Like many things, website themes or layouts go through periods of popularity and then fall out of favor. Websites as single column layouts because that’s all HTML, and our browsers, could do.
As the technology progressed, we moved on to frames, sidebars, and multiple columns. Finally, the mobile internet became a driving force, so now the tide is turning back to single columns.
As you’ve no doubt noticed, default WordPress themes have been single-column layouts for several years now. But a lot of us still prefer a column layout, or in WordPress, sidebars. It’s still the best way to present information that doesn’t readily lend itself to a single column design.
Today, we’re going to talk about a plugin called Simple Page Sidebars that gives you the ability to use custom sidebars. So rather than using the same sidebar on every page, you can have different sidebars for different pages. If you’re a sidebar fan, that’s an exciting possibility, and it has a lot of uses and benefits.
Installing the Simple Page Sidebars Plugin
Log in to your WordPress admin panel.
In the left column navigation, mouse over the “Plugins” link and click the “Add New” link.
In the “Search plugins…” box, enter, “Simple Page Sidebars.”
When you find the plugin, click the “Install Now” button.
Now the plugin is installed, but it has to be activated before you can use it.
Click the “Activate” button.
That’s all there is to it. Now let’s put the plugin to work.
About the Themes and Editors We’ll Be Using
I always use WordPress-developed themes for tutorials, even though they tend to be a bit generic. But with a WordPress theme, we know that everything should work correctly. And we avoid complications or conflicts that can pop up when using third-party themes.
To demonstrate this plugin, I’ll use the WordPress Twenty Sixteen theme. That’s an older design, so I wouldn’t usually use it. But it’s the most recent to use for a sidebar in a column layout.
I’ll also be using the WordPress Gutenberg block editor since that’s the default editor in every new WordPress installation. But I know that many people still use the “classic” WordPress editor, so we’ll cover that as well.
Finally, I used WordPress Theme Unit Test data from WP Test to populate the blog with posts, pages, and comments.
Setting Up Simple Page Sidebars
Setting up and using the sidebar plugin isn’t exactly intuitive, but it’s easy to use once you know where to go.
The first thing you have to do is define a default sidebar.
In the left column navigation, mouse over the “Settings” link and click the “Reading” link.
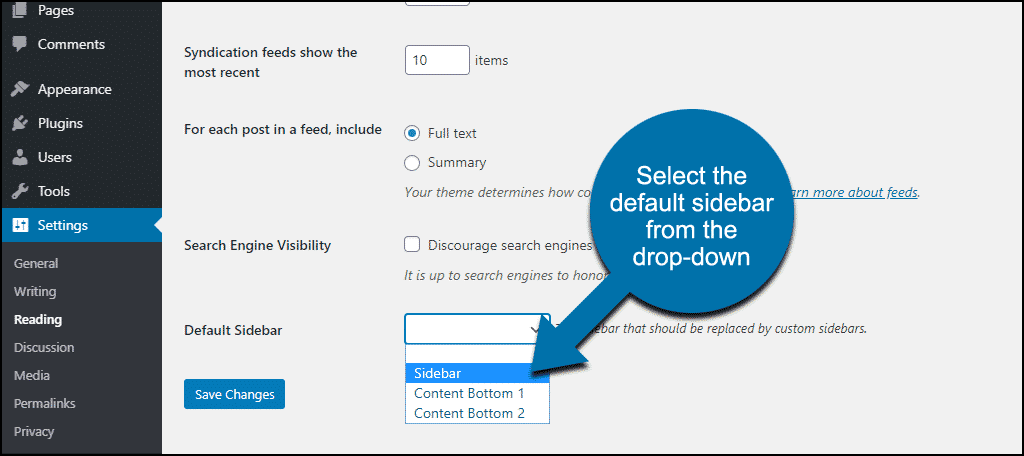
Scroll down to the “Default Sidebar” section and choose a default sidebar from the drop-down. So in the Twenty Sixteen theme, I’ll select “Sidebar.”
Then click the “Save Changes” button.
Setting the default sidebar doesn’t change anything on your blog. The sidebar that’s always been on every page will still be there. The plugin uses the setting to know which sidebar to display when no custom sidebar is used.
Some themes will not use a default sidebar. If your theme uses different sidebars for different page templates, this plugin may not work for you. You would have to add code via a child theme to use it, and I wouldn’t recommend doing that.
Creating a New Custom Sidebar
The custom sidebars that you create can be used in multiple areas, but they are created on a specific page. I warned you this wasn’t going to be intuitive. 😉
Open a page in the WordPress editor. As I mentioned, I’m using Gutenberg. I’ll show you how to do this in the classic editor in a minute.
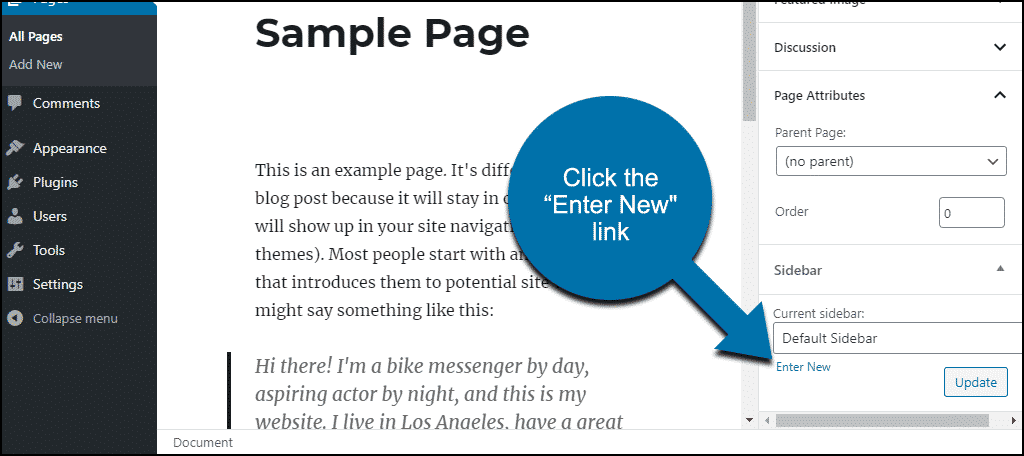
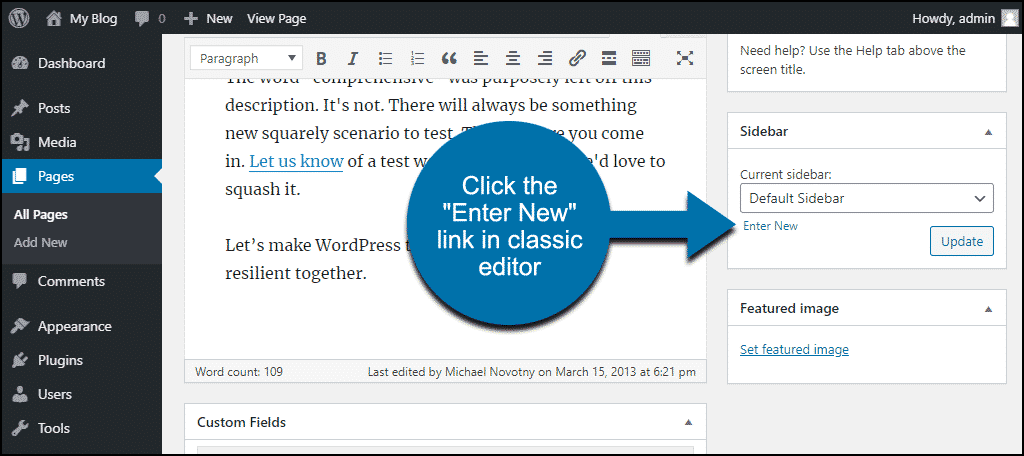
In the “Document” column on the right side of the editor, scroll down to “Sidebar.”
Under “Current sidebar,” click the “Enter New” link.
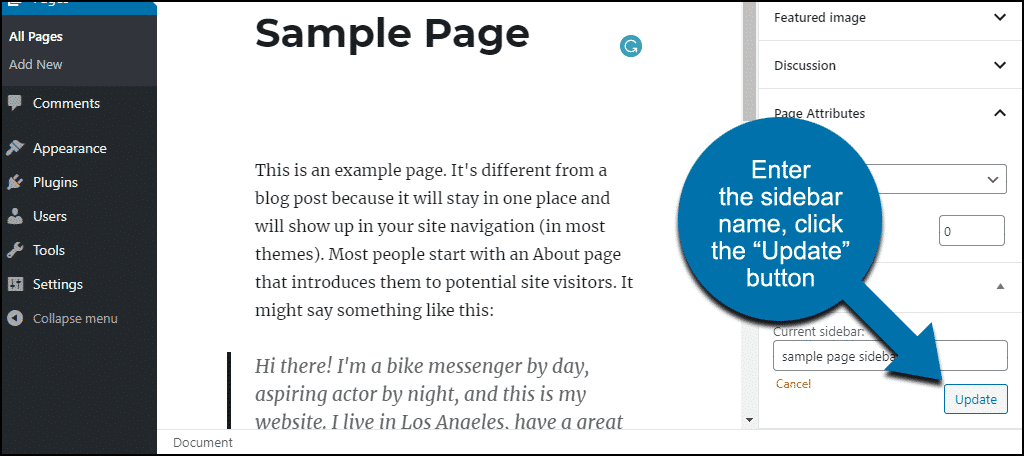
Enter a name for your custom sidebar in the “Current sidebar” field.
Click the “Update” button.
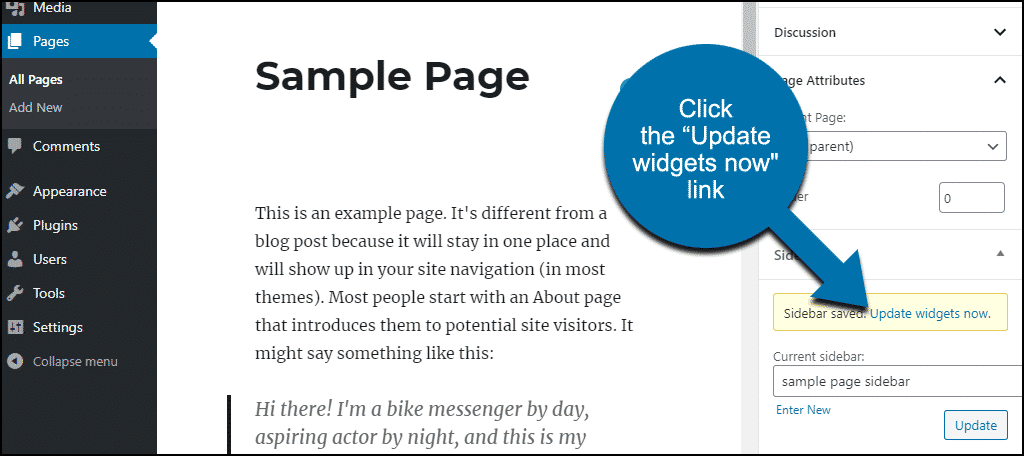
In the “Sidebar saved” dialog box that opens, click the “Update widgets now” link.
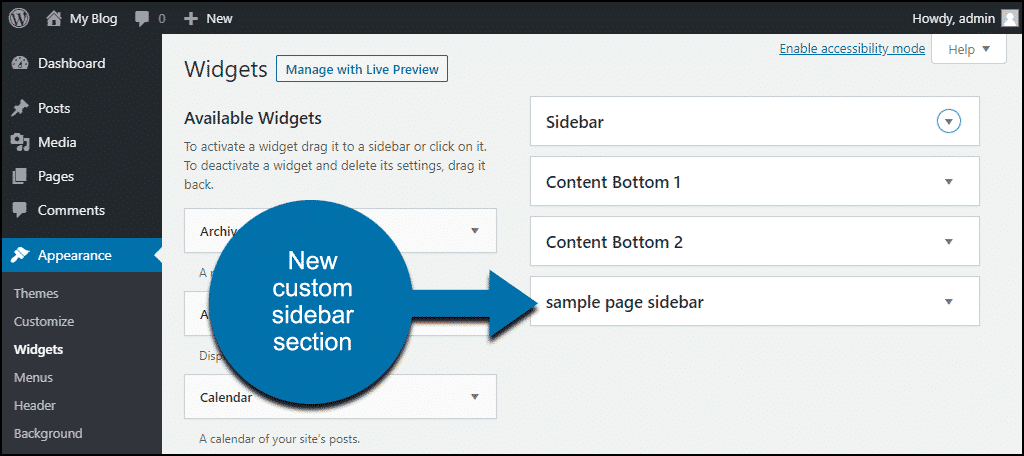
On the widgets page, you’ll see a section for your new custom sidebar.
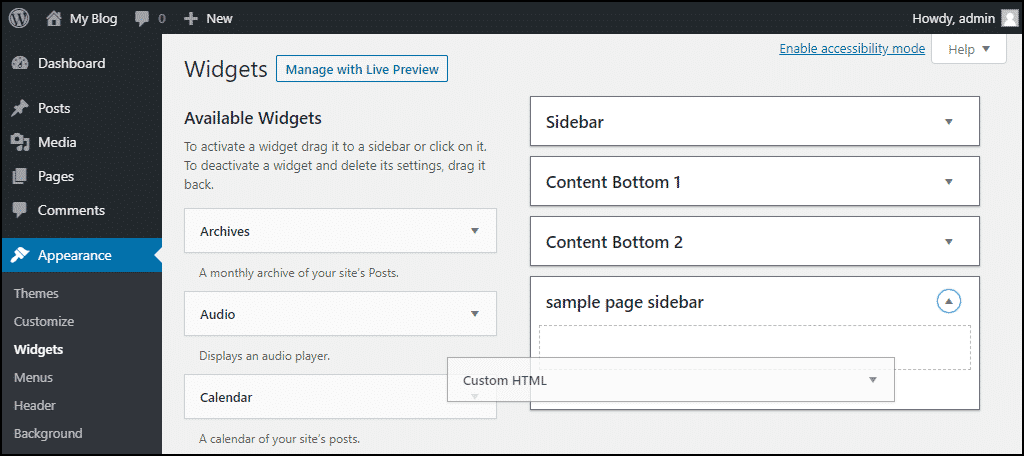
Now you can drag widgets into the new sidebar.
Don’t forget to click the “Save” button for every widget that you add.
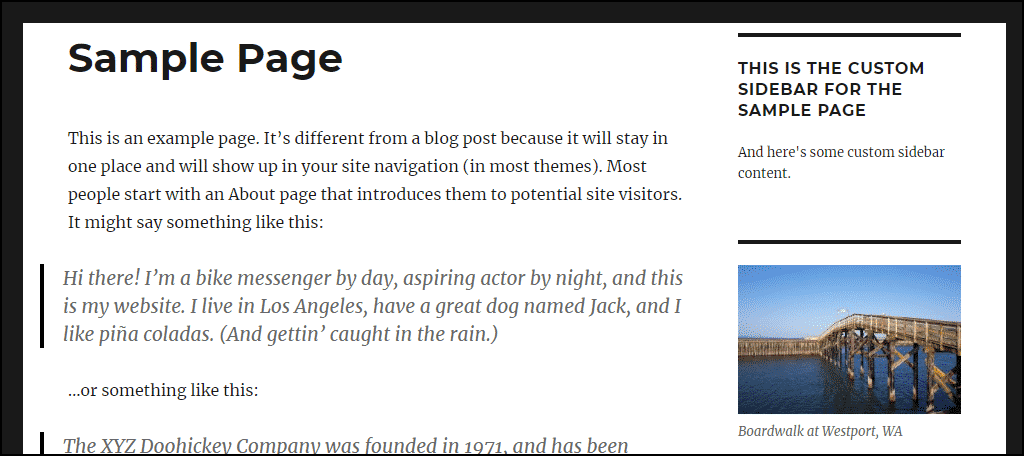
Now, if we go to our sample page, we’ll see the custom sidebar at work.
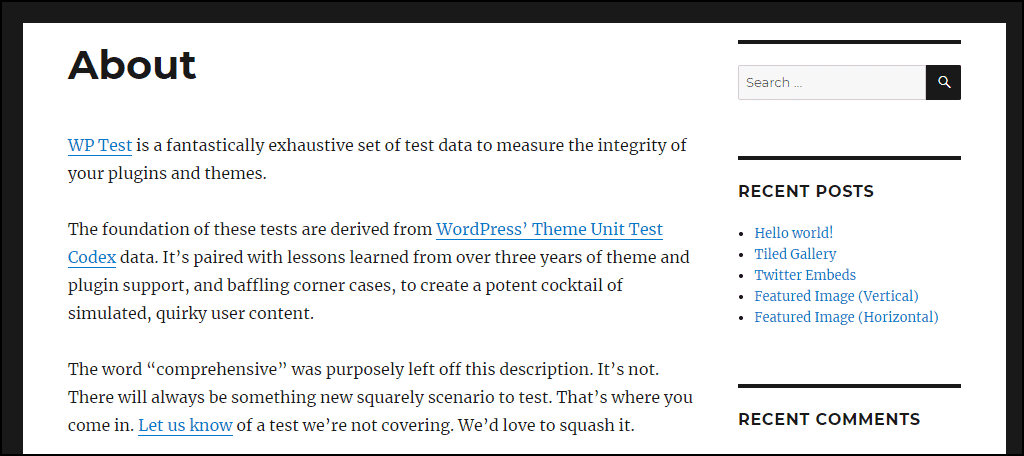
And of course, the default sidebar is still displayed on every other page.
For any additional custom sidebars you want to create, just repeat these steps.
Creating a New Custom Sidebar in the “Classic” WordPress Editor
Not a big difference in the classic WordPress editor. When you open a page in the editor, you’ll see that the “Sidebar” section is still in the column on the right side. Under “Current sidebar,” click the “Enter New” link and go through the same process as we did above.
How to Add a Custom Sidebar to Multiple WordPress Pages
Okay, you know that you can repeat the steps above to create as many custom sidebars as you’d like. But what if you want to use one custom sidebar on multiple pages?
Nothing to it.
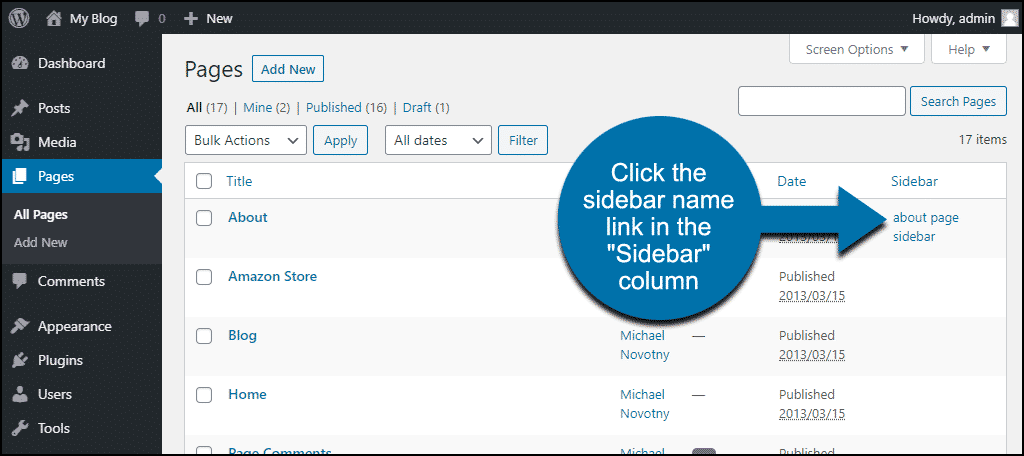
In the left column navigation of your WordPress admin panel, click the “Pages” link to open your pages list.
You’ll see in the list that there’s a new “Sidebar” column.
Find the custom sidebar that you want to add to other pages and click the link.
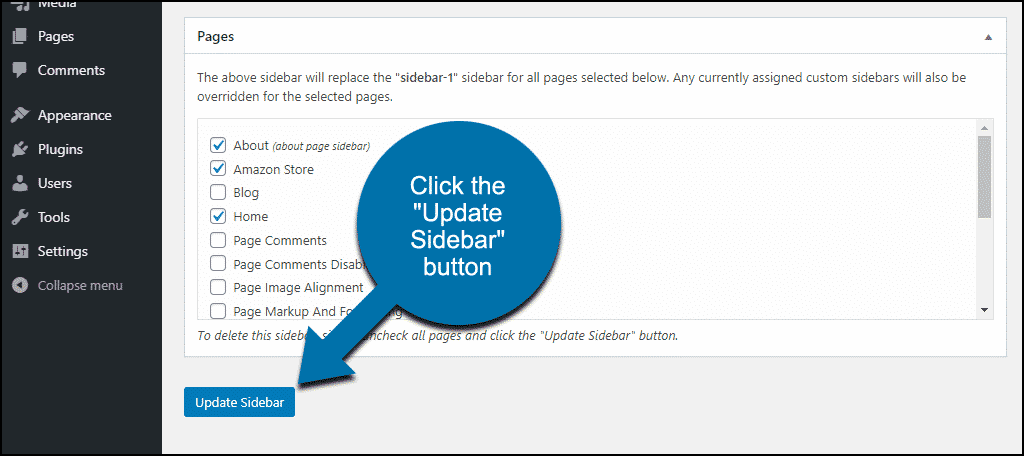
A page will open that lists all of your site pages. Click the box for any page where you’d like to add the custom sidebar.
Click the “Update Sidebar” button to save your changes.
It’s worth noting that if you check the box for a page that already uses a custom sidebar, like this:
You will replace the old custom sidebar with the one that you’re currently configuring. That happens because a page can only use one custom sidebar. It’s essential to be aware of that because replacing a custom sidebar that only appears on one page will delete the sidebar.
For example, in the image above, I’ve checked the box for “Sample Page (sample page sidebar).” The “sample page sidebar” custom sidebar that I’m replacing is only used on the sample page. So when I check that box and click the “Update Sidebar” button, the “sample page sidebar” custom sidebar will be deleted.
This is an excellent sidebar plugin for WordPress, but that’s something to watch out for. You cannot retrieve a deleted custom sidebar.
What Happens if You Uninstall the Simple Page Sidebars Plugin
If you uninstall the plugin, pages that used custom sidebars will revert to the using the theme’s default sidebar. There aren’t any other effects or leftover code to clean up.
Now You Know How to Create a Sidebar in WordPress
For your WordPress pages, anyway. It would be cool if this also worked on posts, but it is called Simple Page Sidebars, after all. And for a simple sidebar generator, it can’t be beaten.
Adding custom sidebars on a per post basis would likely make a plugin the opposite of simple. The ability to create a different sidebar for each page on your site, and simply, is a beautiful thing.
I mentioned that it’s beneficial to use more than one sidebar across an entire site. Aside from allowing you to custom-tailor the information on each page, changing up sidebars helps with Google.
When information appears repetitively on every page of your site, Google may ignore it. In the worst-case scenario, your website can be penalized for duplicating content.
That’s not a problem for most of the widgets in WordPress sidebars. Things like recent posts or comments, calendars, and so forth. But something like a long piece of text appearing on every page should be avoided.
Another plus to multiple sidebars is maintaining visitor attention. When the sidebar content never changes, visitors will tend to tune it out. If they notice something different in one page’s sidebar, they’re more likely to pay attention to all the sidebars.
Keep your visitors engaged, and they’ll keep coming back.
Have you ever used a plugin or code to add custom sidebars to WordPress? Have you gone to a single-column layout in the past but then returned to sidebars? Let me know in the comments.