Are you looking for a way to add Bing Maps to WordPress? While the majority of people use Google Maps, due to it being preinstalled on most smartphones, there is absolutely nothing wrong with Bing Maps.
In fact, they are almost identical from a user perspective and completely free to use.
Today, I will demonstrate how to add Bing Maps to WordPress using two methods.
Why Add Maps in WordPress
Almost every business regardless of the type or size has a website. On that website, it is extremely common to find the business hours, telephone number, and an address.
These are all critical pieces of information.
However, when you take a minute to consider the majority of your visitors will be using a smartphone, it makes sense to go a step further and add a map.
There is no better alternative when it comes to navigational help.
Method 1: No Plugin
You can embed most things without additional plugins in WordPress, and Bing Maps are no exception.
This method is ideal for websites that want to display a single location. While it can certainly be used to add multiple maps, it is less work to use a plugin in that case.
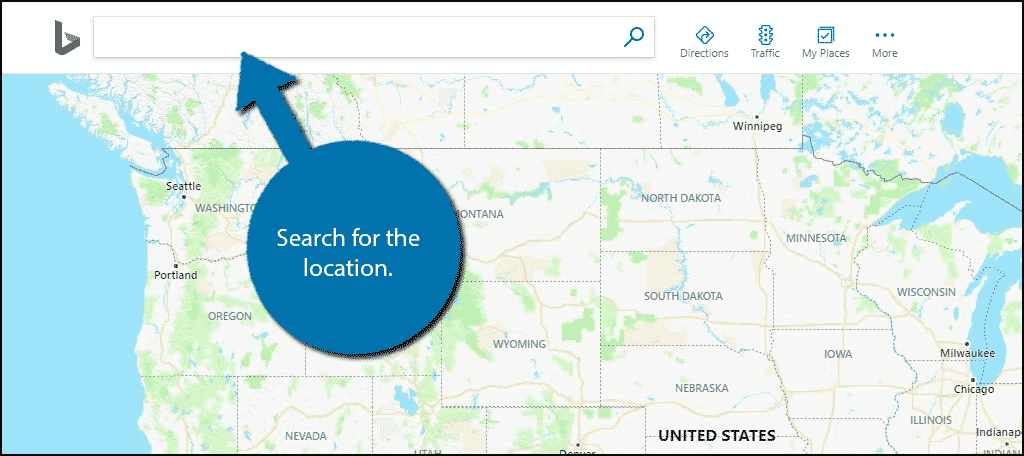
First, visit the Bing Maps website.
Enter the location you want to display on your website in the search box.

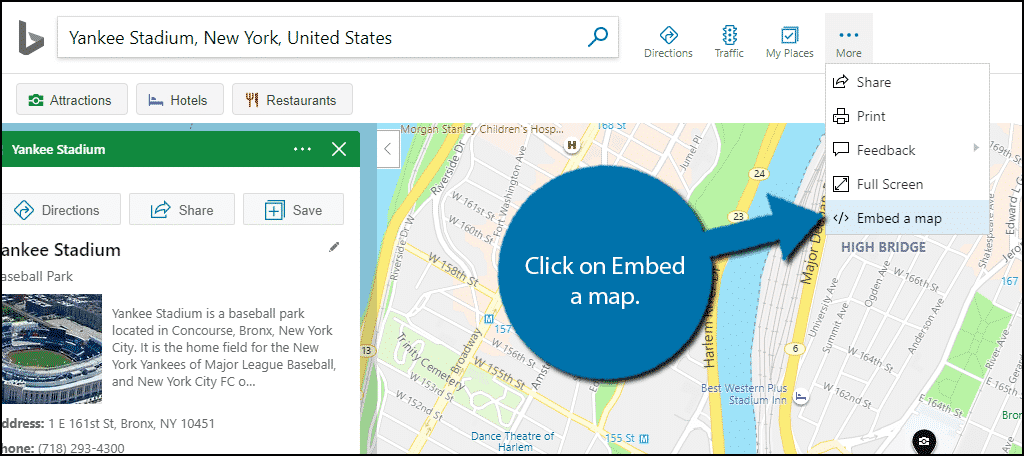
Under the More option, click on Embed a map.

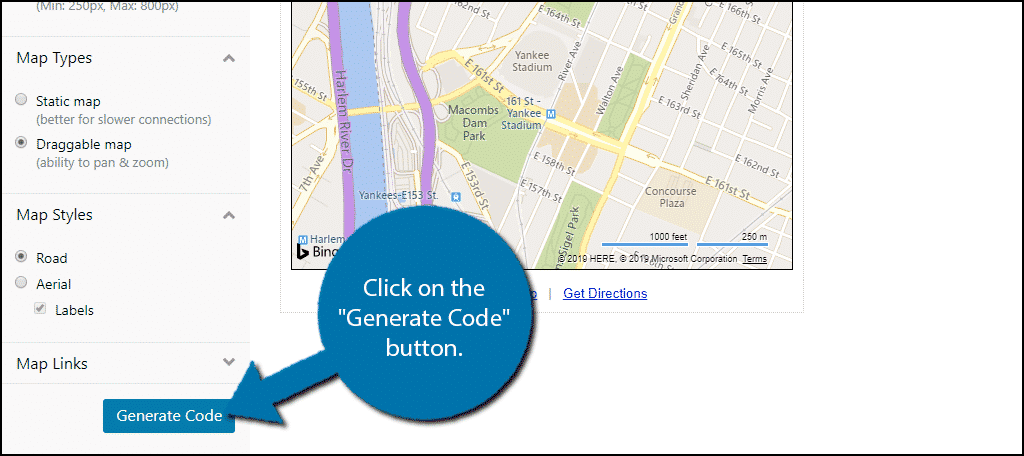
A new tab will open on your web browser. Here you can select the various settings of your map including the size, type (static or draggable), style (road or aerial view), and link options.
Once you have customized the map settings to your liking, click on the “Generate Code” button.

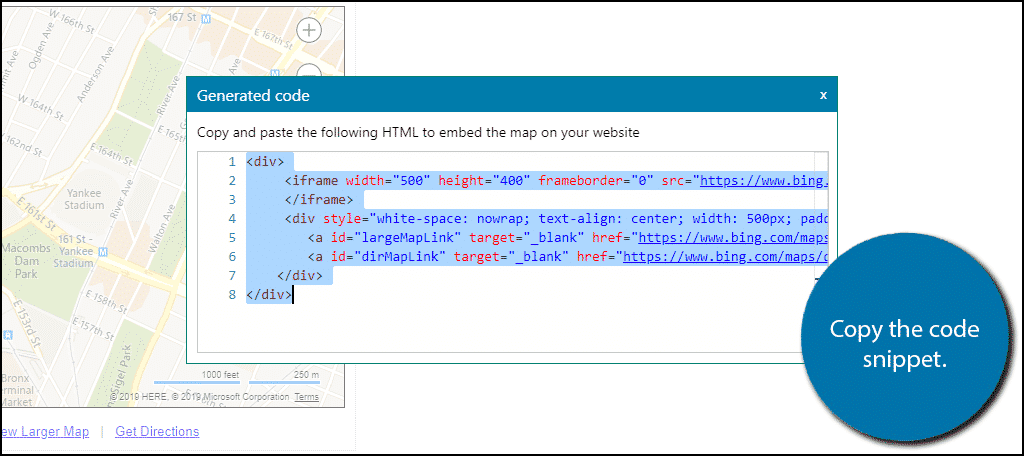
A popup will appear with an HTML snippet. Copy the code snippet.

Open any existing page or post in WordPress. Alternatively, you can create a new one for testing purposes.
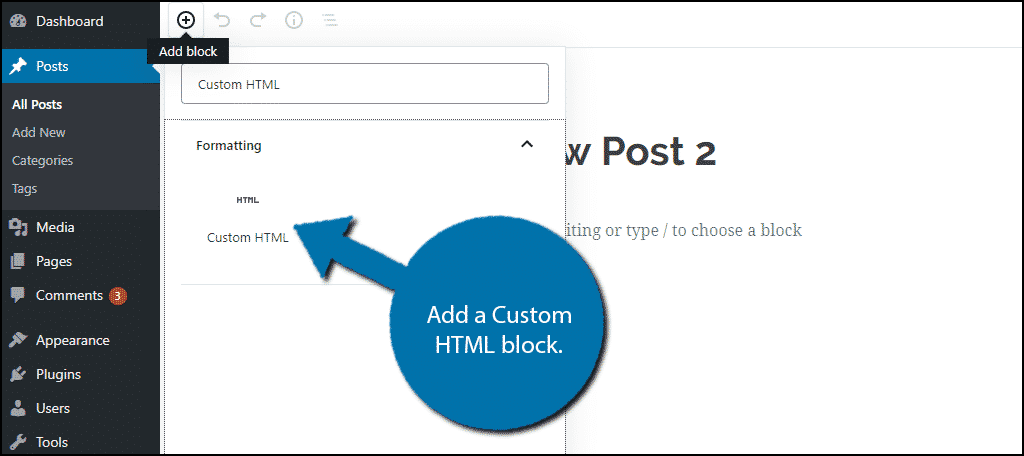
Click on the “Add Block” button and locate the Custom HTML block. Add it to your post or page.

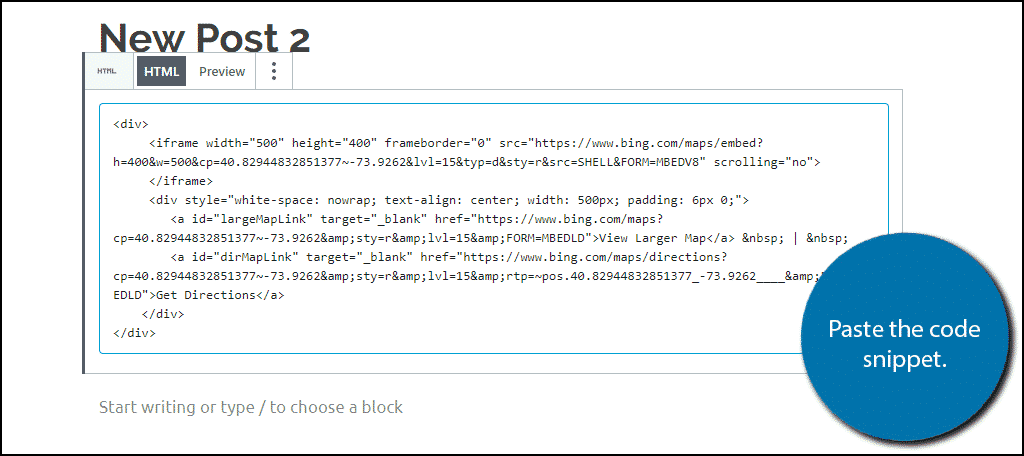
Paste the HTML code snippet you copied in the previous step.

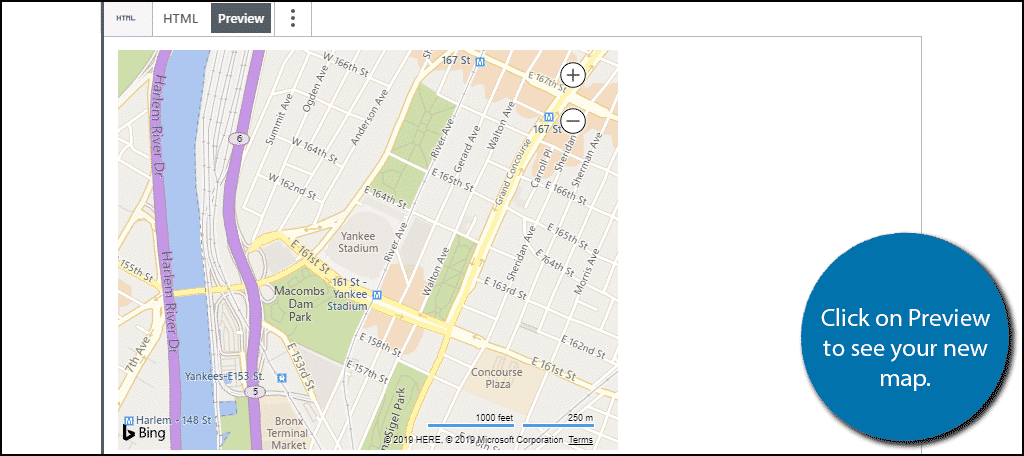
Simply click on the Preview option to see your new Bing Map.

Congratulations, you have successfully added a Bing map to your WordPress website.
Method 2: Plugin
While I personally recommend using the first method, you may find yourself adding multiple maps to your website regularly.
If this is the case, you can save a lot of time by using the Ultimate Maps plugin.
Obtaining the API Key
This is a free plugin that will require a Bing API key to set up. Once obtaining the API, you will be able to create Bing Maps on your WordPress website.
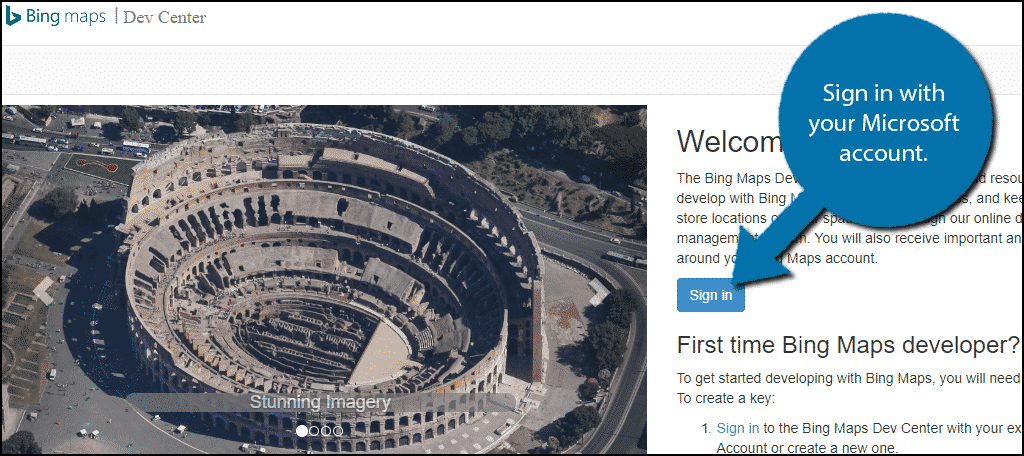
Visit the Bing Maps Dev Center page and sign in with your Microsoft account.

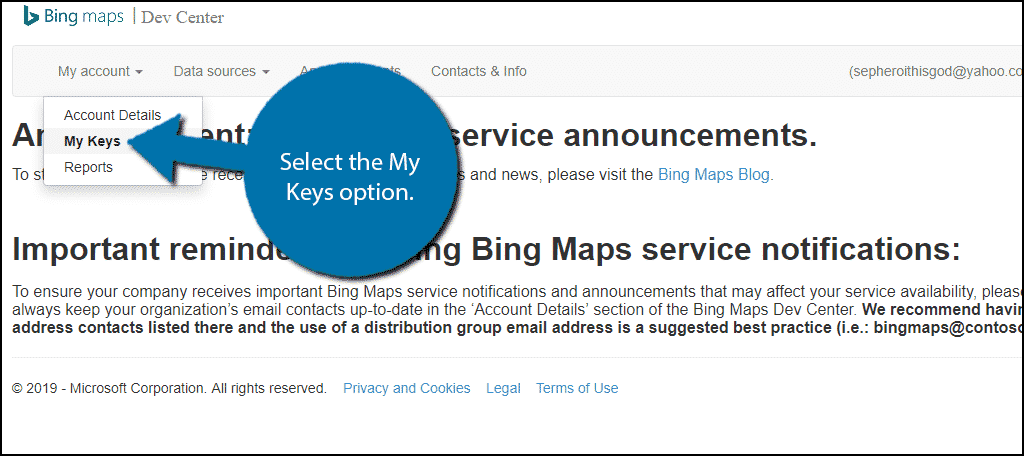
Once logged in, click on “My account” and select the My Keys option.

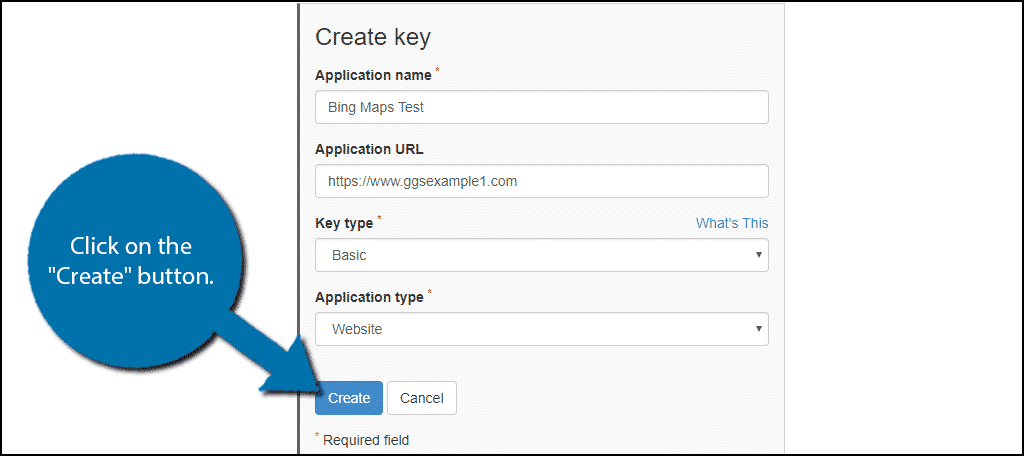
You will need to fill out the information fields for your website. Click on the “Create” button when you are done.

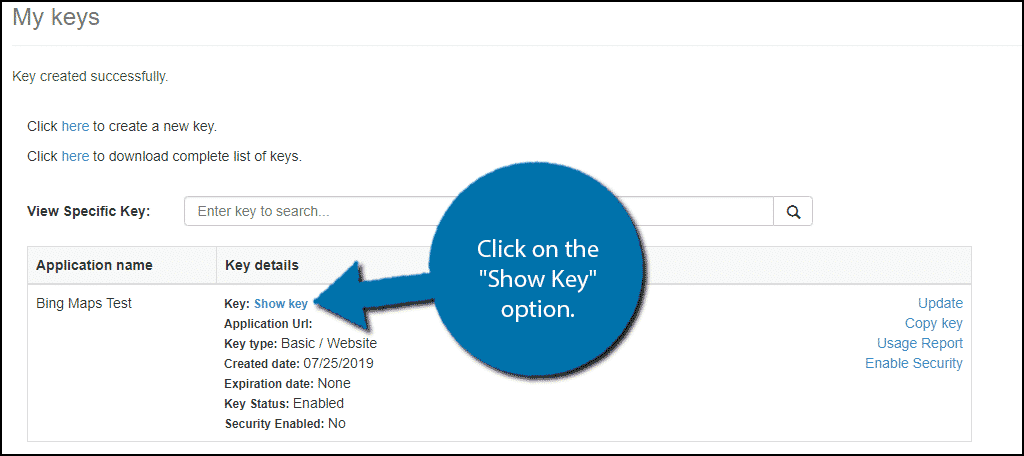
Click on the “Show Key” option to display your API key. Copy this key as you will need it for the WordPress plugin.

Return to your website and install the Ultimate Maps plugin.
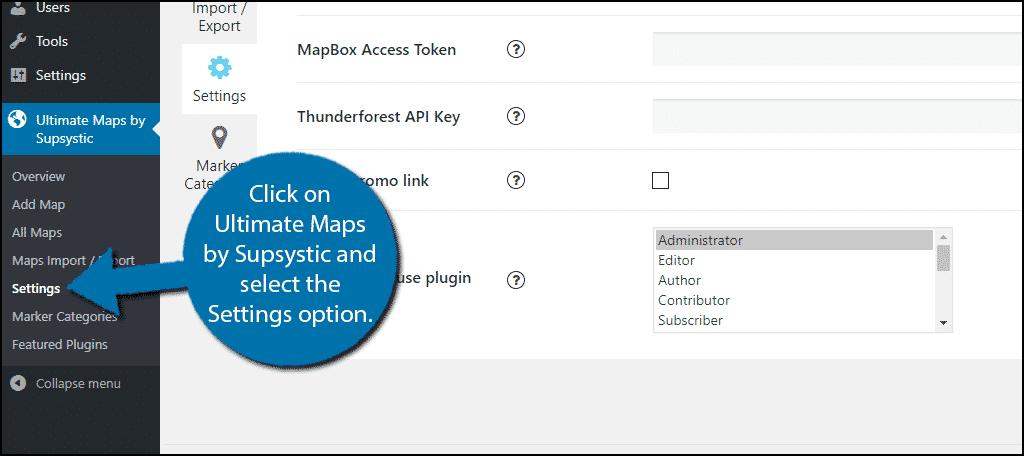
Once installed, click on Ultimate Maps by Supsystic on the left-hand admin panel and select the Settings option.

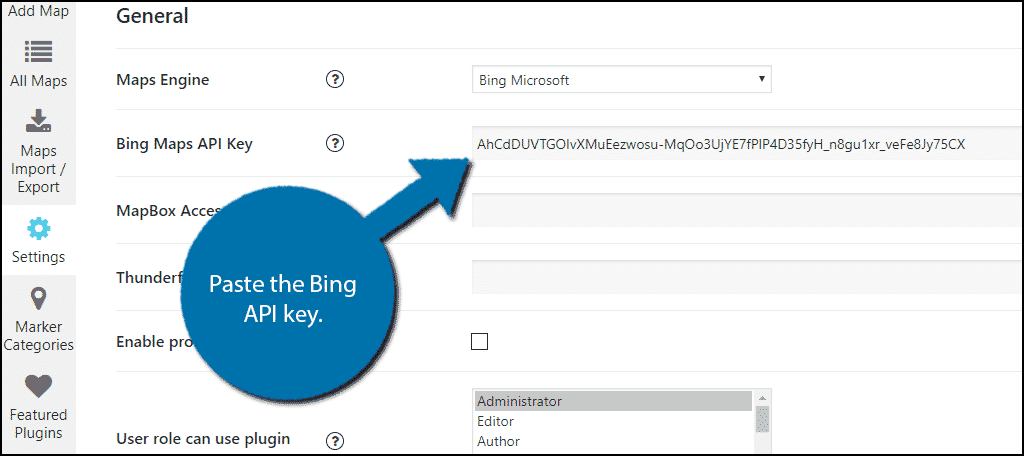
Change the Map Engine to Bing Microsoft and insert the Bing API Key into the appropriate text box. Click on the “Save” button when done.

You are now ready to create Bing Maps in WordPress.
Creating Maps
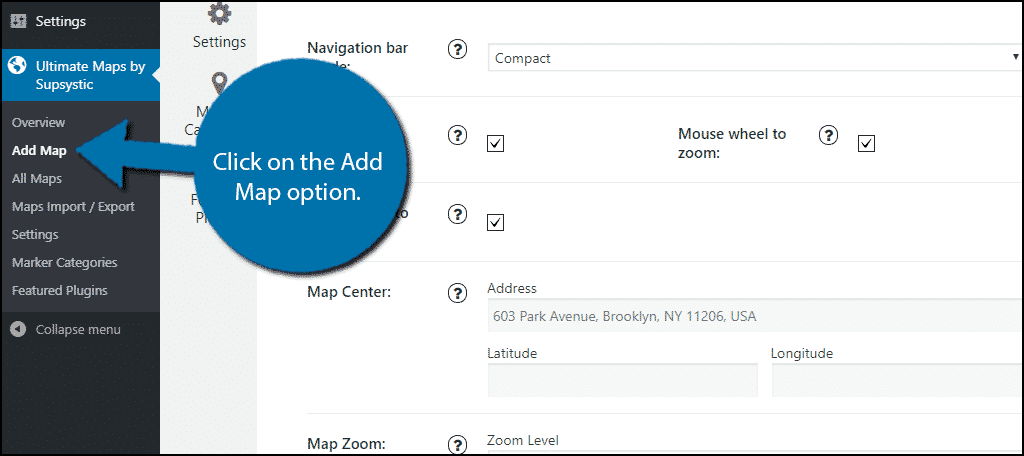
Click on the Add Map option.

The plugin offers a wide array of customization options. Go down the settings and pick the best choices for you or the business. They can be changed at any time, so feel free to experiment.
Click on the Marker tab. This is where you can add multiple addresses on the same map. This is ideal for small business owners with multiple locations.
All the changes made are visible within the preview window.
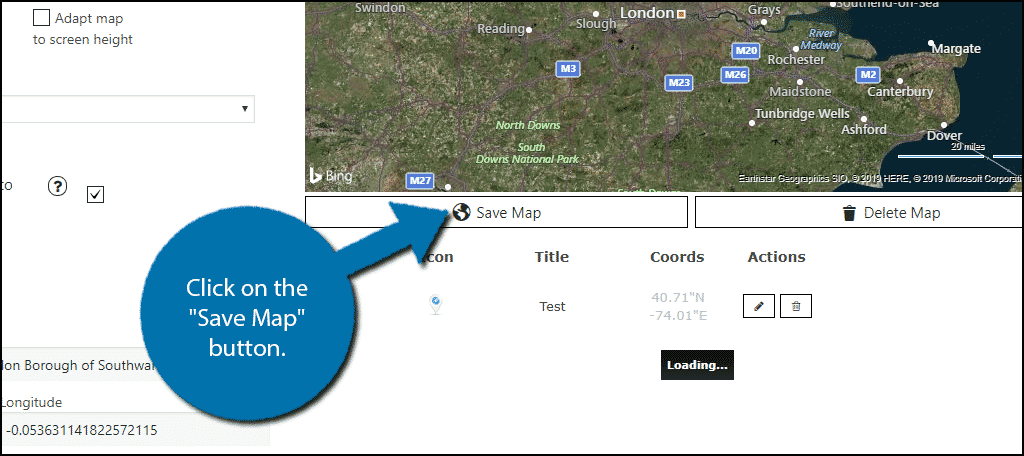
Once you are satisfied with your map, click on the “Save Map” button.

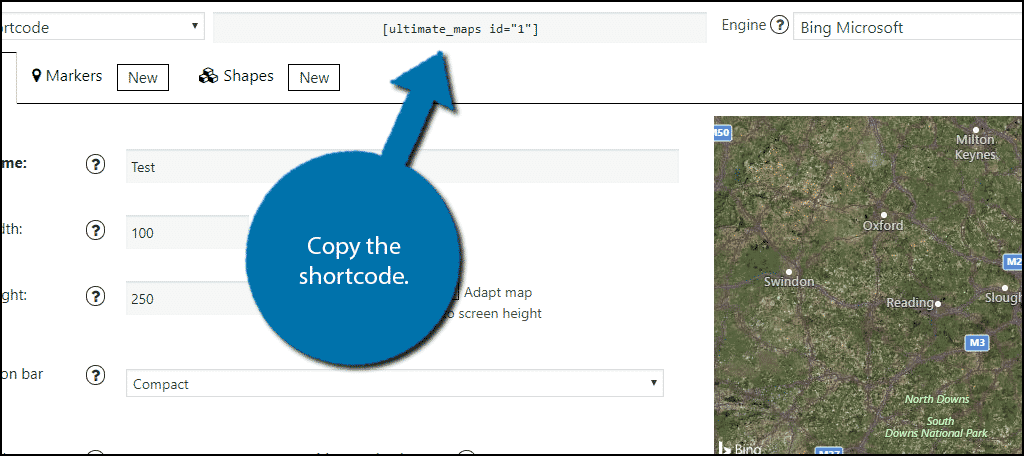
The plugin will now generate a shortcode at the top of the page. Copy the shortcode.

Go to any page or post on your website or create a new one.
Click on the “Add Block” button and add a Shortcode block to your post or page.

Insert the shortcode into the Shortcode block.

Save the changes. Your map will now be viewable on the post or page.
Be Easy to Find
Customers always search for the quickest and easiest options, and this includes directions to a specific location. Being able to view an interactive map on your smartphone has completely changed navigation forever.
This is now the go-to method for finding a location, thus, it is important to have on a website.
Why did you need to add a map on your website? Do you prefer Bing Maps over Google Maps?
