Are you looking for a simple way to add an Instagram slider to your WordPress website? Instagram is one of the most popular social media platforms available, and many website owners spend a lot of resources to produce high-quality content on the platform.
You can take advantage of this by adding an Instagram slider on your website. This will allow you to display these images from your account as well as others. This will not only add content to your website, but it may also help you build your own Instagram presence.
Today, I will demonstrate how to add a slider by using the Social Slider Widget plugin.
Why Add An Instagram Slider in WordPress?
Images play a big part in most websites and continue to remain popular. However, they do have some issues.
The first is the amount of space they take up on your pages. While you can make images any size, they still require space, and that can be a problem. Especially when you take mobile screens into consideration. There is just not a lot of room.
Thus, when you have a lot of images to show, it creates a problem
The second is the file size of images. The main reason a page loads slowly is generally because the images or videos on the page are not optimized properly. And as a visitor, we can all agree, slow websites are not good experiences. Speed is also a factor that search engines use to rank your website, so it can really impact your site.
Sliders fix both of these problems.
A slider only requires one space on a page to display multiple images. This completely solves the space problem on mobile sites. Many sliders utilize lazy loading, which means that a page will only load the image it needs. This stops a lot of images from being loaded at once, which prevents slow load speeds.
Installing Social Slider Widget
The Social Slider Widget makes adding a slider in WordPress really easy. The plugin is extremely intuitive. You can add the slider to any page or post using Shortcode or you can just use the widget it adds. Thanks to the user-friendly interface, the setup only takes a few minutes, so let’s get right into it.
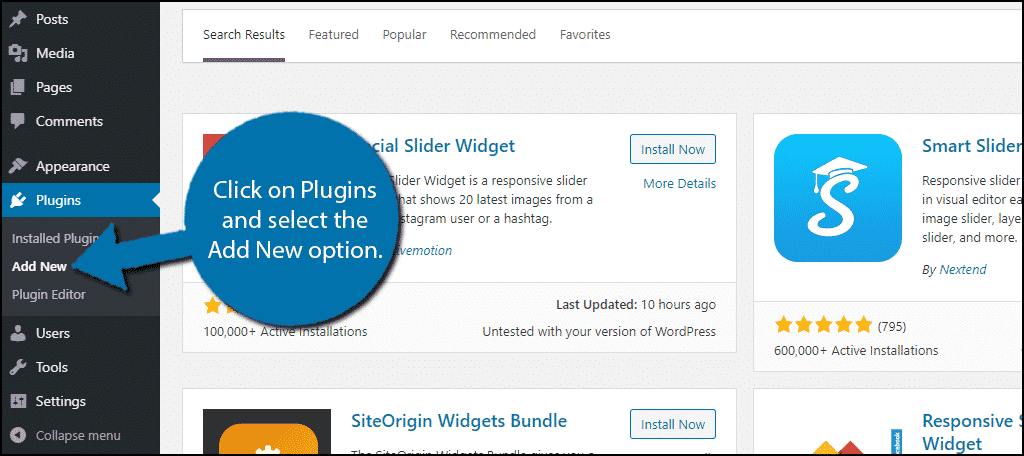
Click on Plugins and select the Add New option on the left-hand admin panel.

Search for Social Slider Widget in the available search box. This will pull up additional plugins that you may find helpful.

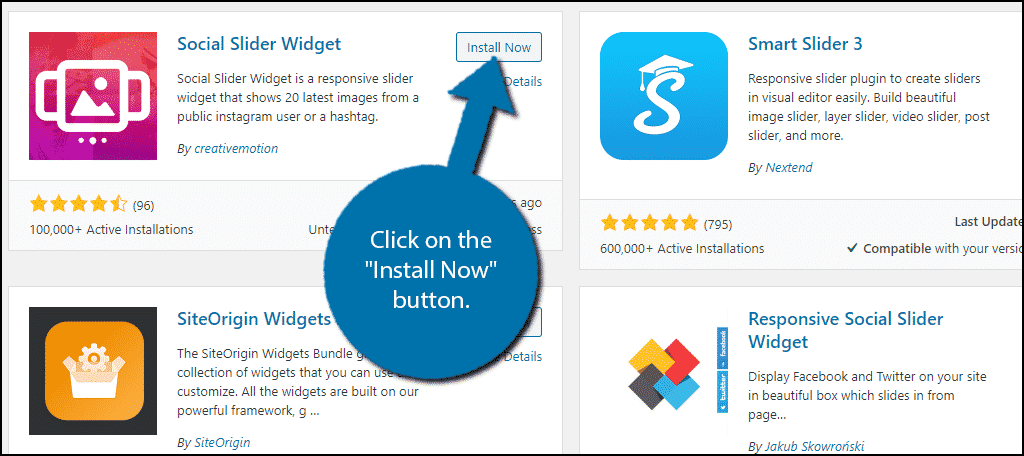
Scroll down until you find the Social Slider Widget plugin, click on the “Install Now” button and activate the plugin for use.

The plugin will now be activated. But if you want to get images from your account, you will need to connect with Instagram.
Connecting to Instagram
The first thing you need to do once you install this plugin is to get it connected to your Instagram account. The plugin makes this really easy by having it done in just one button click.
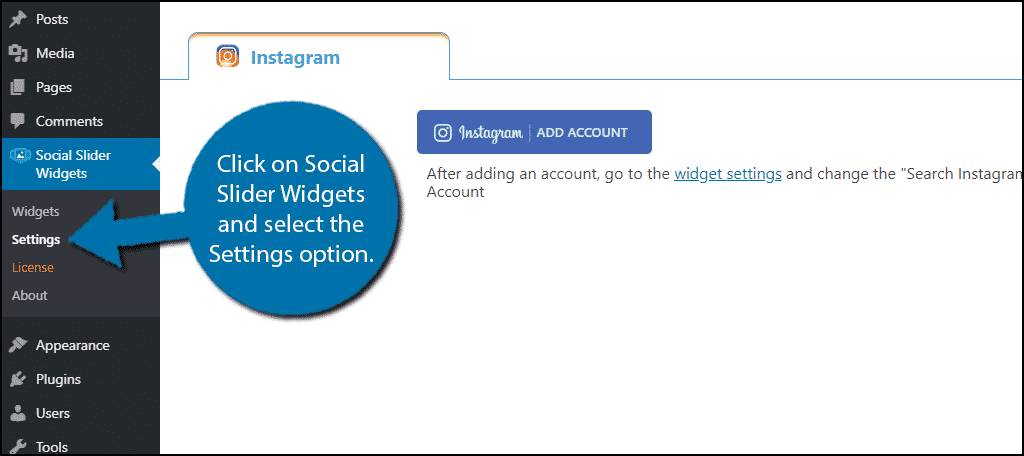
On the left-hand admin panel, click on Social Slider Widgets and select the Settings option.

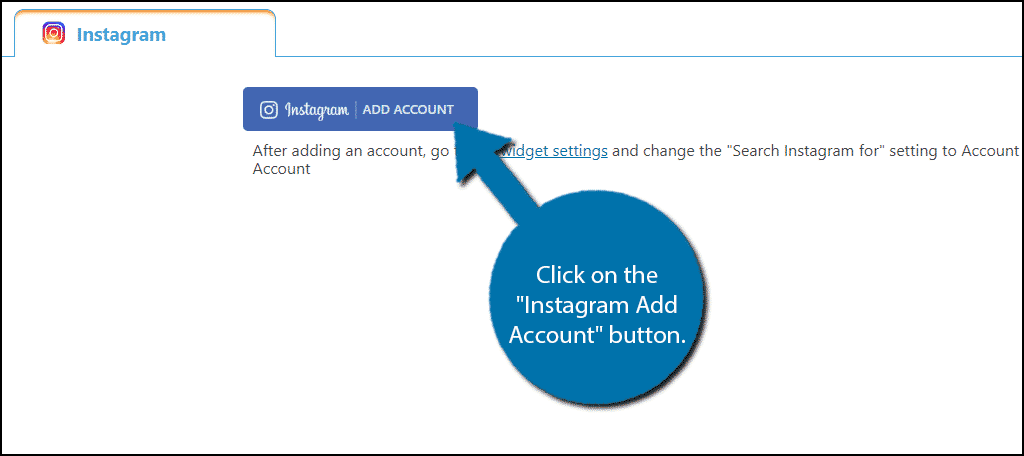
Click on the “Instagram Add Account” button.

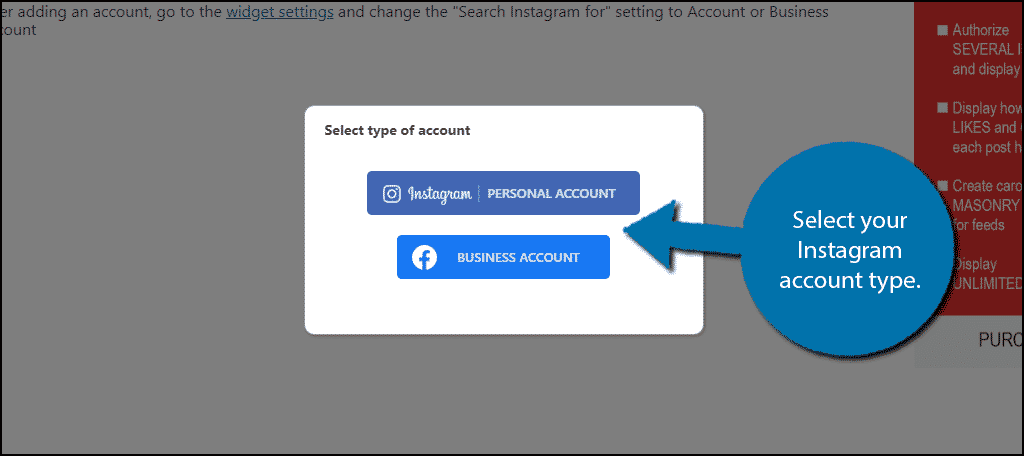
You will be prompted to select which kind of Instagram account you want to connect. Here you can choose either a personal account or a business account. simply pick the one that you want to use and can log into.
Note: If you want to use multiple Instagram accounts, you will need to upgrade to the Pro edition of the plugin. This can be very useful if you plan to create a lot of Instagram sliders in the future.

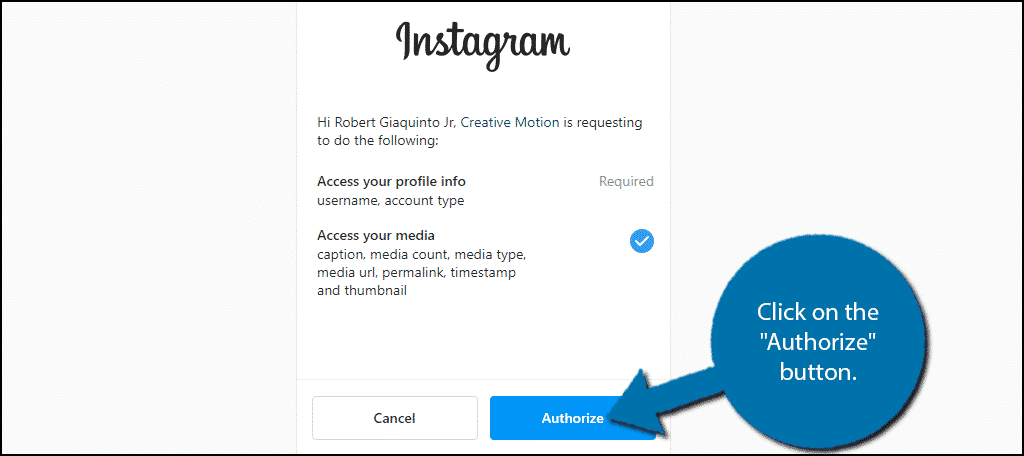
You will now be asked to authorize the plugin to connect with your Instagram account. Click on the “Authorize” button.
Note: If you are not logged into the Instagram account, you will be prompted to before seeing this part.

Your Instagram account will not be connected to the plugin and you can begin making an Instagram slider widget for your self.
Creating An Instagram Slider
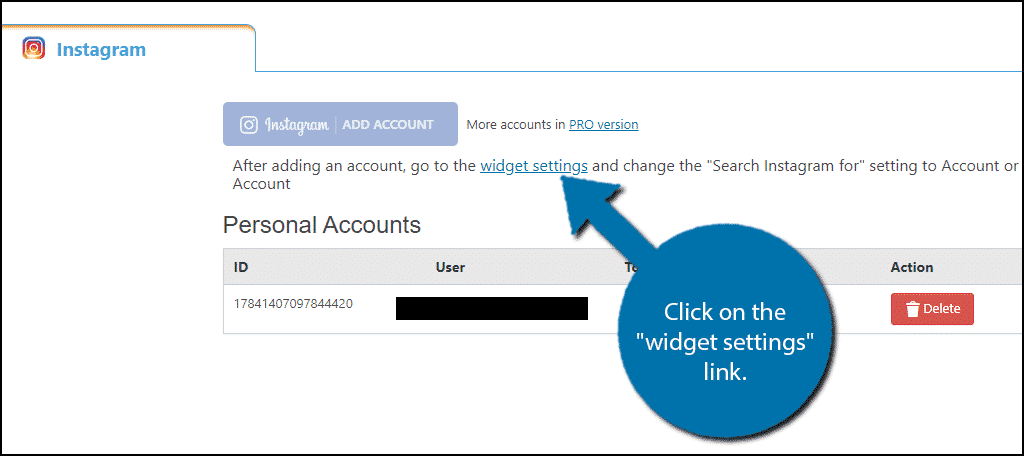
Click on the “widget settings” link above your personal account information. Alternatively, you can go to the widget area of WordPress like normal.

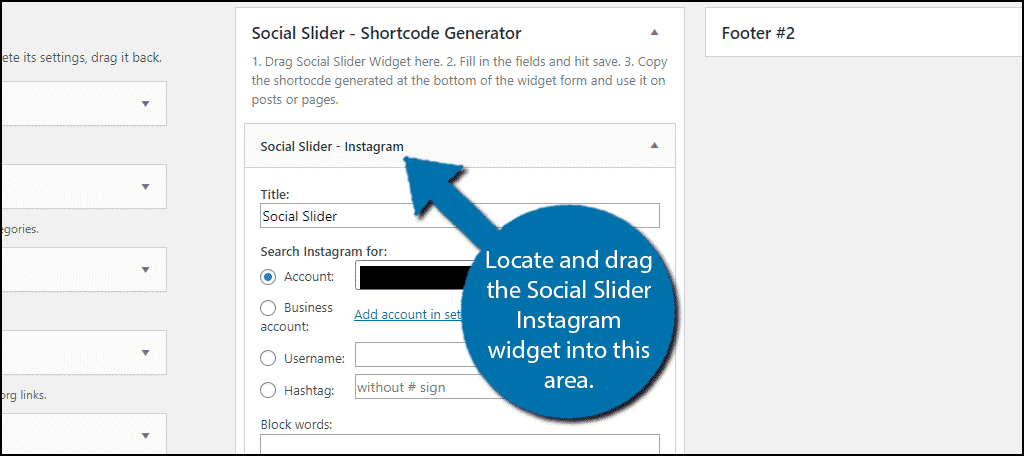
You will see a new widget area called Social Slider. Locate and drag the Social Slider Instagram widget into this area.
Note: This widget area is just to create your slider and will not actually appear on your website.

Now, you just need to go through the settings to choose what your slider will do. The first one is to select if you want images from an account or from a specific hashtag. Choose whichever one fits your needs.
Note: if you choose to use the Hashtag option, make sure you enter it without the “#” or else it will not work.
The rest of the options decide things like how many images will the slider display, how quickly will the images switch, what style will the slider use, and other appearance-based settings. Simply pick the options that best suit your website.
When you are done, click on the “Save” button.
Displaying Your Slider
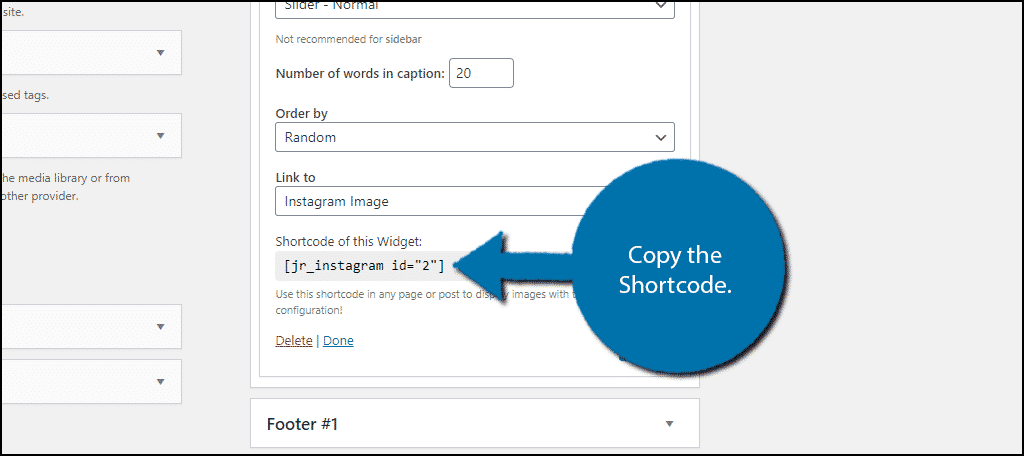
The widget will now display a Shortcode that you can add to a post, page, or text widget. Copy the Shortcode.

If you choose to paste the shortcode on a post or a page, you can either paste it in a text block or use a shortcode block. Both will have the same result.
I will demonstrate how to add the shortcode to a text widget. Keep in mind that if you plan for it to be a widget, you need to make sure the settings match your needs. For example, you don’t want a huge picture in your sidebar.
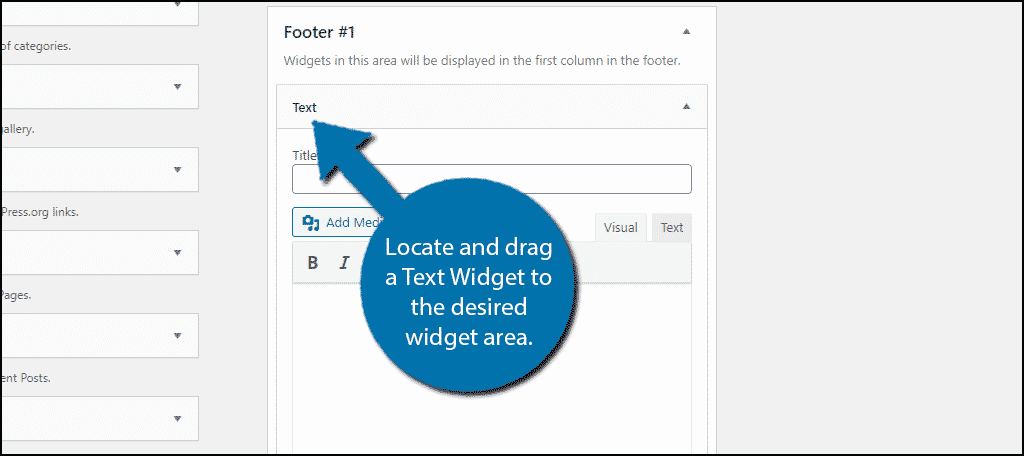
Locate and drag a Text Widget to the desired widget area (sidebar or footer).

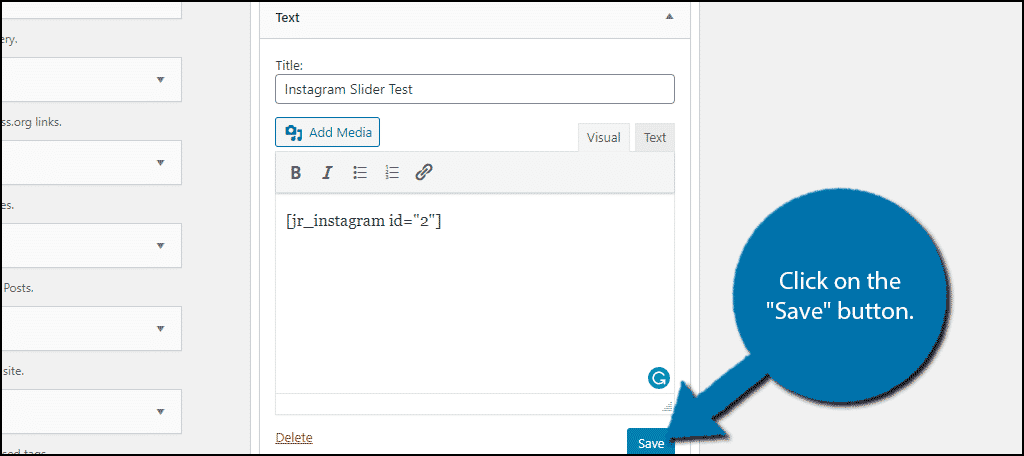
Add a title, paste the shortcode, and click on the “Save” button.

You can now visit your website to see it in action.

Congratulations on adding an Instagram slider to your WordPress website. There are plenty of ways for you to integrate Instagrams and widgets in WordPress, so be sure to look up other integration ideas.
Beware of Copyright Strikes
While this is uncommon, you can get in trouble for displaying images from Instagram that you do not own. Again, it can happen and it can cause some headaches, so I strongly recommend making sure that you only use images that you uploaded or have permission to use.
Using images from hashtags is generally safe, but there is a risk involved if you choose to do so.
Integrate Instagram in Other Ways
WordPress is a very versatile platform and offers numerous ways to integrate Instagram into it. You can add a set of social media buttons to your website that makes it easy for visitors to follow your various accounts. You could even add your Instagram stories directly into WordPress with the help of a plugin.
And make sure to not just limit yourself to Instagram. Facebook, Twitter, and plenty of other platforms all have similar ways to integrate with WordPress, so make sure to take advantage of them.
How many images do you have in your slider? What types of content do you add sliders to?
