of the 1% of visitors that chose to interact with a carousel (another term for sliders), 84% of them clicked on the first image.
So, it is very likely that visitors will not interact with any of the other links on a slider, which defeats a lot of their purpose, at least on a home page or as a banner.
One other factor to look for is sliders that do not utilize lazy loading. If the carousel chooses to load every image in the slider at once, your pages are going to take longer to load, which can seriously mess up your SEO.
Another aspect of lazy loading and sliders is how some plugins will add a massive whitespace between the bottom of the carousel and the next piece of content. This makes for an unattractive layout.
However, this can easily be avoided by choosing a slider that does utilize lazy loading (only loads images as they are needed). If it doesn’t have a lazy load feature, you should avoid it.
Installing Slide Anything
Slide Anything is a free WordPress slider plugin that can turn just about anything into a slider. And in case you are wondering, this plugin does have a lazy loading feature, so don’t worry about slowing down any of your pages. The plugin is pretty simple to use, so let’s get started!
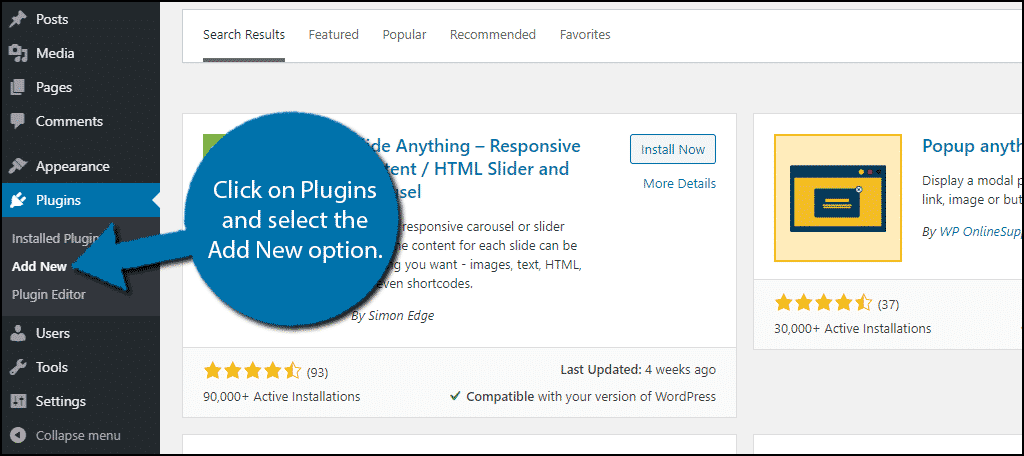
Click on Plugins and select the Add New option on the left-hand admin panel.

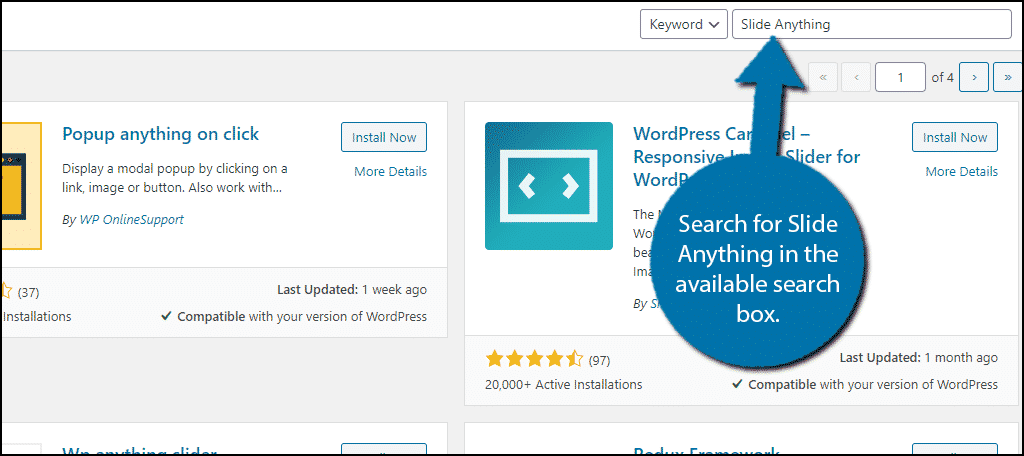
Search for Slide Anything in the available search box. This will pull up additional plugins that you may find helpful.

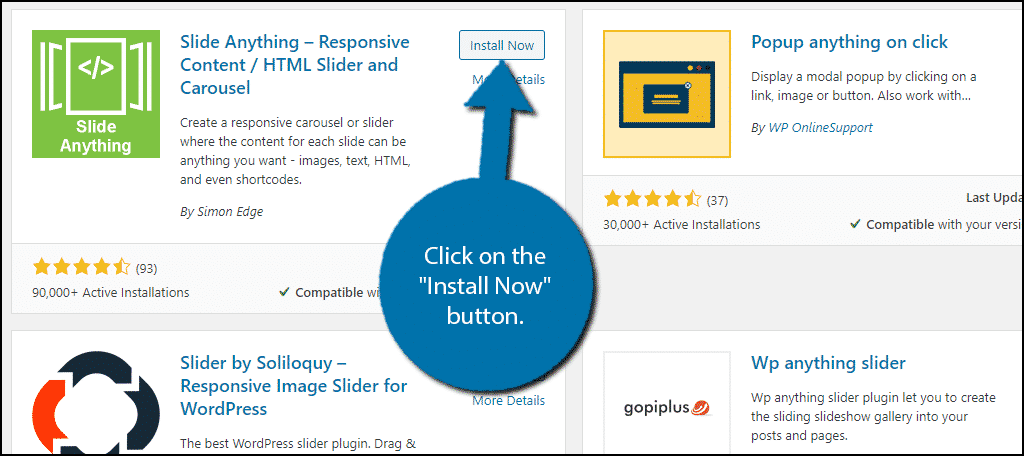
Scroll down until you find the Slide Anything plugin and click on the “Install Now” button and activate the plugin for use.

After activating the plugin, you are ready to start building the slider you always wanted. And luckily, the process is really easy and similar to creating content in WordPress normally.
Using Slide Anything
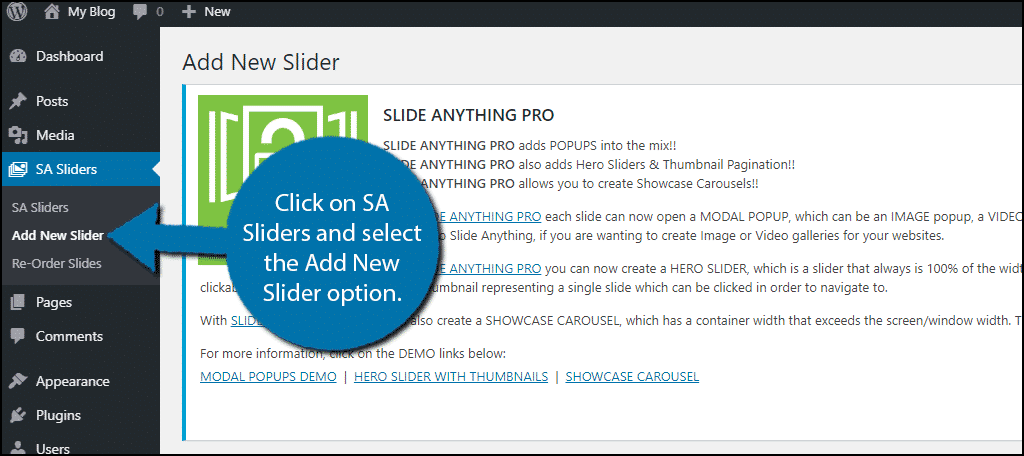
On the left-hand admin panel, click on SA Sliders and select the Add New Slider option.

At the top of this page, you will see a big message highlighting all of the Pro features you get if you choose to upgrade. Underneath this, is the title section, so make sure to fill this in.
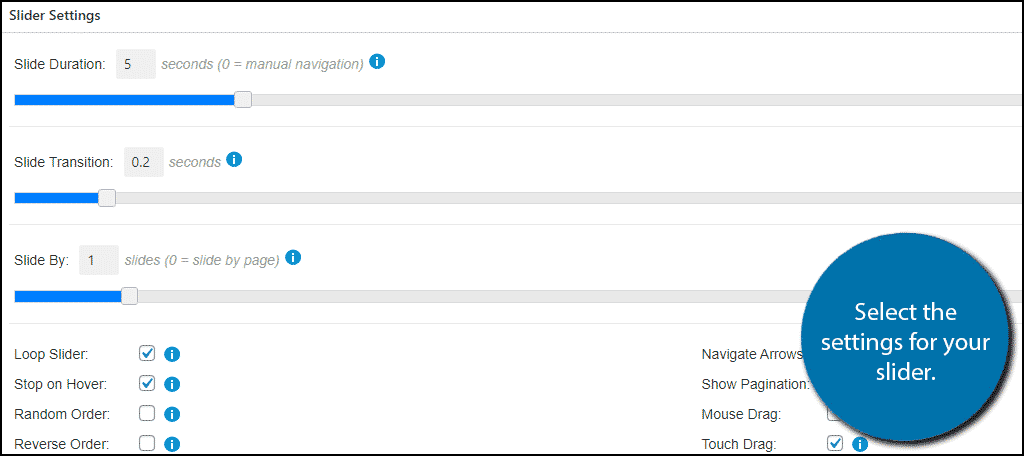
You will now see the slider settings section. Here you can adjust a variety of settings for your slider. These include the slide duration (how long it will remain visible before switching), slide transition (how long it takes for the next slide to appear), slide by (how many slides per transition), and 10 various settings you can choose to enable.

You will also notice even more settings on the right-hand side that contain item display and CSS style options.
Note: If you don’t have a clear image of how you want your slide to behave, feel free to skip this and create the individual slides. That way you can test how they look with the various settings selected.
Underneath the settings, you will find the actual slide creation area. Each slide essentially has the same features as a text widget. You can write text, add images, GIFs, videos, shortcodes, and anything else allowed with a text widget.
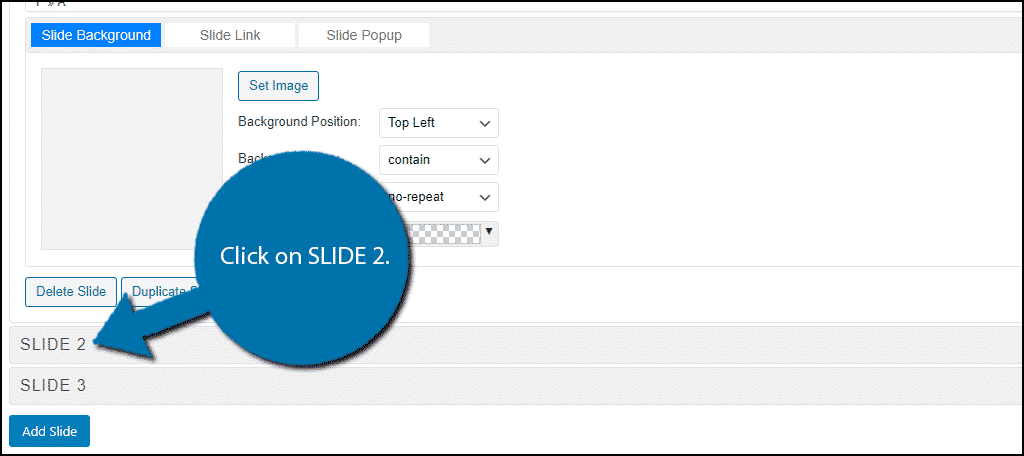
To go to the next slide, scroll down and click on SLIDE 2. This will open up the slide for editing.

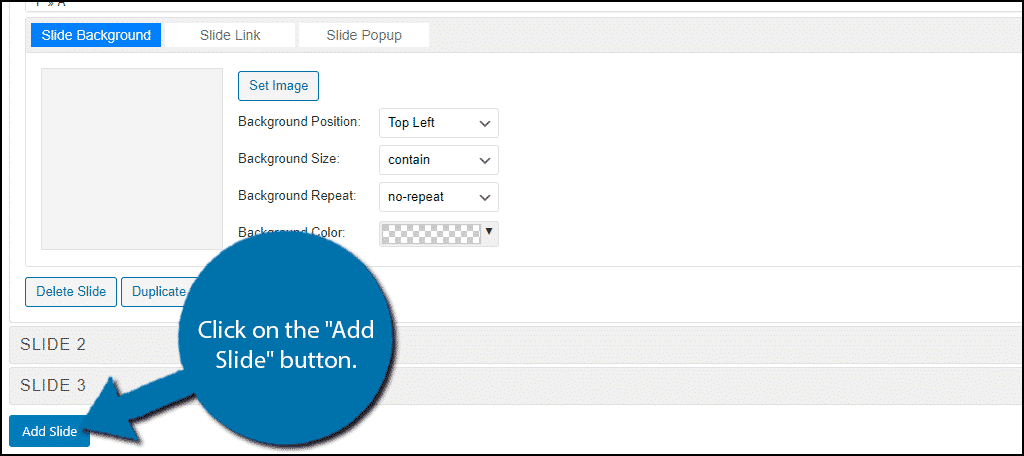
You can also click on SLIDE 3 as well. If you need to add more slides, click on the “Add Slide” button.

Add as many slides as you need and fill them with the desired content. When you are done creating your slider, click on the “Publish” button to save your work.

You will now be able to use the slider you just created on your website.
How to Add Your Slider in WordPress
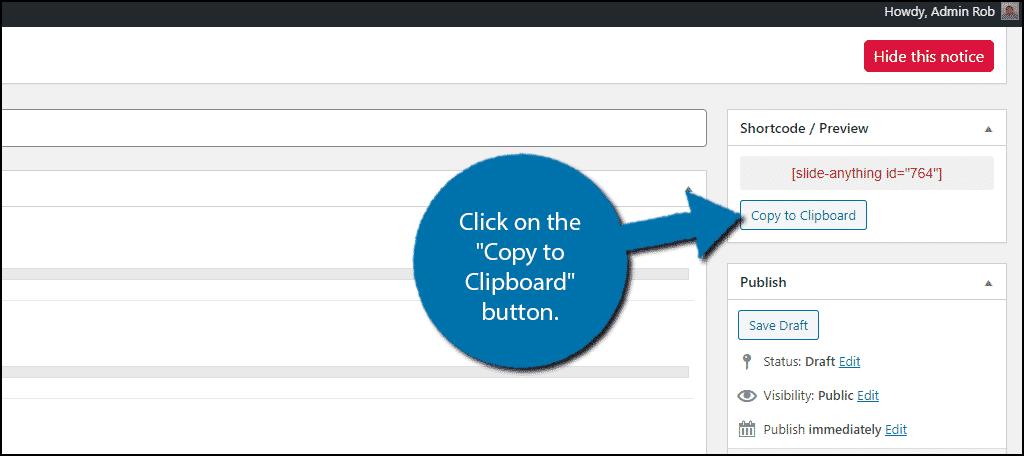
To add the slider you just created, you will need to use the shortcode it generated. Right above where the “Publish” button was located, you will see the shortcode. Click on the “Copy to Clipboard” button.

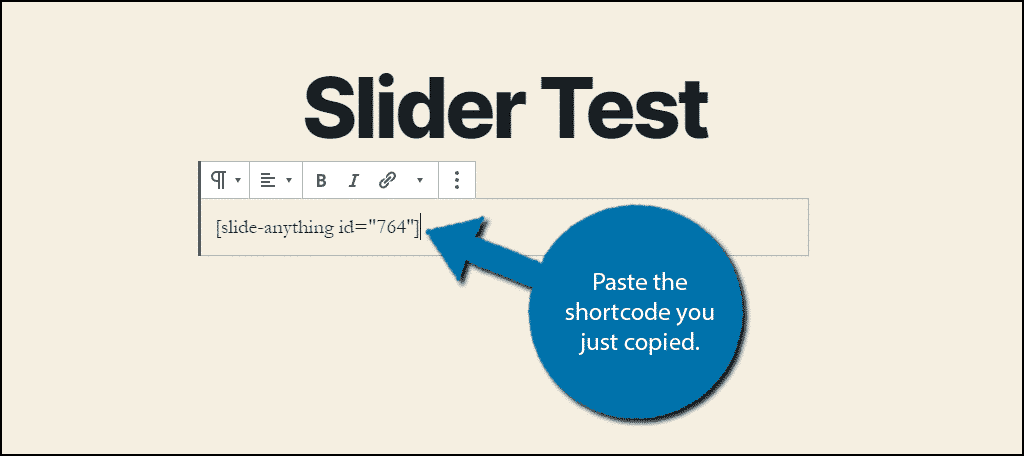
Now go to where you want to add the slider. This can be on any page, post, or text widget. Paste the shortcode you just copied.

Note: You can paste it within either a standard text block or the shortcode block in the Gutenberg editor, it does not matter which.
Save the change and either preview or visit your website to see the slider in action! Congratulations on learning how to create a slider in WordPress by using the Slide Anything plugin.
Test Your Slider Thoroughly
Be sure to thoroughly test that the slider is performing correctly. This means that the slides are staying up long enough for the average visitor to absorb all of the information. You may want to make it last an extra second than the average to make it more accessible.
You should also keep an eye out that the images were properly sized for slider and checking for anything else that is out of place.
Otherwise, all of the work you put into creating the slide will go to waste.
Use Sliders Appropriately
Sliders can be powerful tools when it comes to saving space, but sometimes they are not appropriate or effective devices to use. As mentioned before, not many people who do click on the slider only, click on the first slide. Thus, if you have important information, consider a different approach.
A great use, and probably the most common one, is for products. It is natural for shoppers to want to view a specific product. You can use a WordPress plugin for an image carousel to show products from multiple viewpoints (front, back, side, etc.). You could even add a video at the end of it showing the product in action.
How easy did you find the Slide Anything plugin to use? What will you be using your sliders for?
